Open Graph with Twitter Cards to realize the display of the website's community platform
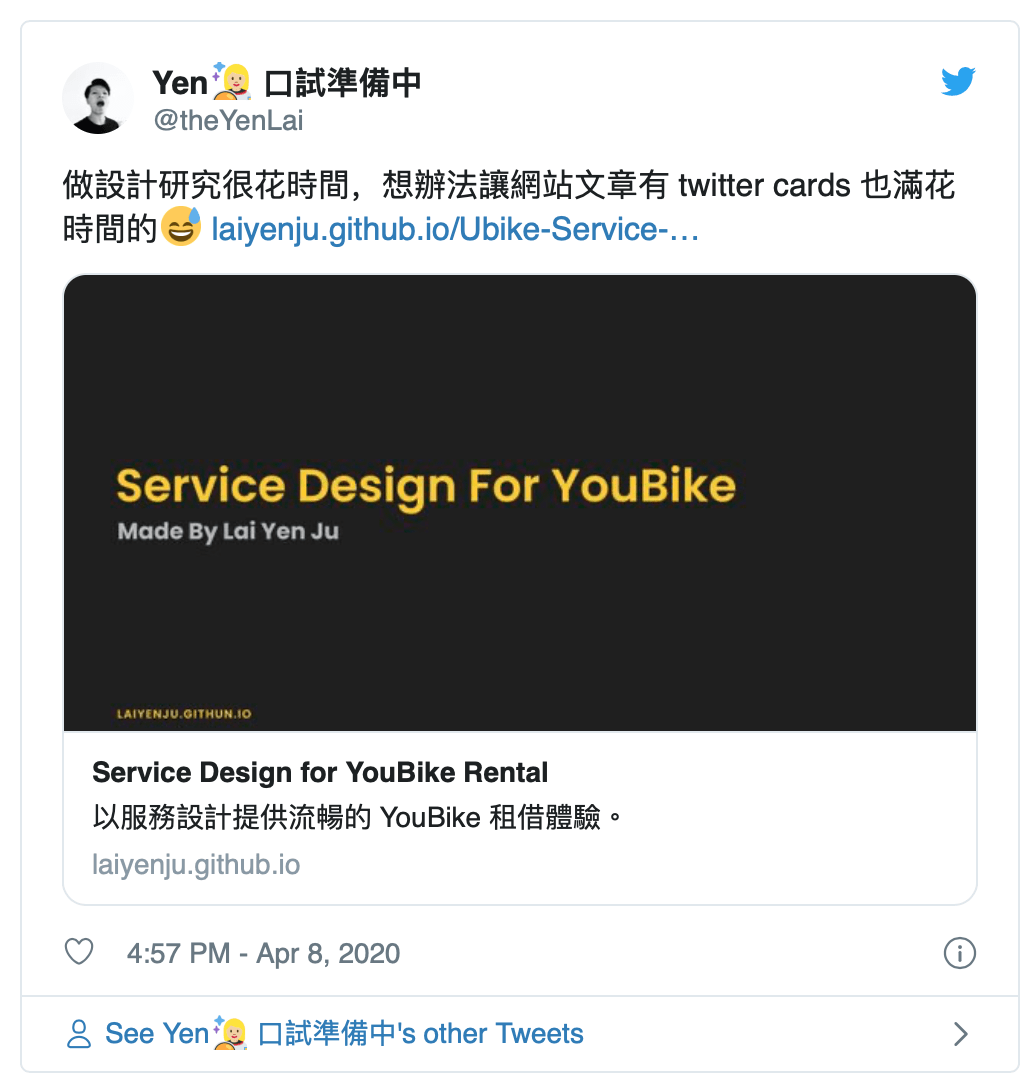
My website articles have pictures!
Many people use Open Graph combined with Twitter Card, so that when their articles are shared on social platforms, they can show graphs. I also try to use this method to record the concepts learned.
write before you start
My blog site is built with Jekyll + GitHub. To add graphics, I need to manually add code in the default.html default template referenced by every page. The newly added code is metadata, so it should be written in the <head></head> block of default.html.
