LINE Theme 主题制作全方位指南
LINE Theme 主题制作二三事

摘要
- A.主要图片
- B.选单按键图片
- C.选单背景图片
- D.密码画面图片
- E.个人图片
- F.聊天室背景图片
- G.启动画面图片
────────────────
- ⊙ 官方提供的主题制作样板
- ⊙ 自制的主题制作样板
- ⊙ 两百组主题计画
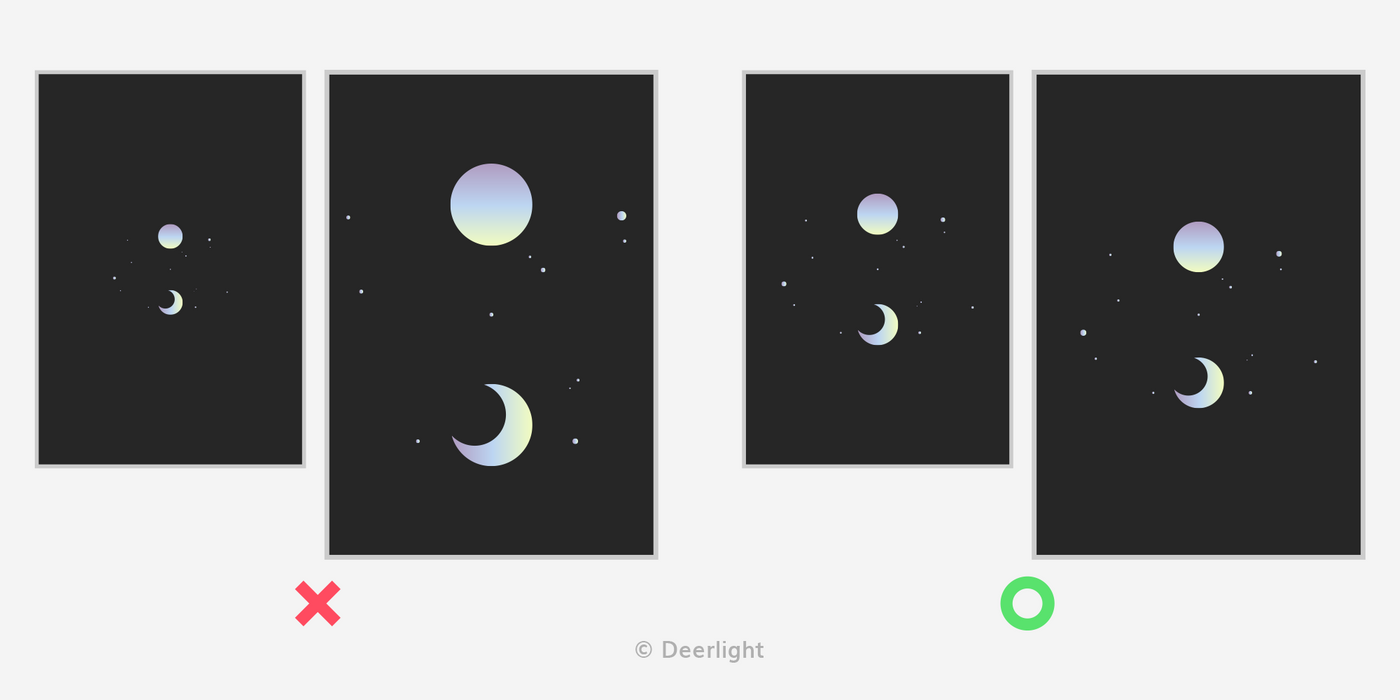
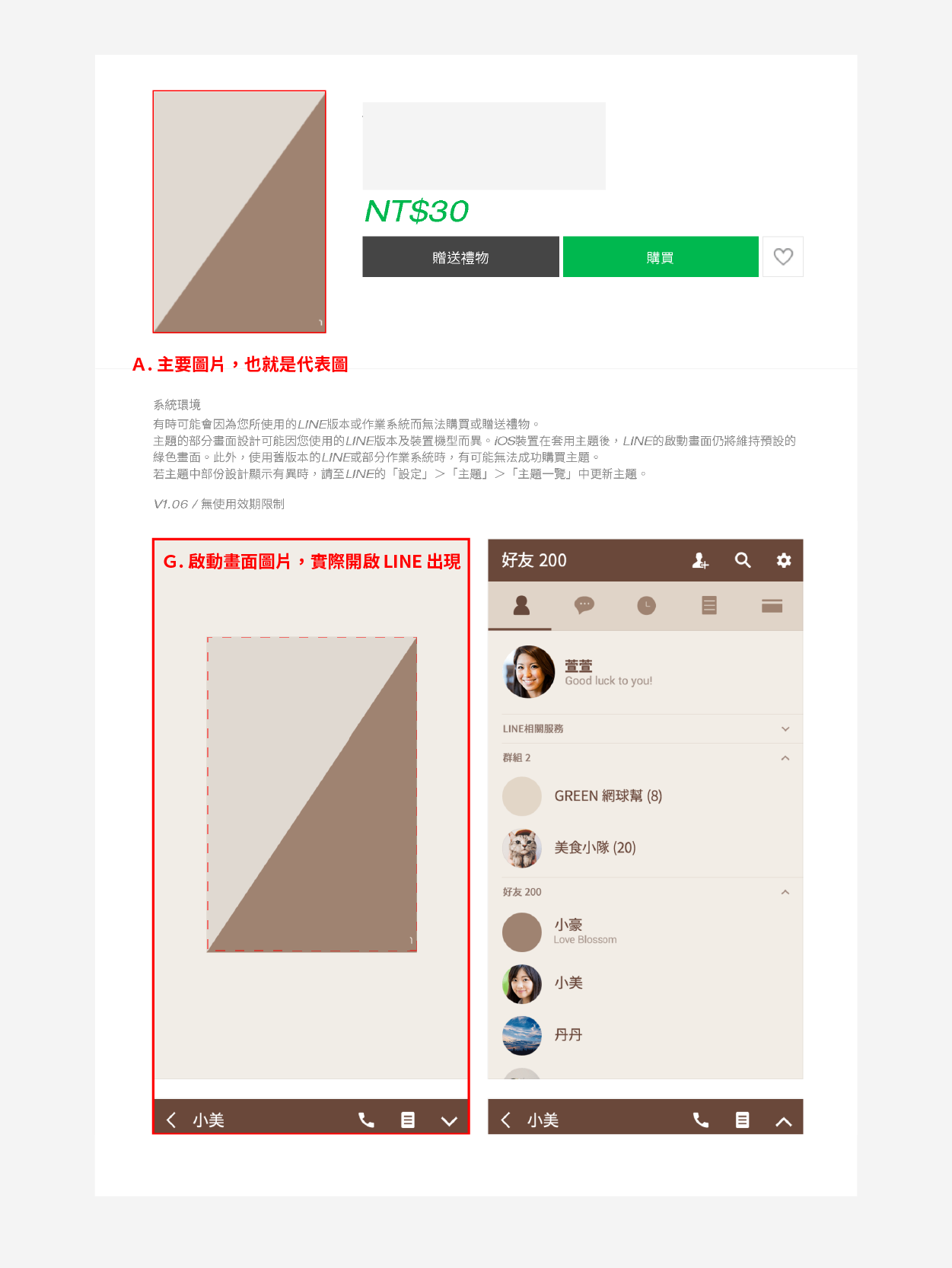
A. 主要图片
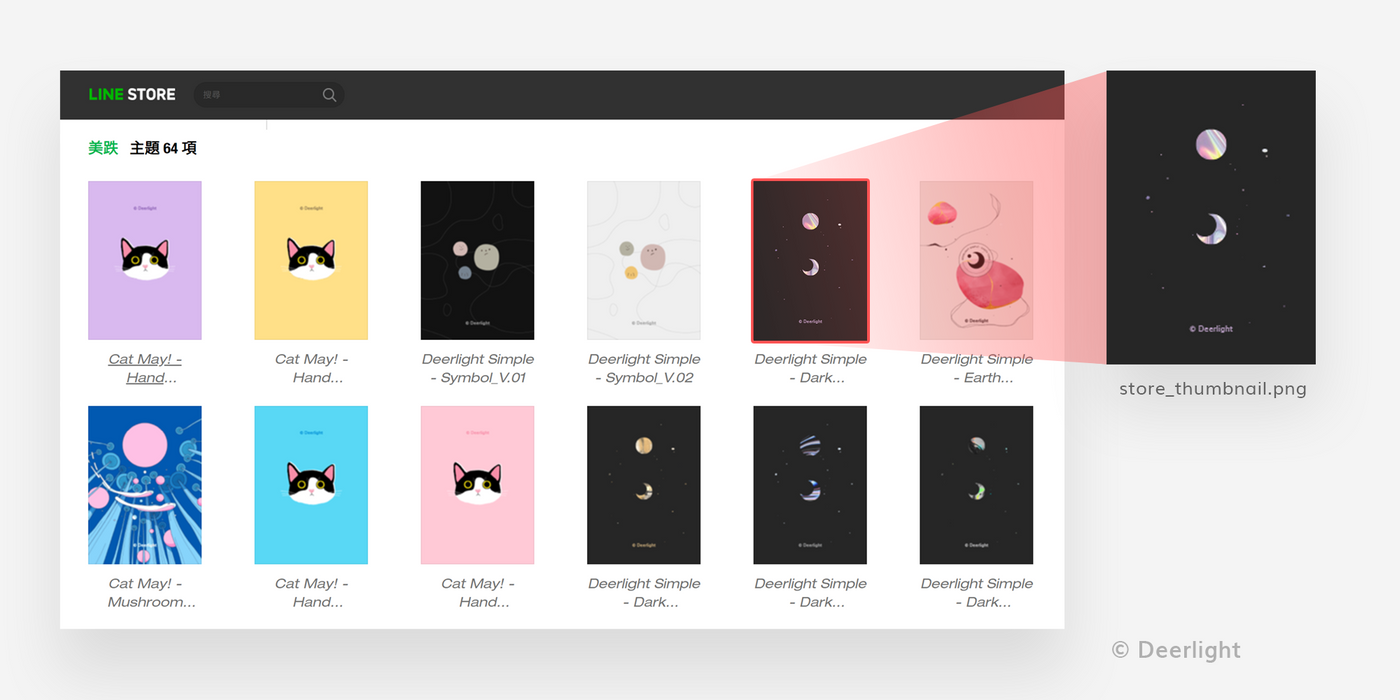
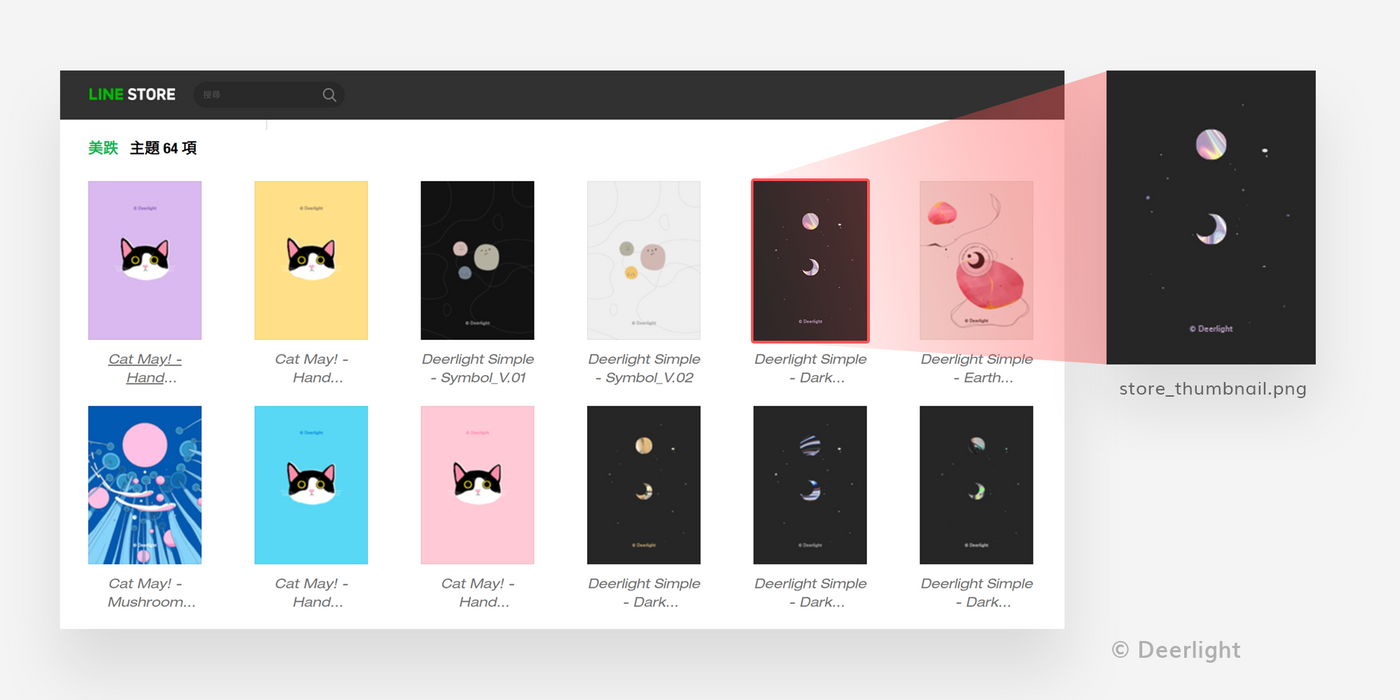
主题的代表图,即主题的预览图,常跟「G.启动画面图片」搞混。
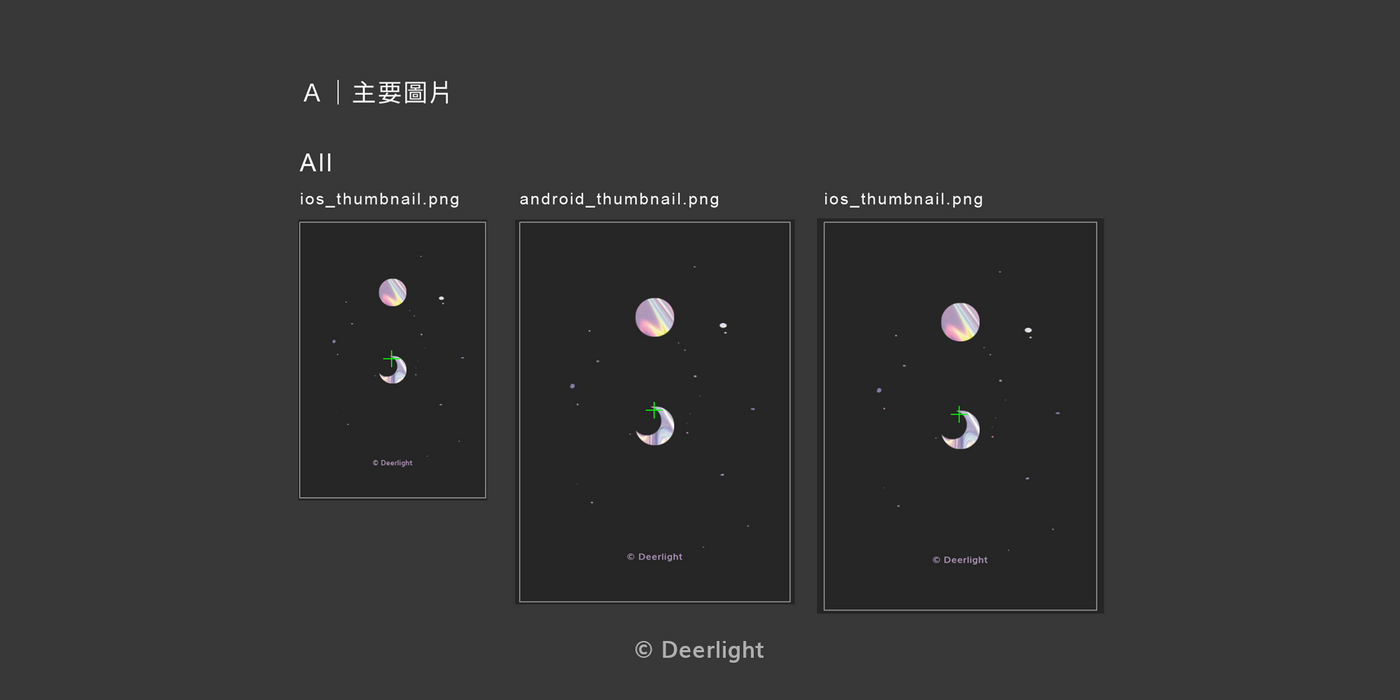
图档名称:android_thumbnail、ios_thumbnail、store_thumbnail

