观展体验大不同 — 台北设计城市展APP
台北共融 — 2018台北设计城市展
Android: https://pse.is/taipeidesigncity2018Android
iOS: https://pse.is/taipeidesigncity2018IOS
软体系统开发顾问: https://consult.revtel.tech/
随着科技的发展,现代展览的丰富性也随之提升。如果可以适度整合随处可见的资讯科技,可以让整个观展体验有更广更深的延续。
对一个有多类型展品的展览,我们可以怎样用APP 提供更多展品资讯呢?
此外如果您对我们过往开发经验有兴趣,也欢迎到「案例分享」逛逛。
缘起
由台北市政府文化局定期举办的「台北设计城市展」,2018 年09/26–10/21 于松山文创园区四号、五号仓库展开。以共融为主轴,尝试呈现「台北」――这个由不同年龄层、职业、性别市民居住的城市,人们如何友善、亲切地交流互动。
主办单位特别设计「共游」、「乐龄」、「玩艺」、「绿活」、「造街」五大主题,让入场观众进行体验,激荡创意思考、了解城市居住的共融价值。

挑战
这是一个讲求与民众亲近的展览,是以APP 的设计应该要能带出活泼感,整体的UI/UX 设计应有一定的活泼及亲切感。
考虑到展览往往在周末及假日会有较为集中的参观人员,对后端来说会有明显的高低峰访问差异。此外展场基本上是一个金属仓库,手机可能在某些固定区域讯号不好。
最后就是也得为不愿意装APP 的用户思考,他们也应该要能取得展品资讯。

解法
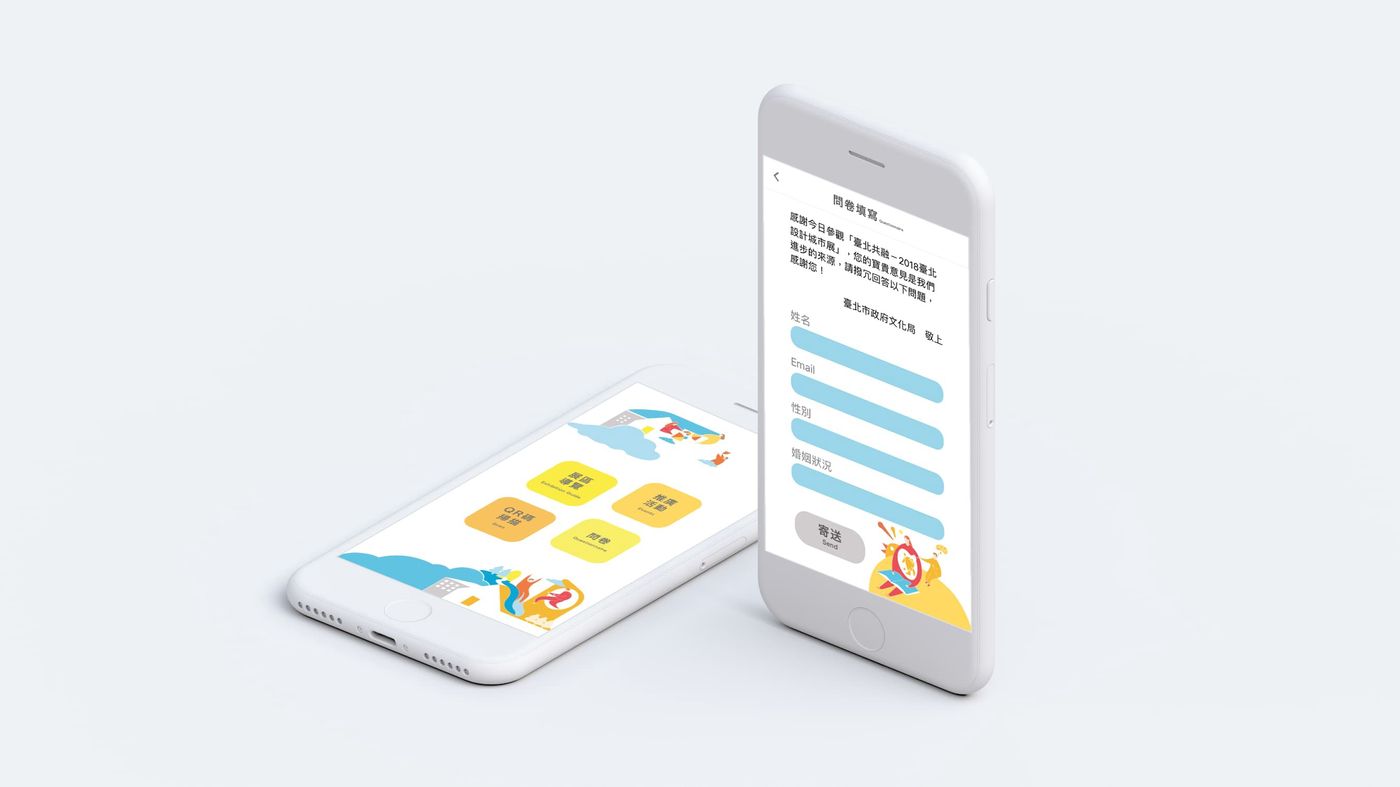
因应本次台北城市设计展的「共融」主题,我们在UI/UX 采用干净明亮的白色为底,搭配橘红、鹅黄、酪黄、天空蓝、湖水蓝、浅灰等温暖色系绘制「人际互动」的小插图,让导览App同步呼应展览主题。
进入App 首页后,可直接看见「展区导览」、「推广活动」、「QR 码扫描」、「问卷」四个主按钮,简单明了、避免眼花撩乱的设计,让使用者快速上手。