# My Jekyll site structure
-- _layouts #Web template folder
-- default.html #file to add code to
--page.html
--post.html
--tags.html
-- _posts #document folder
-- article1.md
--article2.md
-- images #image folder (display images and website logos are placed here)
--favicon.png
--feature_image1
--feature_image2
-- _assets
--data
-- _config.yml # Website configuration file, setting the display should refer to the settings of this file
-- index.html # index.html is the home page, tags.md, about.md are the sub-pages of the website
--tags.md
-- about.md
The relationship between Twitter Cards and Open Graph
Twitter Cards
- twitter:card (required)|The style of the twitter card, which needs to be set to summary_large_image to display the image.
- twitter:site (required)|The twitter account of the blog or website. If you don't have one, you can write your own twitter account.
- twitter:title (required)|Article title
- twitter:description |Article summary
- twitter:image |
- twitter:creator | This parameter can be used if the article has more than 2 co-authors.
Open Graph
- og:site_name |Site name
- og:description| Abstract
- og:image| Display image
- og:url| Link to article page
From the list, we can see that twitter and Open Graph have overlapping functions of "article abstract" and "display image", so that we can integrate the two without writing too much metadata. In default.html, the logic of integrating the code is as follows:
- The document front matter of each article should set feature_image as the display image.
- Regardless of whether the jekyll template has page or post distinction, as long as it is a document, the parameter is page.
success! 👏👏👏

Several pits that you may accidentally fall into
Pit 1: Some articles do not have pictures, what should I use to display pictures?
Use {% if page.feature_image %} ..{% endif %} conditional expression to handle the display effect of images with and without images in the article. When the article does not set feature_image, the favicon of the website can be used to display the image. When setting up image links, pay special attention to the spelling. Since my feature_image and favicon are relative positions, the writing method is as follows
- feature_image is written in the front matter of the manuscript:
feature_image:images/image1 - The favicon is written in _congif.yml:
favicon: images/favicon.png
The feature_image is attached to the page, and the favicon is attached to the site, but the display image of the meta data must be a complete URL. Taking my website as an example, the display URL should be written as https://laiyenju.github.io/images/image1 , which is created by The combination of "site homepage location" and "display image location", so metadata will be written as <meta property="og:image" content="{{ site.url }}/{{ page.feature_image }}"> , the metadata of favicon is written in the same way.
# Integrate into conditional {% if page.feature_image %}
<meta property="og:image" content="{{ site.url }}/{{ page.feature_image }}">
{% else %}
<meta property="og:image" content="{{ site.url }}/{{ site.favicon }}">
{% endif %}
Pit 2: twitter:site is different from og:site_name
This part is often confusing. At first glance, you may think that twitter:site and og:site_mame are both the fields of the website name, but only og:site_name can display the website name, and twitter:site is the official account of the website on twitter.
results of testing
Regarding Open Graph and Twitter Card to achieve the effect of sharing and displaying pictures on the webpage, because I mainly use Twitter as the sharing channel, I spend more effort in adjusting the visual presentation of Twitter Card. After testing, it is determined that the presentation effect of sharing on Twitter and Facebook is the best. But there is no guarantee that it will work on every platform. If you want the graphics effects of your blog articles to be generally applicable to other platforms, you need to know more about the details of the Open Graph protocol .
successful pipeline
- Twitter, private messages and public posts all succeed
- Facebook, private messages and public posts all successful
- LINE
failed pipeline
- Telegram, only the website name, article title and abstract, no graphics.
- iMessage, only the article title and website logo.
References
- Make web pages show images when tweeting - add Twitter Cards and Open Graph tags to github pages
- Because the way the website is set up will be slightly different, if you encounter problems, or want to use other types of twitter cards, you can look up the official Twitter Cards documentation
- To learn more about the relationship between Open Graph and Twitter Cards, see the official document Optimize Tweets with Cards
- If you want to know if the image of the article is successful, you can test it by pasting the article link to the Twitter Card Previewer .
This article was also published in my Tinker's Backchannel newsletter.
Tinker's Backchannel shares content for data analysis, visualization, news media, and interactive design. If you are also interested in these, I look forward to learning and communicating together.
Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!

- Author