⊙ 制作画面截图

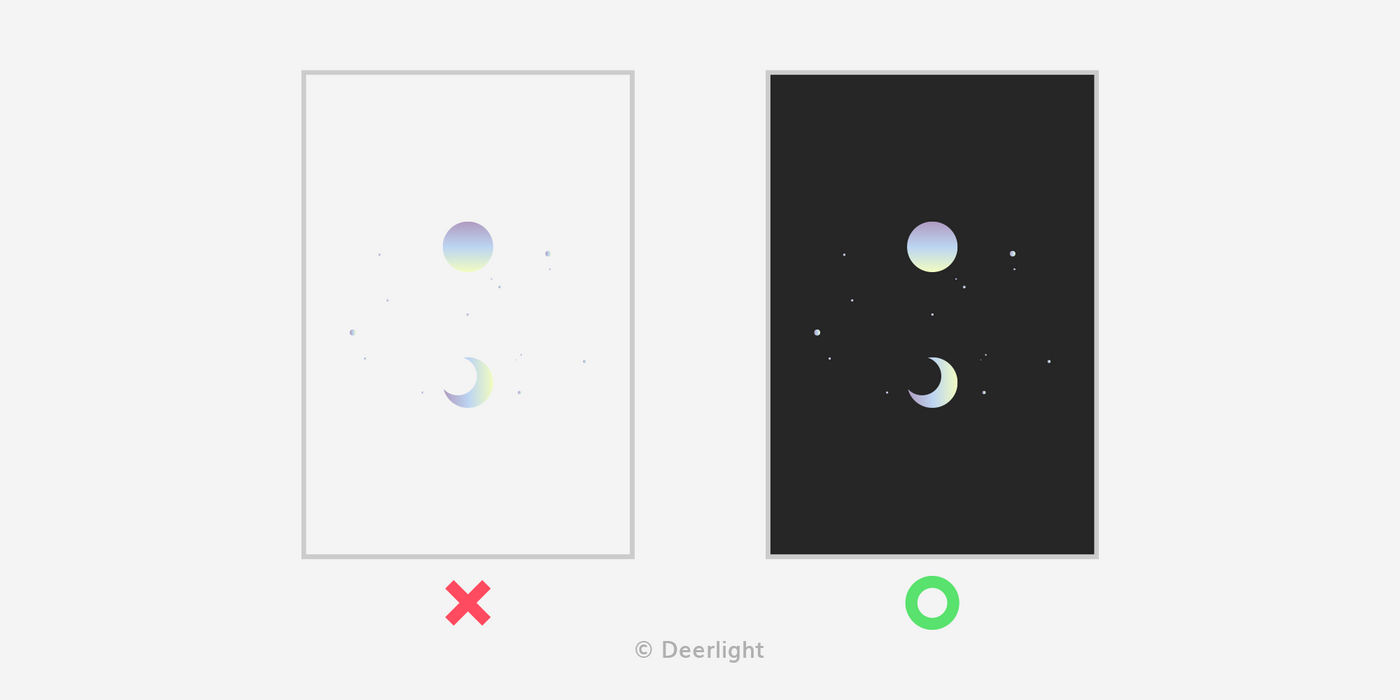
⊙ 注意事项
图片不能去背(不可有透明区域)