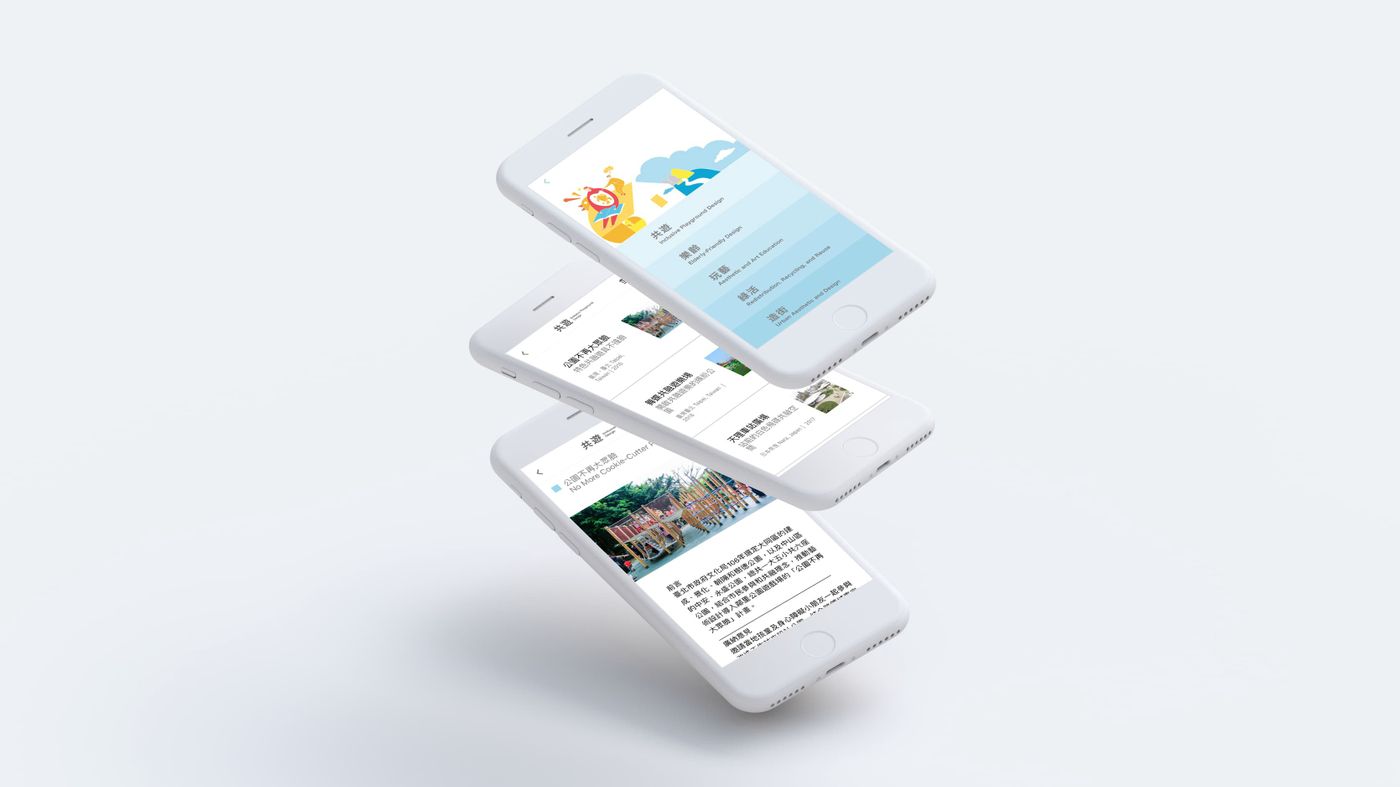
为突显展品的价值,「展区导览」每件展品都有各自独立的页面,主办单位可亲自上架每件展品的标题、高画质图片和中英文说明。
针对留意展场平日、假日使用人数,尽量导入CDN 等技术节省使用者下载高画质图片的等候时间。 「推广活动」采清单式的收合设计,罗列讲座和工作坊题目、举办时间、讲者资讯,主办单位可随时上架最新活动介绍。
为提升展览与入场民众的互动,主办单位可在各展区贴QR Code,在没有开启App 的情况下,使用一般的QR 码扫描器,即可连线我们专属架设的导览网站!
App 内以QR code 扫描快速搜寻「共融」五大主题展品的专属介绍。我们也在每件展品页面加入按赞功能,让使用者可以给喜欢的展品按赞!

「问卷」提供交流管道,现场工作人员可在现场鼓励民众填写,让主办单位收到观众回馈的第一手资讯。
同时,因应展场可能会有讯号微弱、网路连线中断、使用者临时没有网路等突发情况,我们特地提供离线版App,在情况发生时自动连线,让使用者顺利浏览展品资讯不受影响。

结语
可以加入的功能还满多的,比如QR code 毕竟基于光学形式,效果会和用户与展品的距离及现地灯光状况有关,如果导入iBeacon 等感测设备,应该可以更无缝的提供资讯体验。
您还有更多不同的想法吗?欢迎跟我们联系!
RevtelTech 忻旅科技https://www.revtel.tech/
email: contact@revteltech.com
facebook: https://www.facebook.com/RevtelTech/
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