缩放比例需一致

画面内容需一致

画面内容需与「G. 启动图」一致

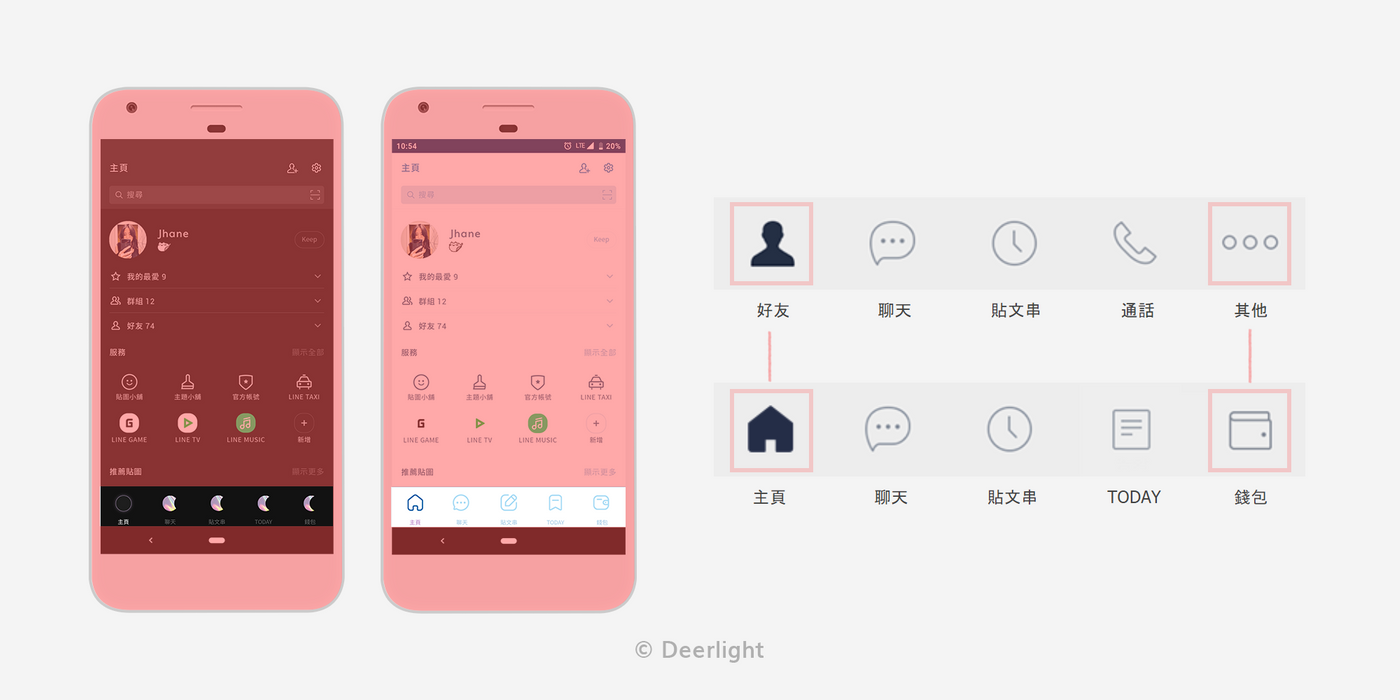
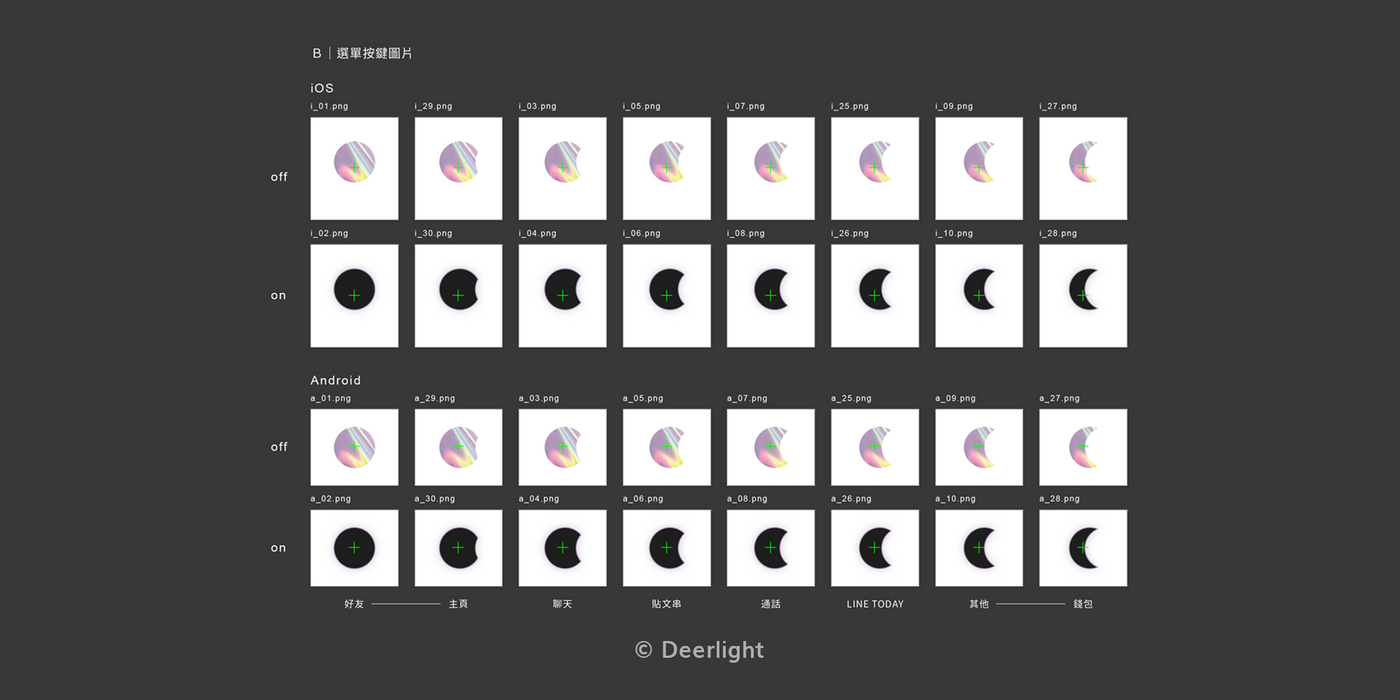
B. 选单按键图片
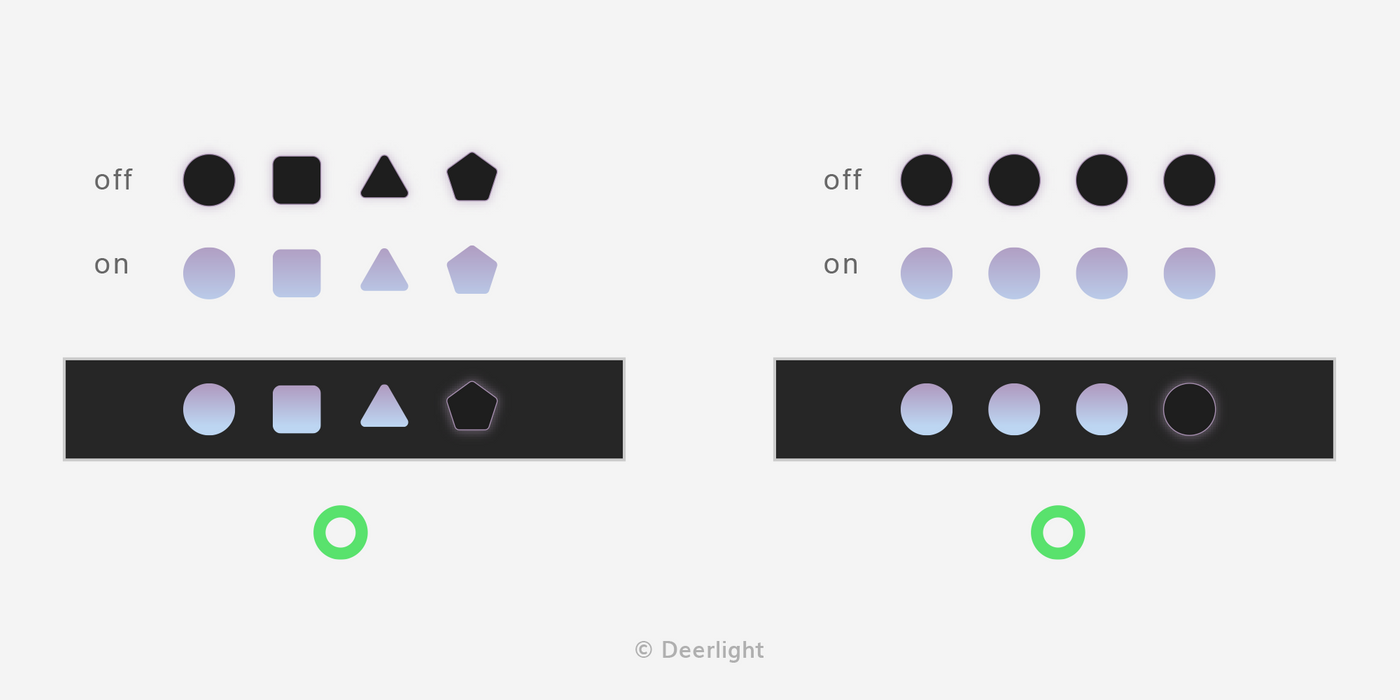
选单按键会有不同的组合,以及开/关状态。
图档名称:a/i_01、a/i_02、a/i_03、a/i_04、a/i_05、a/i_06、a/i_07、a/i_08、a/i_09、a/i_10、a/i_25、a/i_26、a/i_27、a/i_28、a/i_29、a/i_30

⊙ 制作画面截图

⊙ 注意事项
开/关状态

按键分为开/关两个状态,故每个按键都需要做两张图。
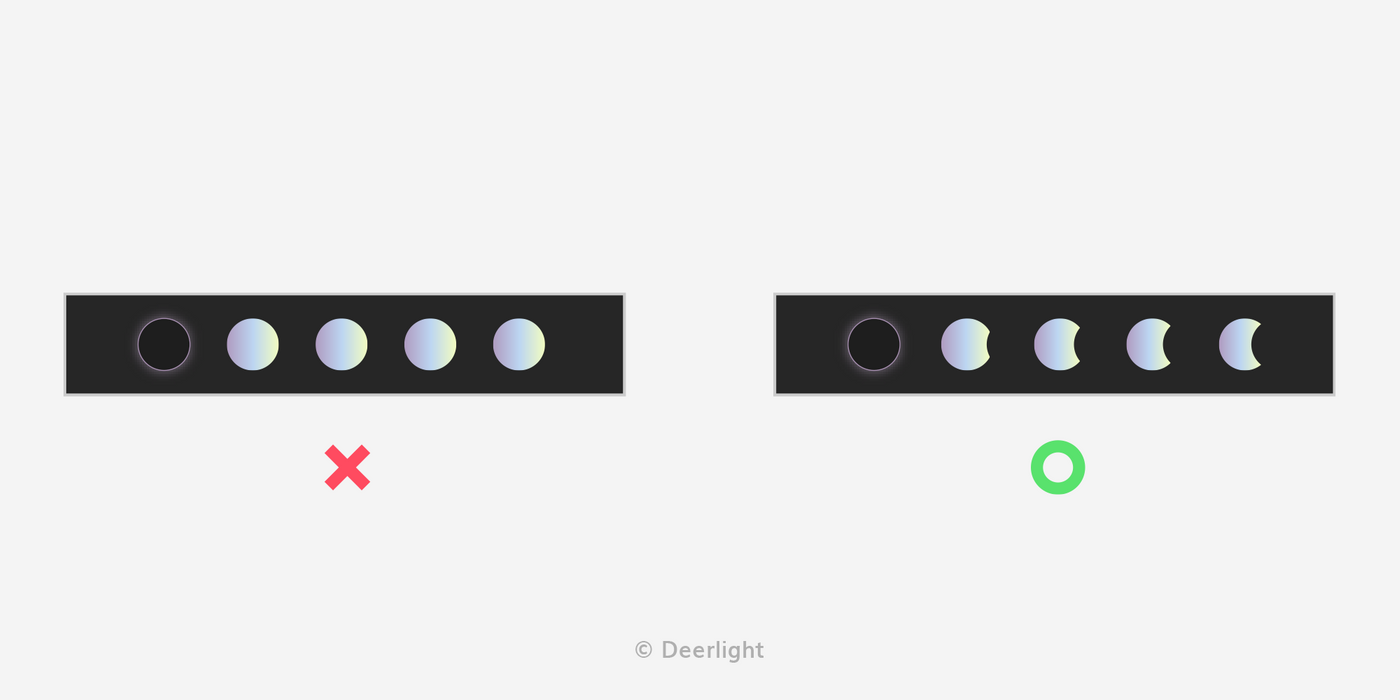
每个开/关状态按键不可相同

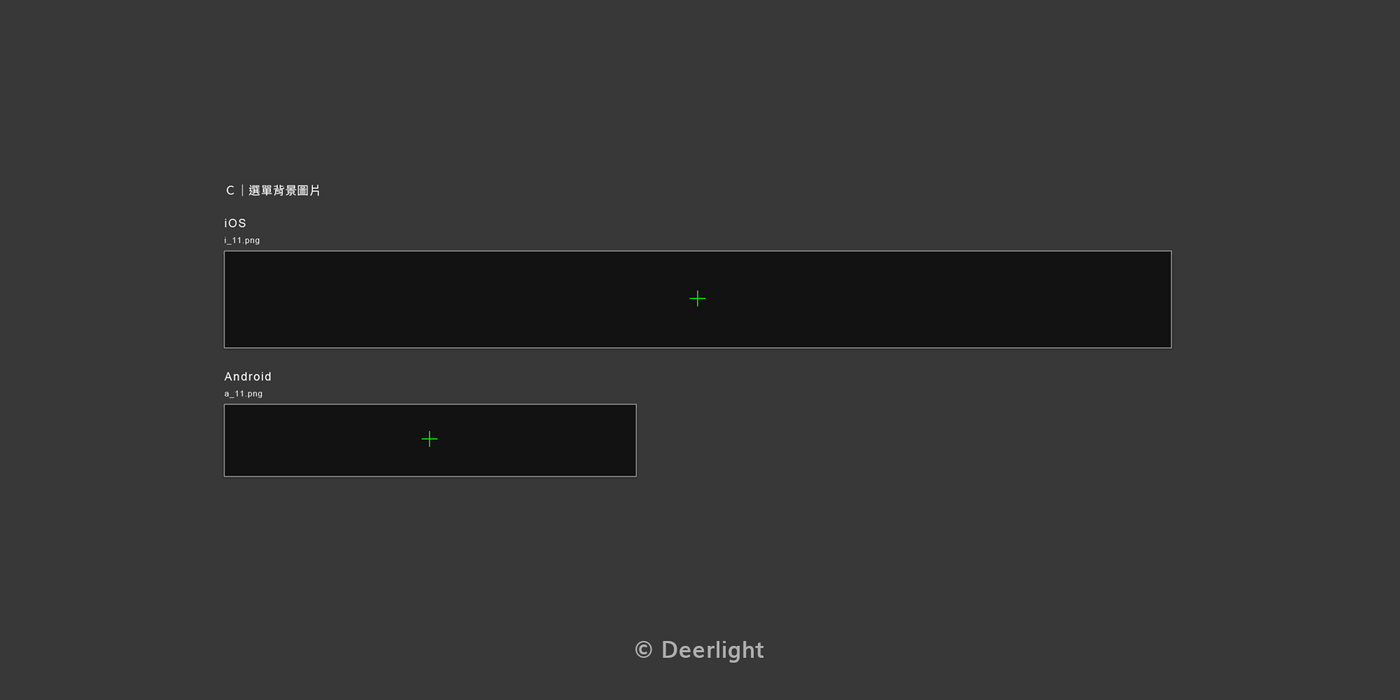
C. 选单背景图片
选单按键的背景图。
图档名称:a_11、i_11
⊙ 制作画面截图

⊙ 注意事项
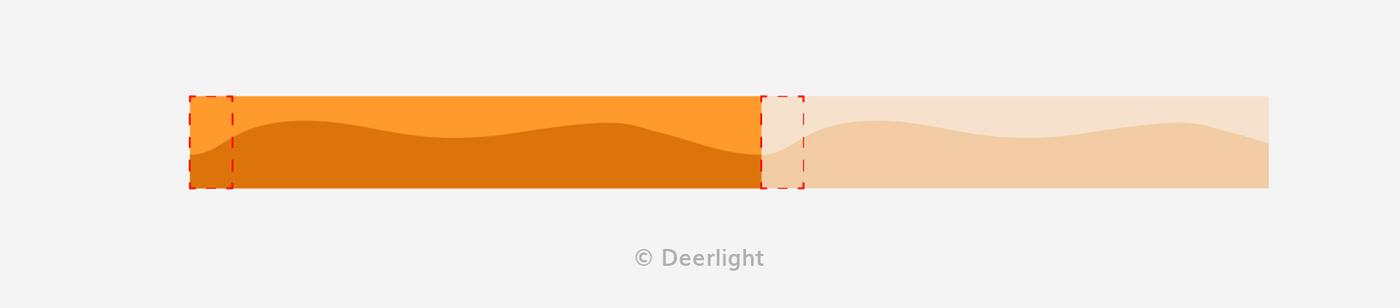
选单背景图片会重复显示,需让图片两端的可自然衔接

选单背景图非必要
想直接使用选择好的颜色排版设计,就不需要制作这张图(后台可不需上传此图)。
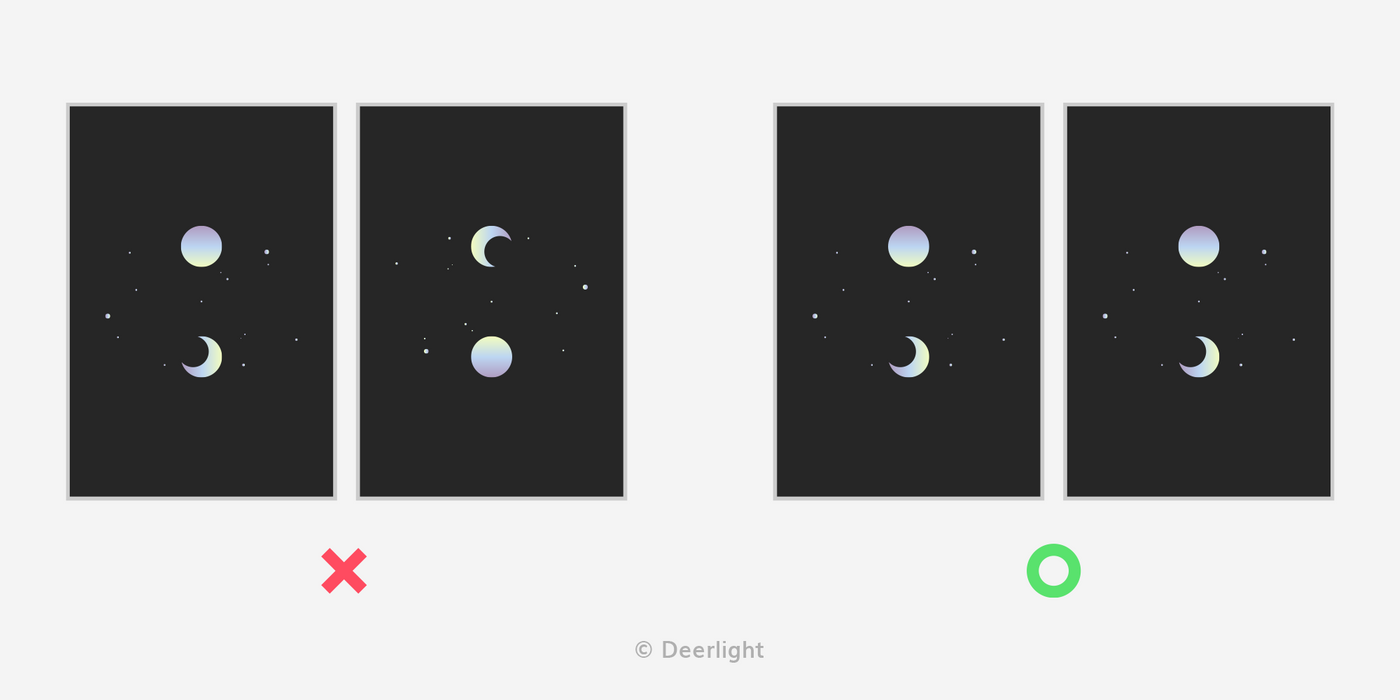
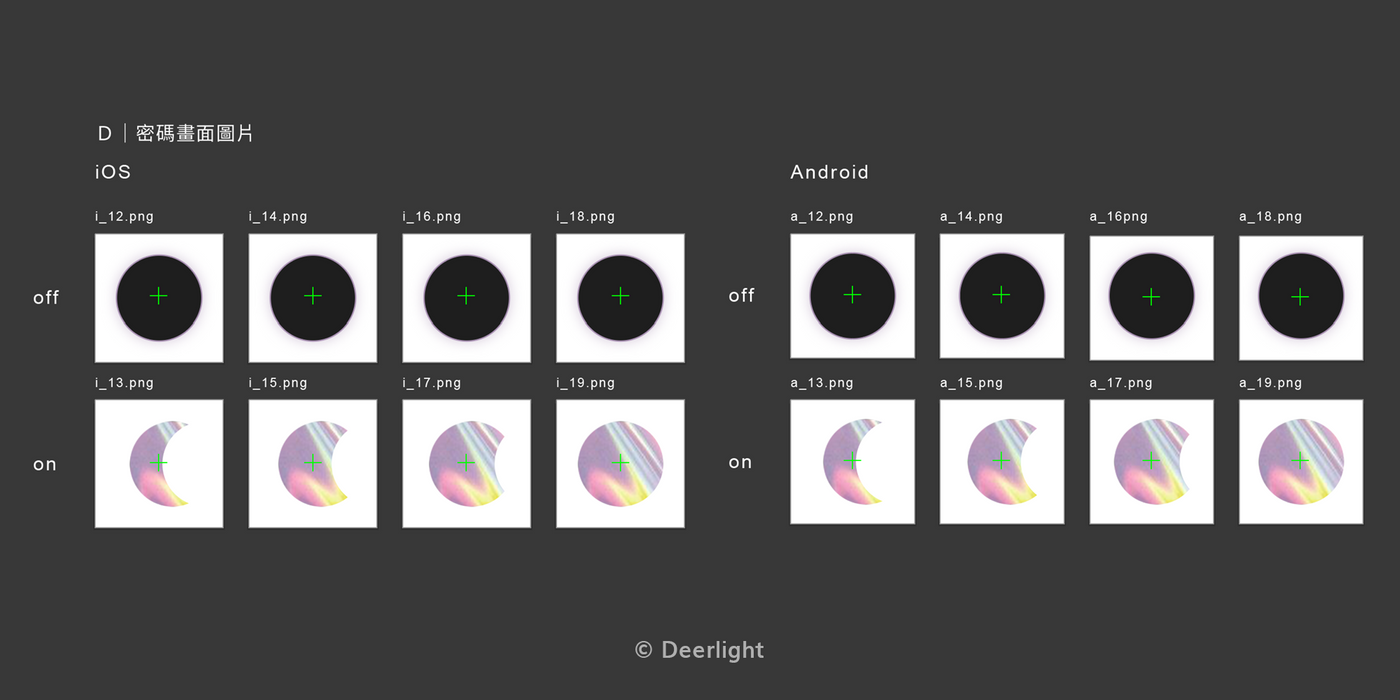
D. 密码画面图片
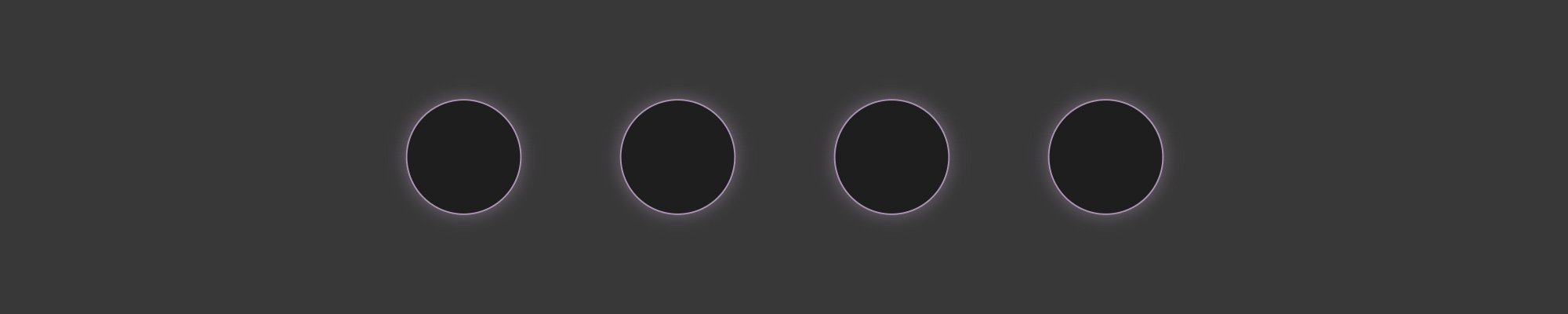
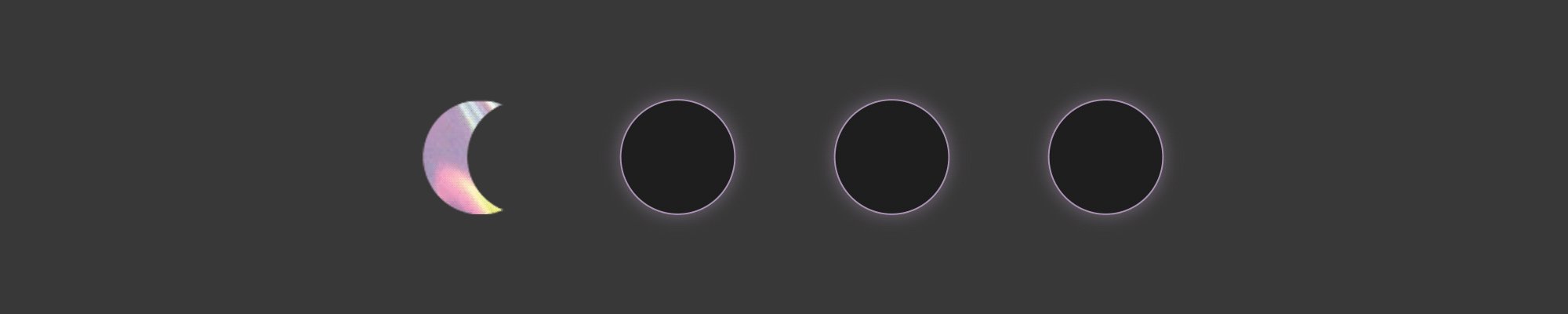
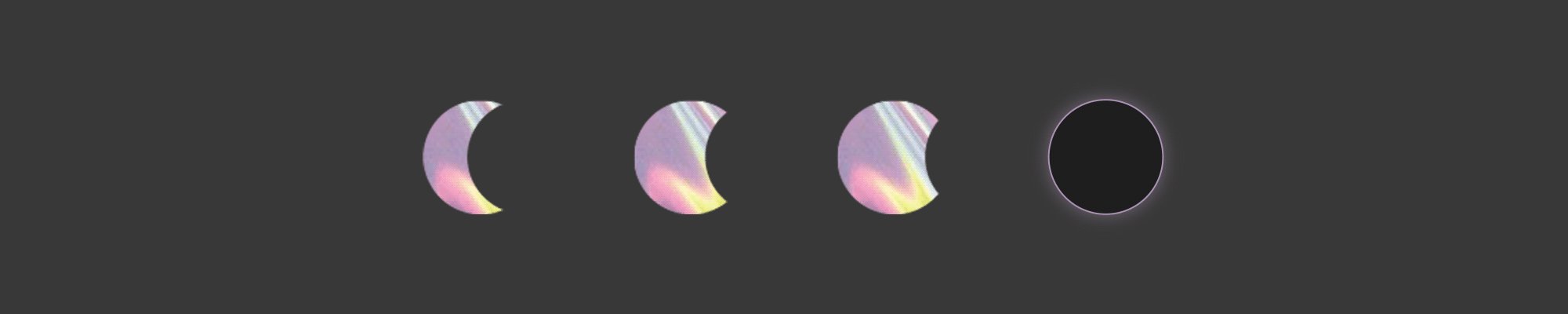
固定为四个数字,分别是未输入与已输入。
图档名称:a/i_12、a/i_13、a/i_14、a/i_15、a/i_16、a/i_17、a/i_18、a/i_19
⊙ 制作画面截图

⊙ 注意事项
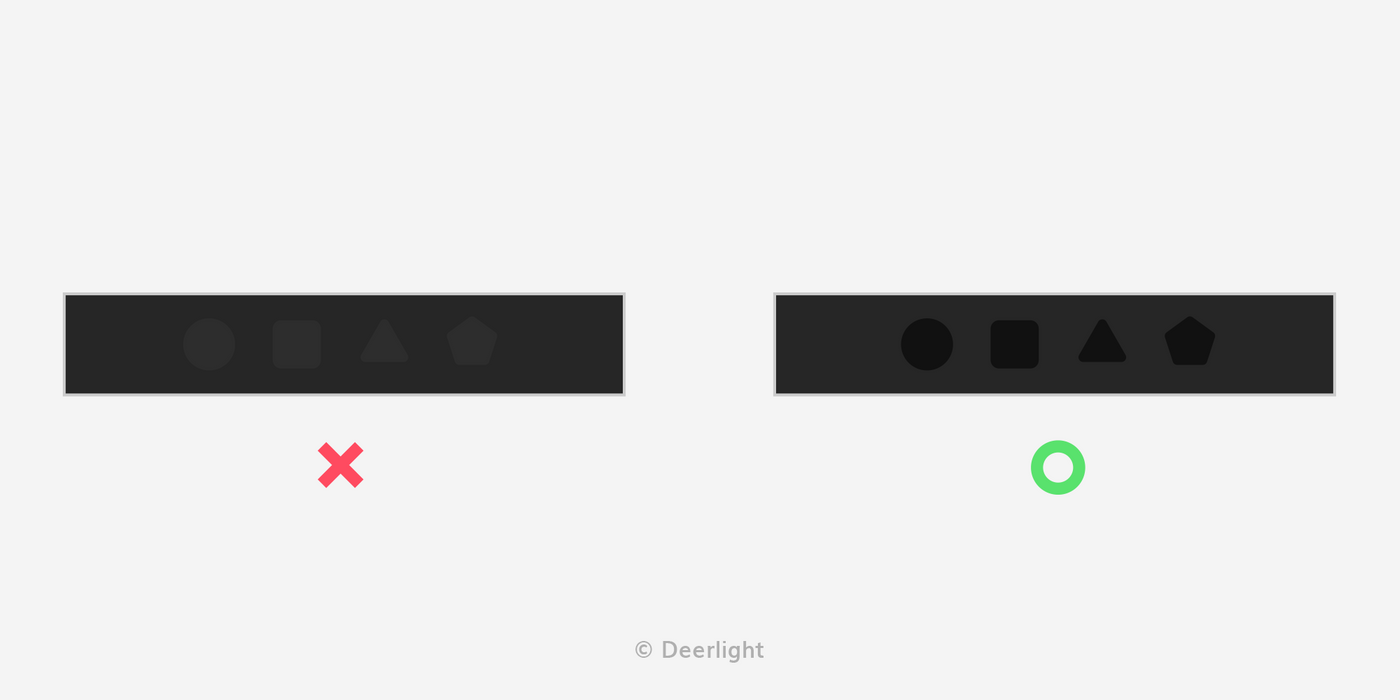
已输入/未输入状态

未输入/已输入状态的图片可以相同

未输入/已输入状态的图片需清晰可见(不可与底图过于接近或相同)

虽然左右对比都不明显,但右边的对比情况是还在官方允许的范围。
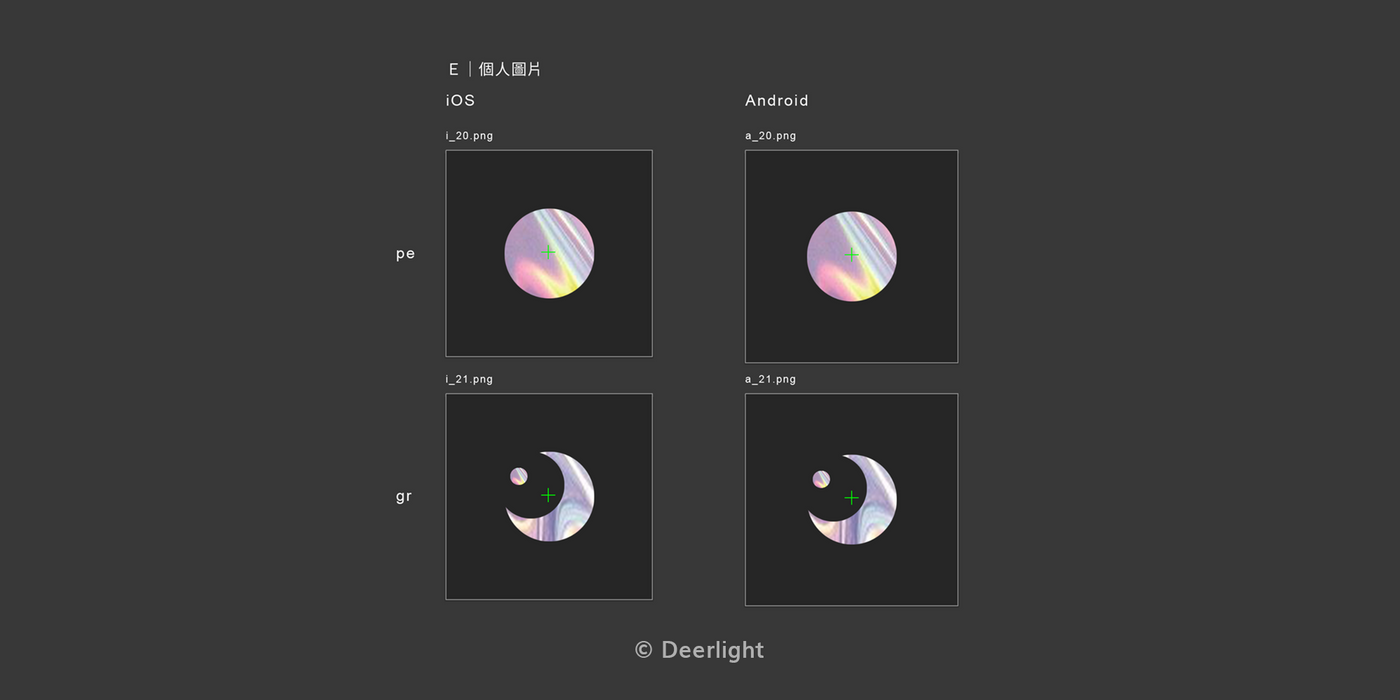
E. 个人图片
为预设的个人、群组的图片。
图档名称:a_20、a_21、i_20、i_21
⊙ 制作画面截图

⊙ 注意事项
考量圆形裁切之后的画面

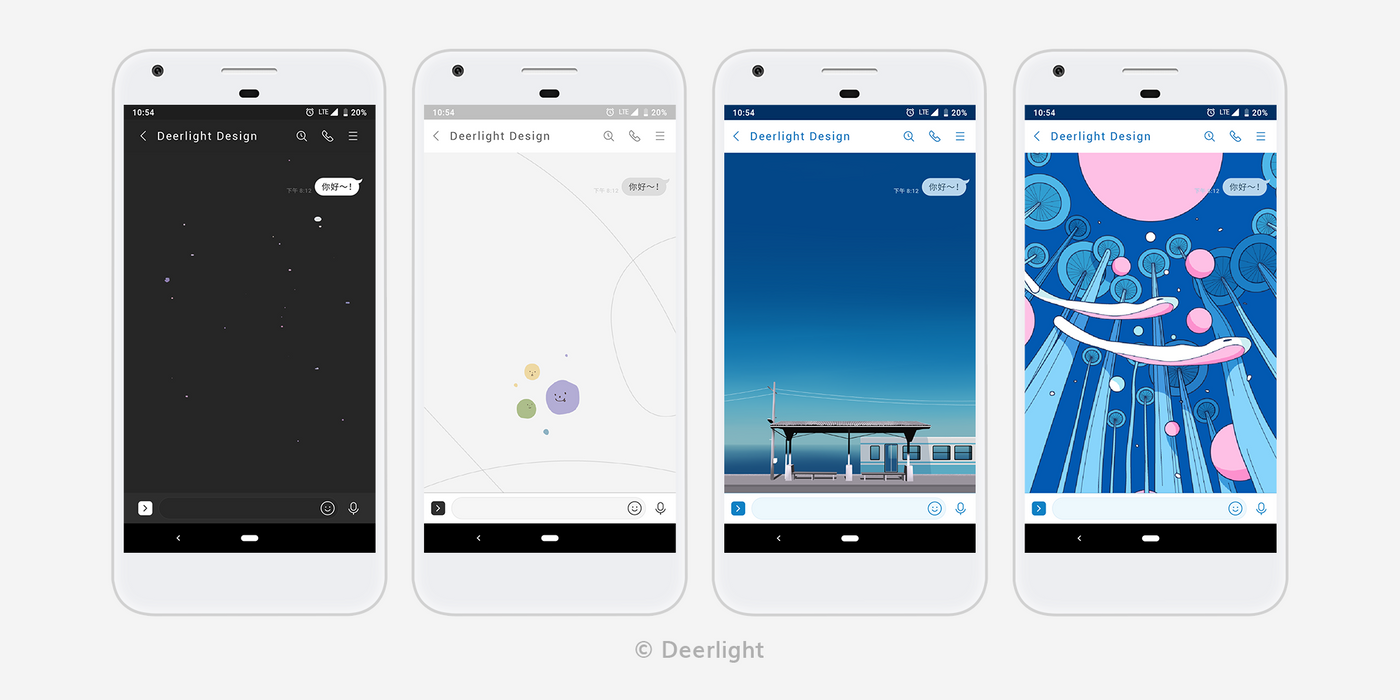
F. 聊天室背景图片
位于聊天室背景的图片。
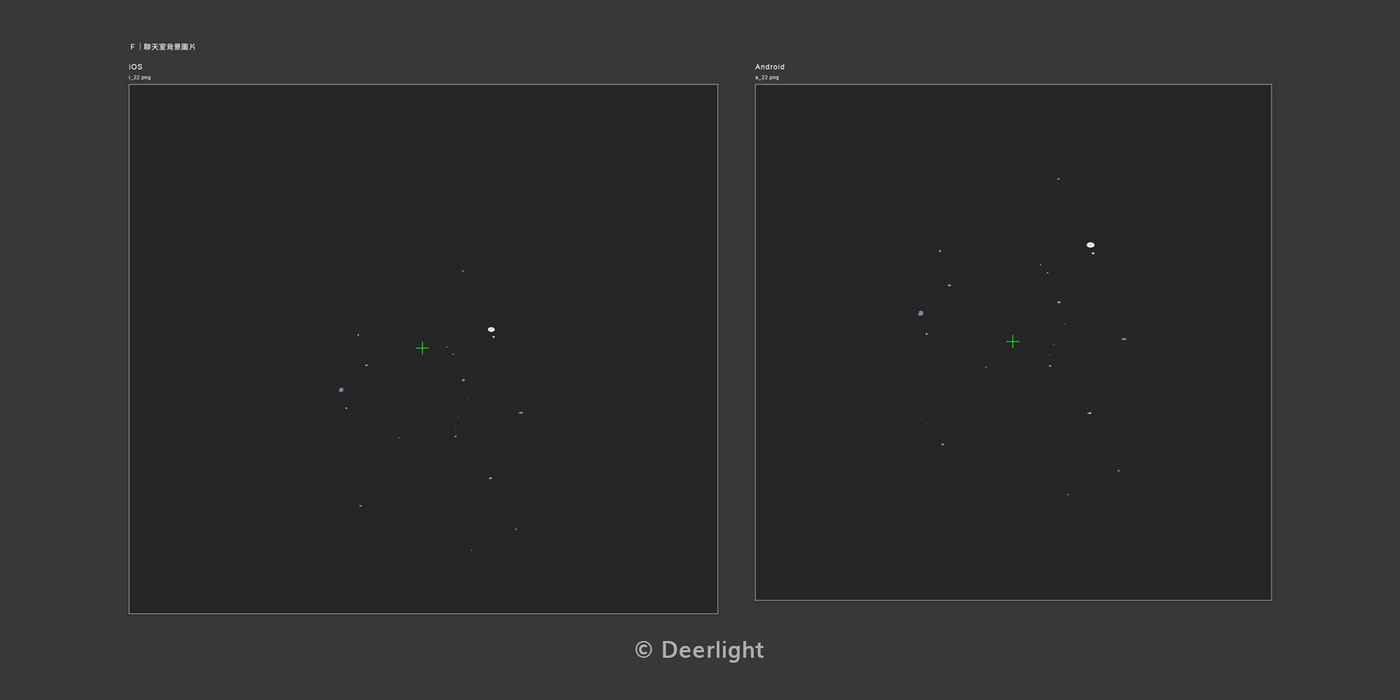
图档名称:a_22、i_22

⊙ 制作画面截图

⊙ 注意事项
聊天室背景图片非必须
如果不制作这张图,系统会套用选择的排版底色。
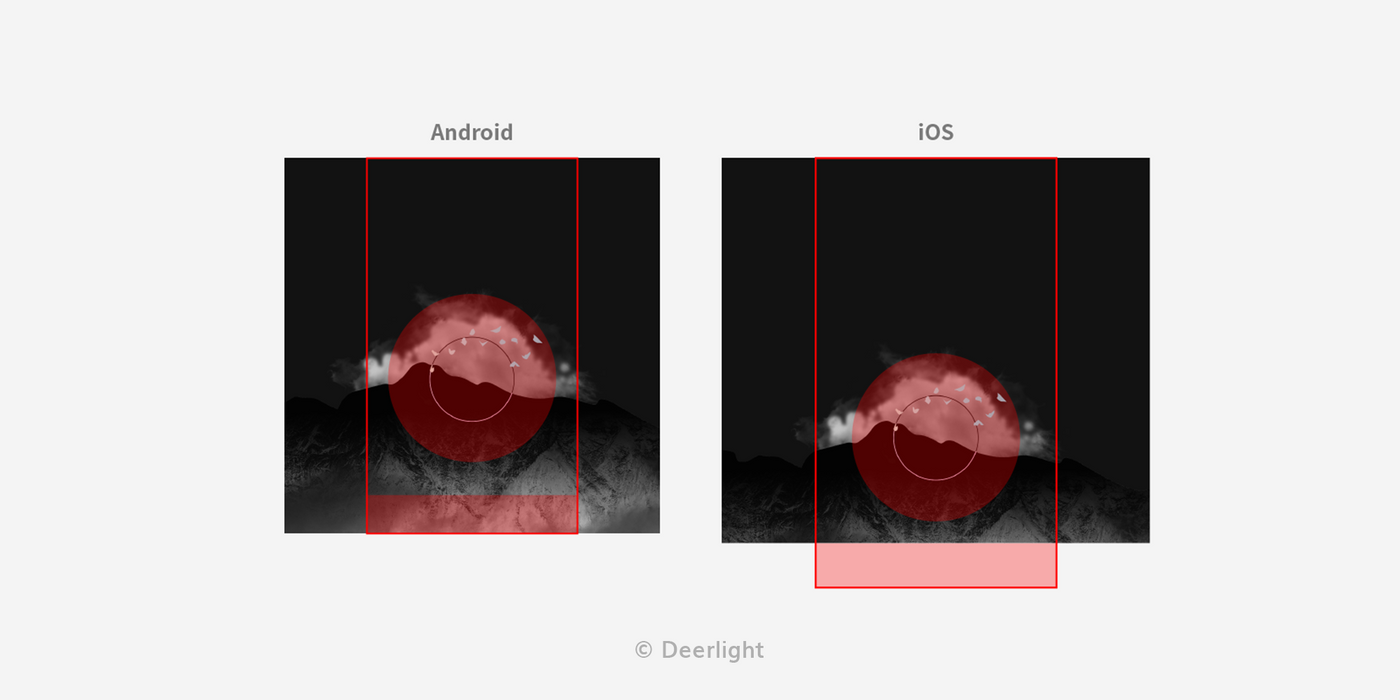
主体请靠下
插图的主体位置都必须维持在中央下方位置。
不同装置的显示位置不同
Android 系统的插图主体必须比iOS 系统高一些,实际画面可以在登入主题的预览画面查看。

- Android 系统:插图以文字栏位下方开始显示
- iOS 系统:插图从文字输入栏位上方开始显示
避免花俏
考虑到有对话框与贴图的显示,背景图建议为简单为主,或者以淡淡的图样、插画作为设计。
不论是否去背皆可
若以去背方式制作,系统会直接套用选择好的颜色排版底色。
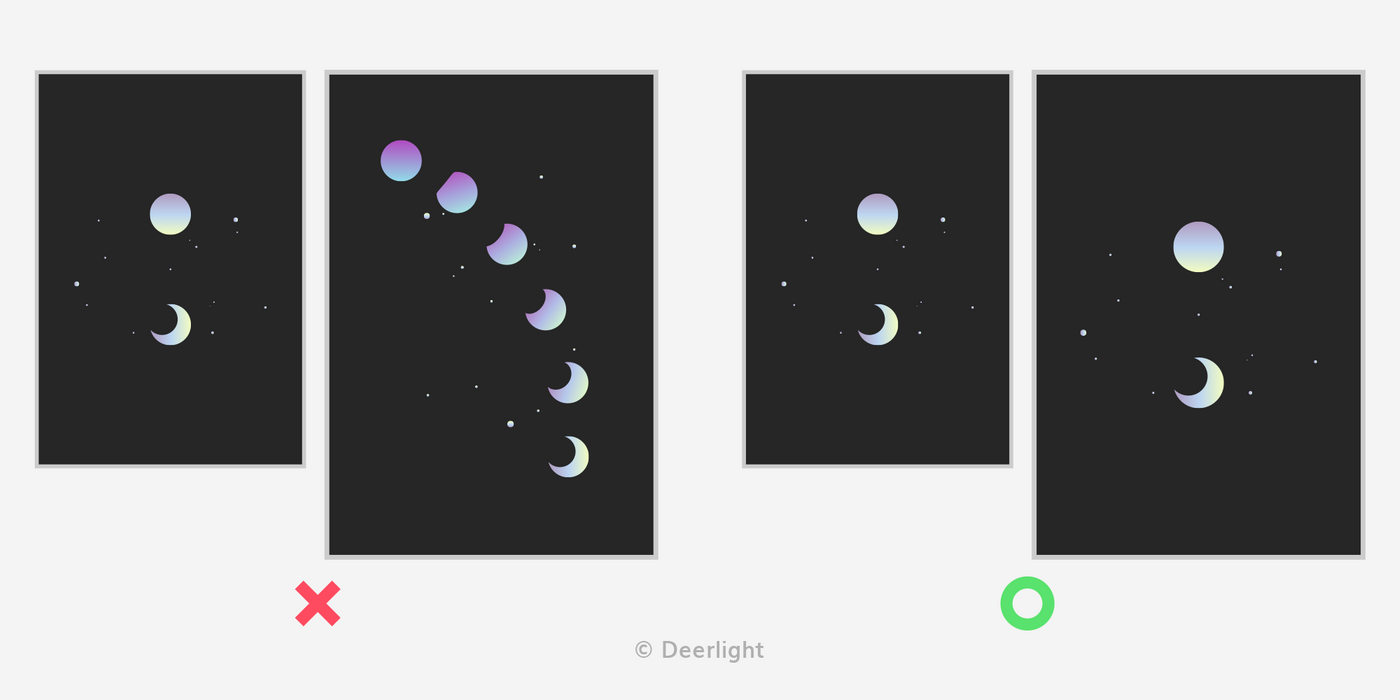
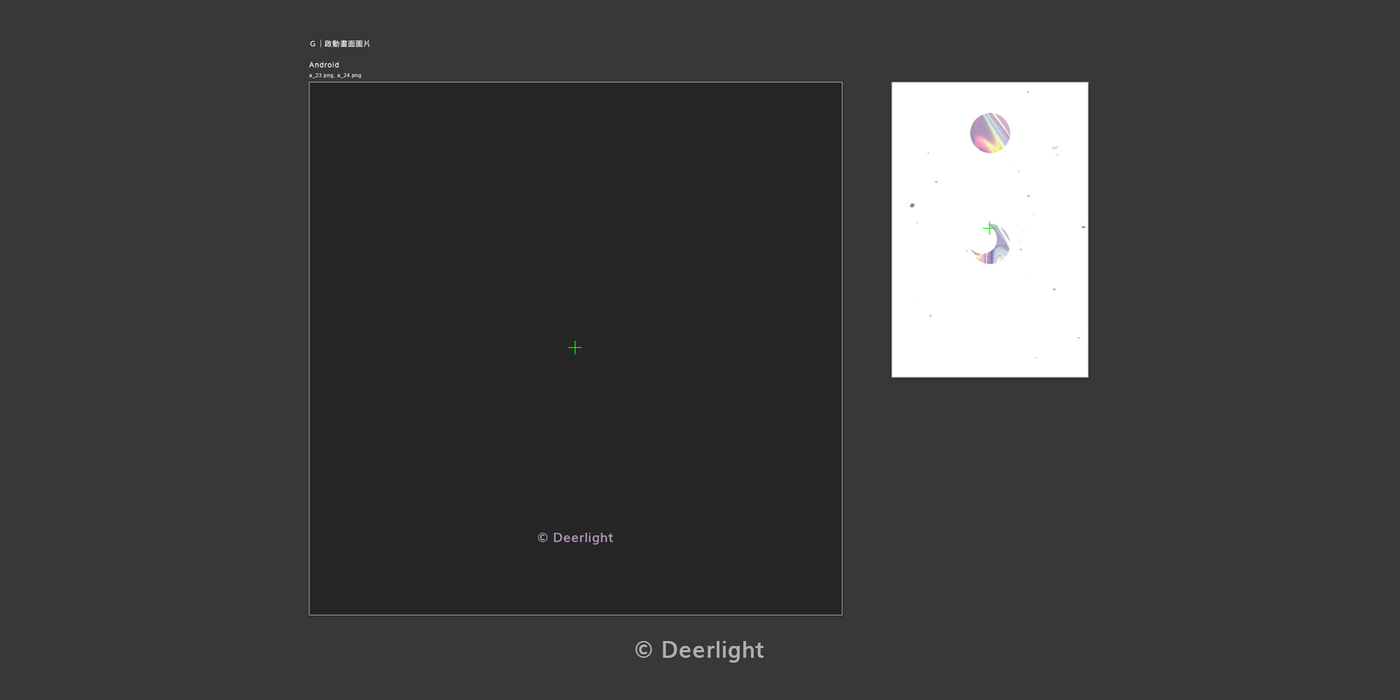
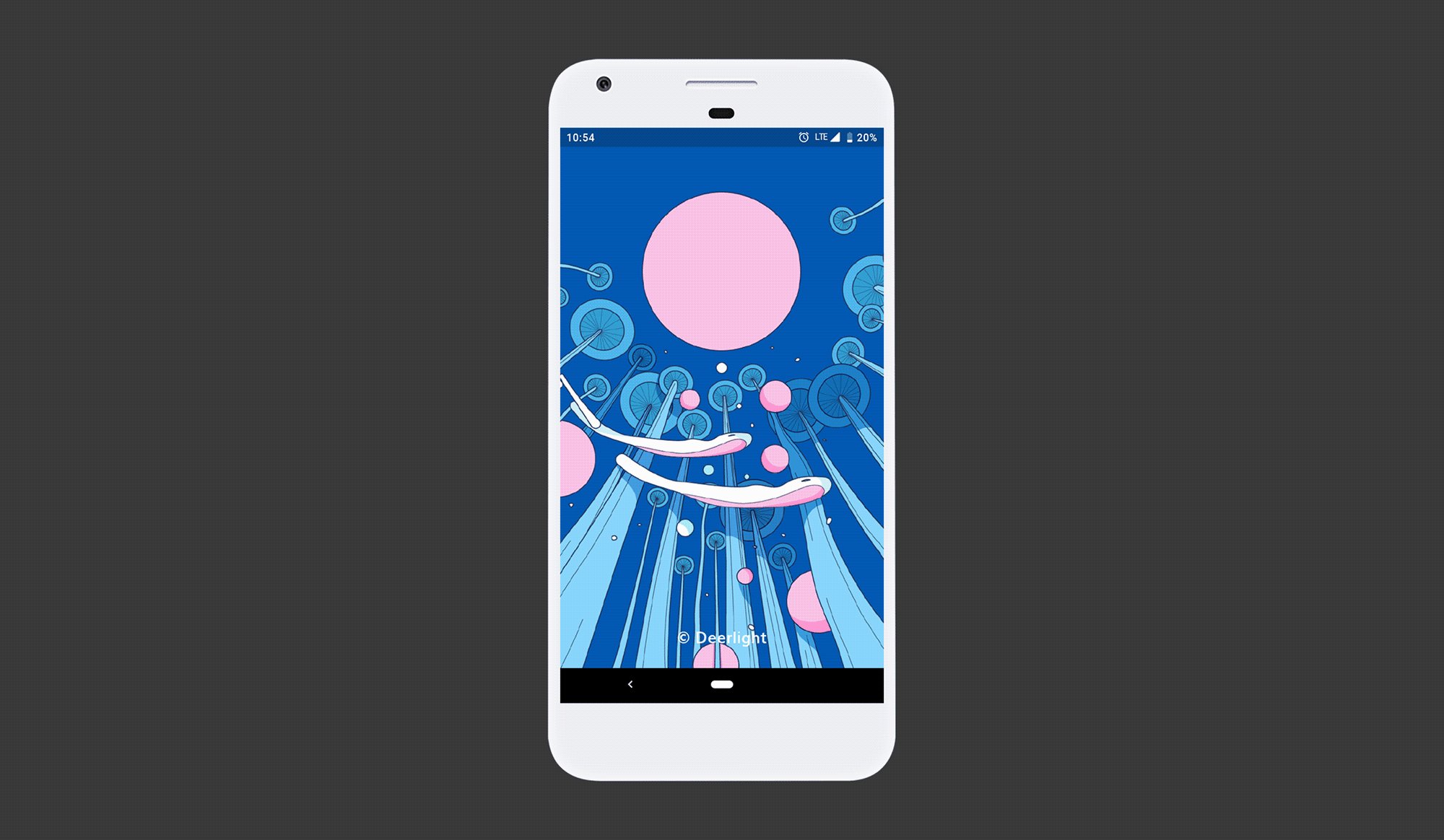
G. 启动画面图片
开启LINE APP 时,出现的第一个画面,很常与「 A.主要图片」搞混。
图档名称:a_23、a_24

可以在商店里看见有人使用不当,出现不美观的图。在送出前一定要确实检查,一但按下贩售,就无法改图。
A. 主要图片:主题的代表图(缩图) G启. 动画面图片:实际使用APP 的初始图
⊙ 制作画面截图

⊙ 注意事项
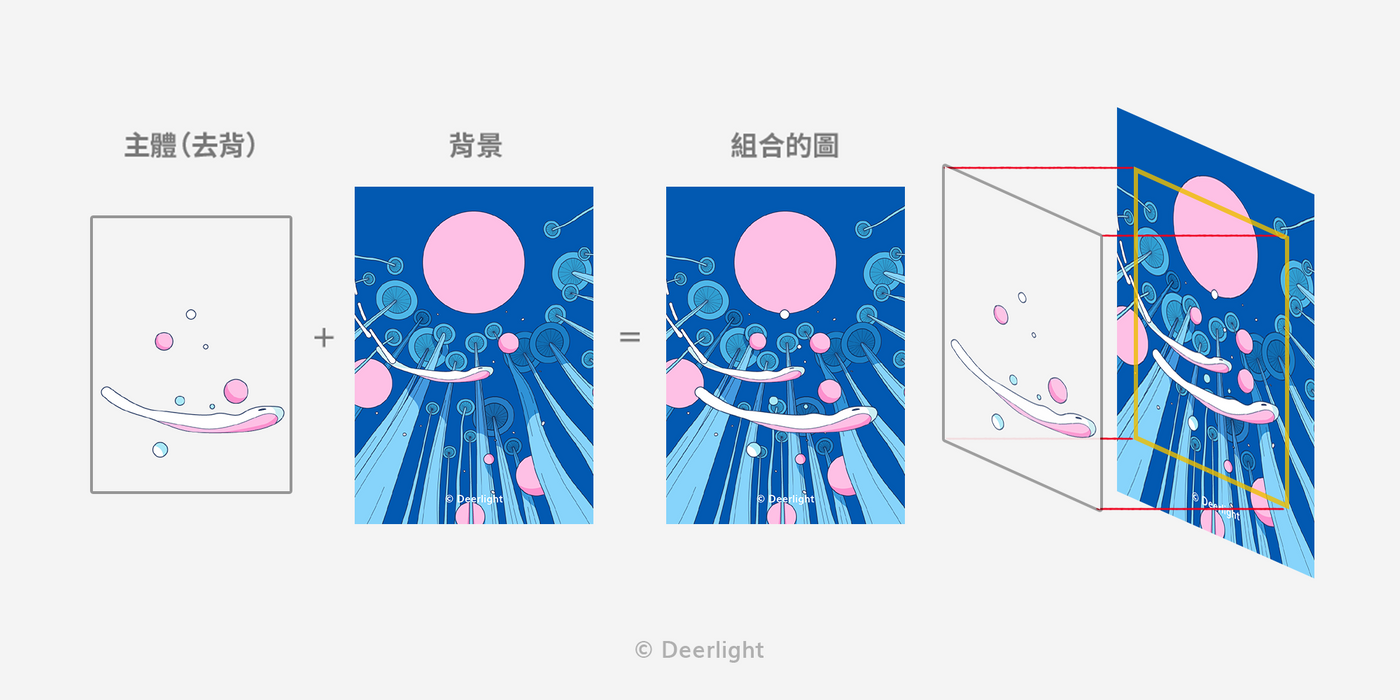
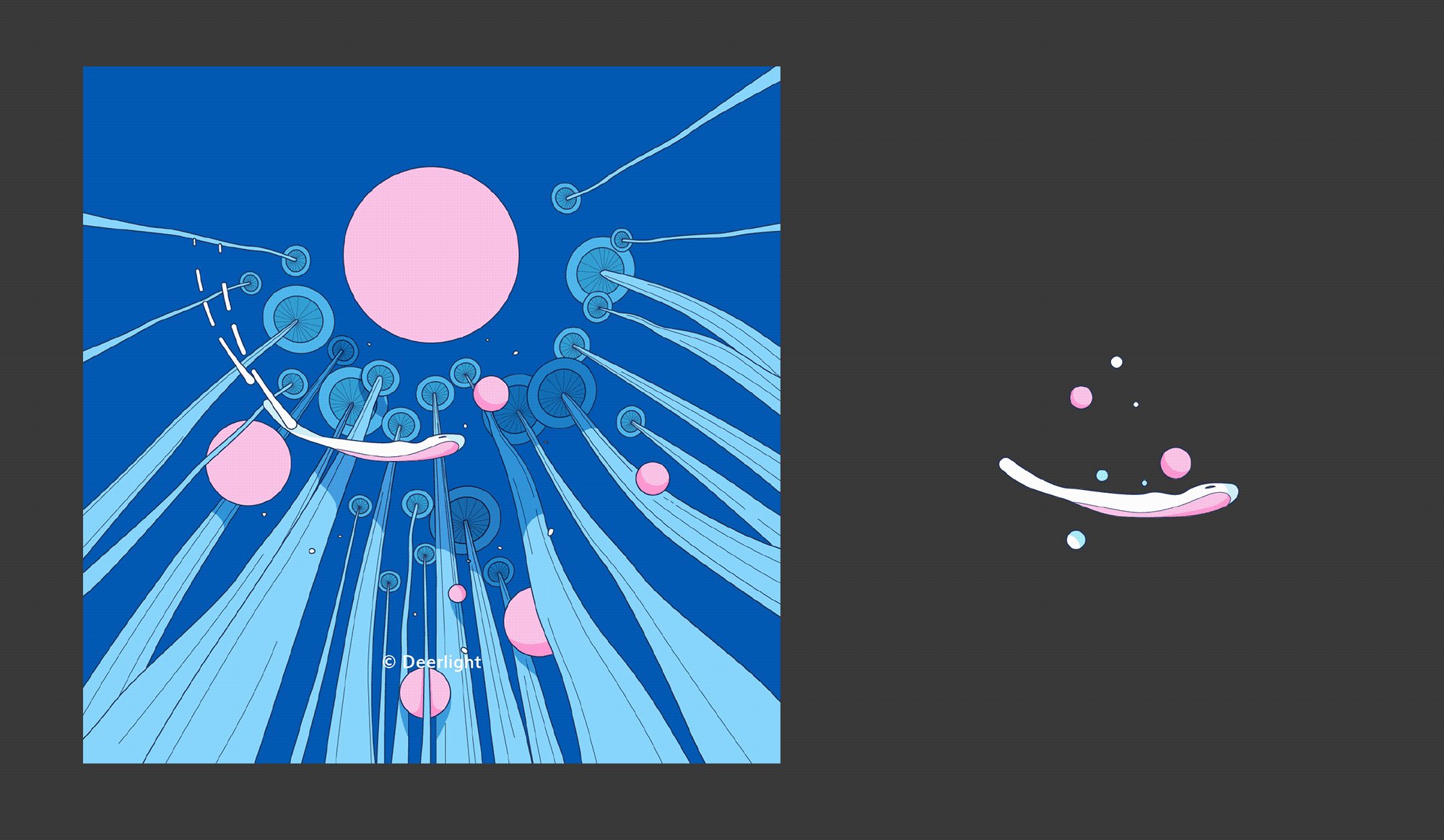
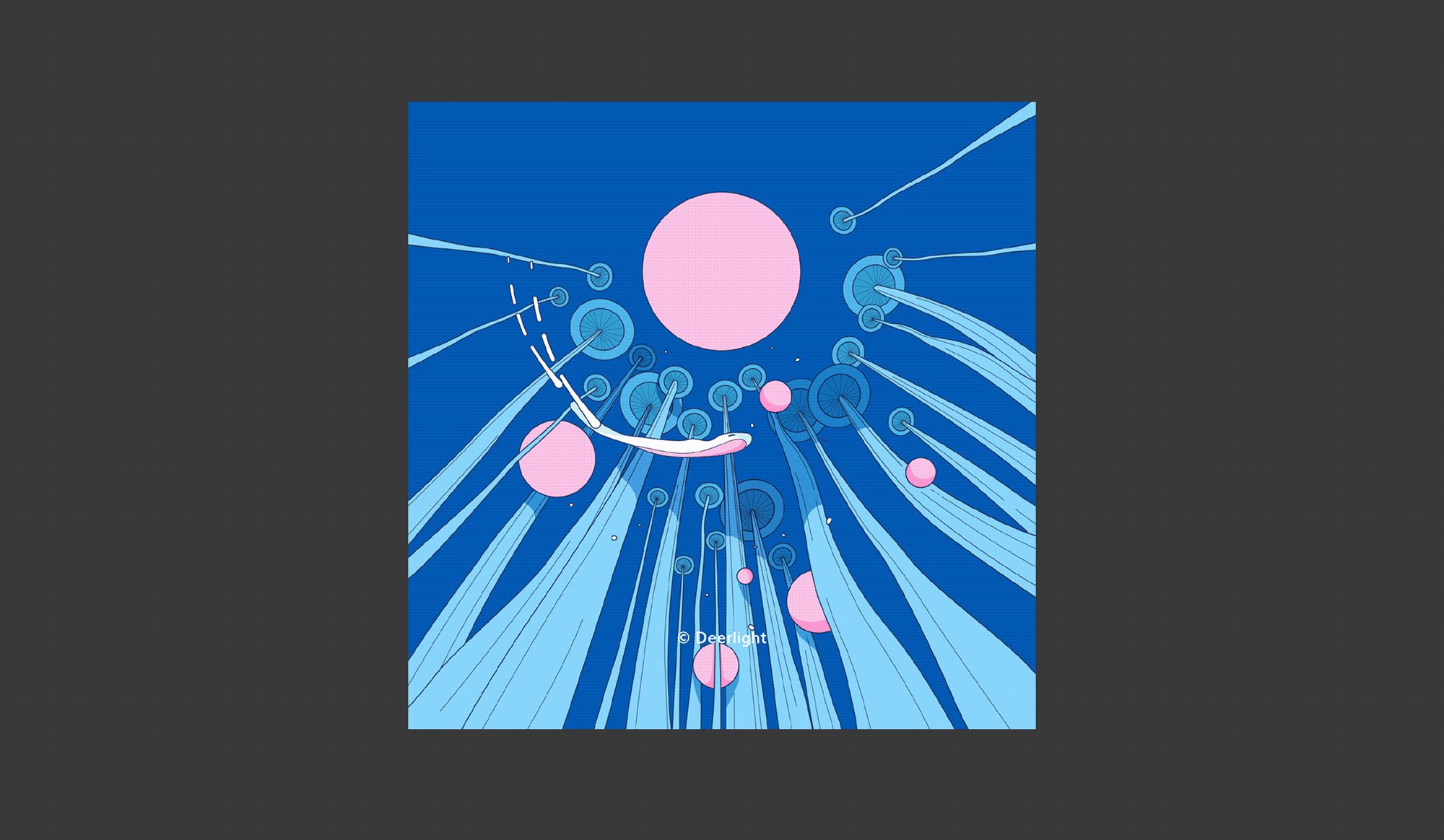
启动画面是由两张图组成的
由主体(去背图)与背景图,以图层的概念重叠而成。


⊙ 官方提供的主题制作样板
官方有提供主题制作样板,档案为.PSD 档,需使用Adobe photoshop(PS)制作。

我习惯使用Adobe illustrator 以向量格式制作,少数的图是另外在Adobe photoshop 设计,以及用来压缩过大的图档。
所以官方样板使用下来的心得是…
切图方便,却是个双面刃
完稿后储存档案会自动切好图,放置在资料夹中;不过一旦发生错误,会很难找到原因。
档案肥大
由于像素和向量本身原理不同,故PS 的档案容易过大。
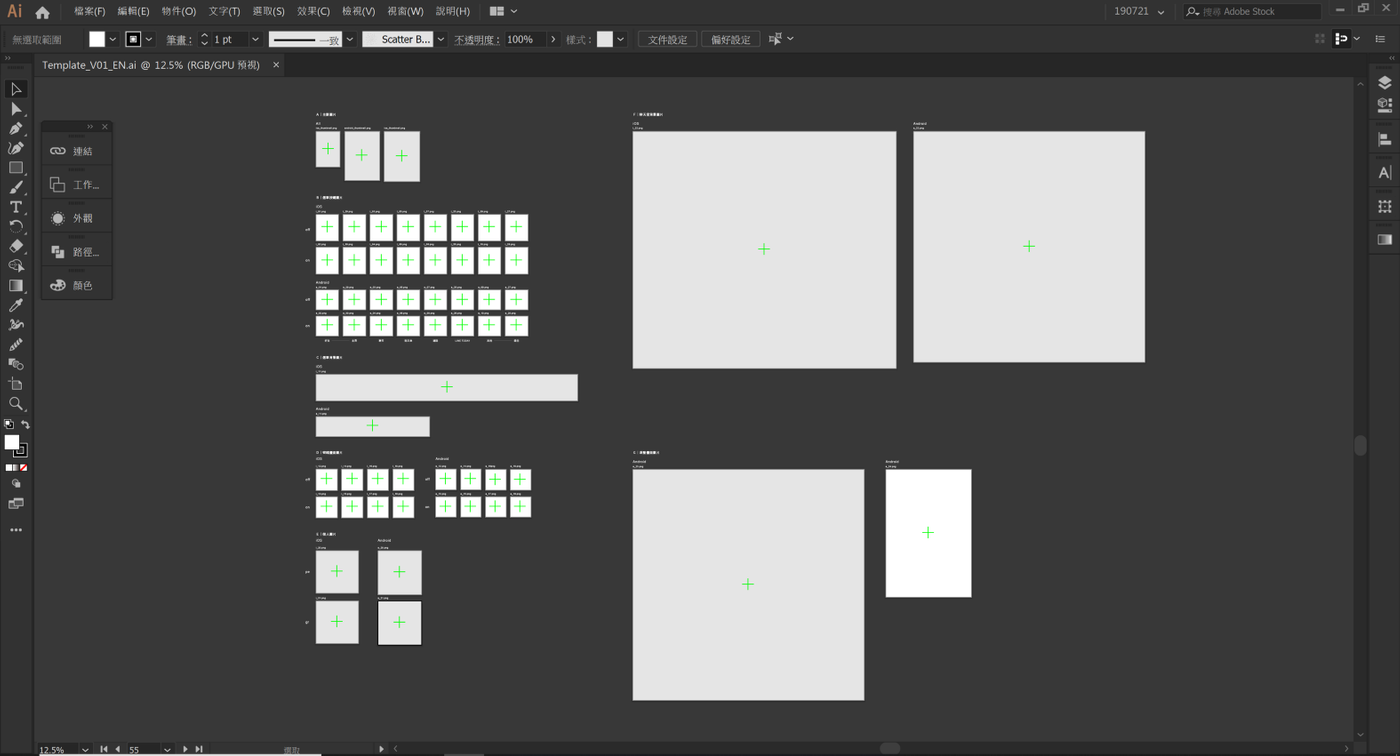
工作区域的切换
我觉得PS 的工作区域功能不太好用,很容易将物件拖曳到其他的区域,烦烦的啊!
⊙ 自制的主题制作样板
于是我自行制作了样板,来弥补以上的问题。

⊙ 两百组主题计画
虽然上架两百组主题的计画,目标时间是明年结束前完成,现在已经马不停蹄地制作中~希望能顺利达成!
文章首次发布于Medium ,目前阅读的版本为同步版。
感谢你的阅读及支持,任何问题都欢迎来信交流| imjhanemi@gmail.com
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