等寬數字Monospaced Numbers 在界面中的使用

本文2020 年12 月25 日首發於Medium · 查看原文
在上一篇文章的3.2章節裡,提到了AntD 組件會全局默認使用等寬數字。這對我來說是比較新的概念,所以也花了點時間觀察、總結了等寬數字在界面上的幾個使用場景,以及普遍的實現方式,正好也可以作為文章記錄下來。

1.概念介紹
這裡介紹兩個概念,常見的比例字體(Proportional Font) ,以及這篇文章所介紹的等寬字體(Monospaced Font) 。
1.1 比例字體(Proportional Font)
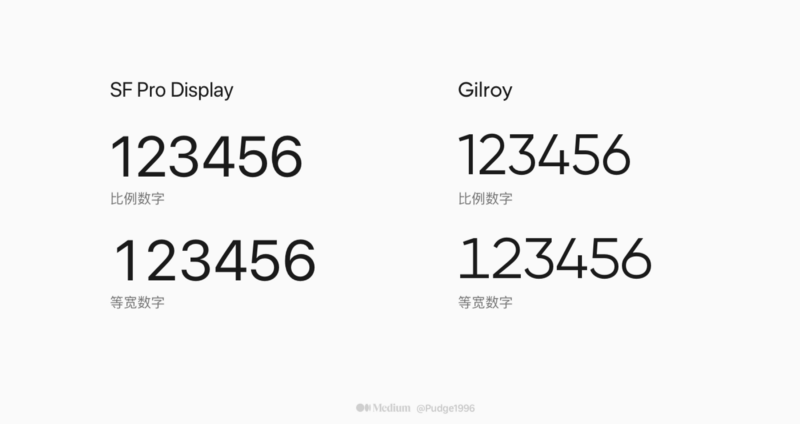
在一些字體裡面,從0 到9 、從A 到Z,每個數字所佔的寬度會不同,例如我去年發表這篇文章裡介紹到的蘋果系統默認的字體SF Pro Display,默認情況下使用的是比例字體(Proportional Font) ,即每個字符佔位寬度都不盡相同,會受到對應的字符形狀而影響。
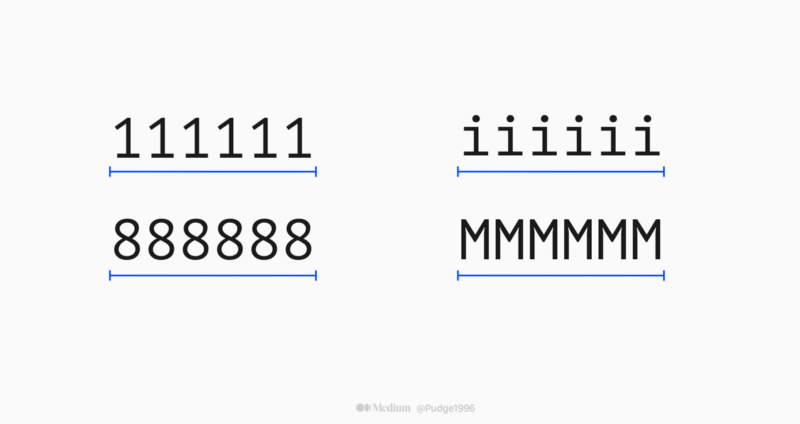
比如「1」字在結構上就比「8」、「0」這種較飽滿的字體窄,所以最終呈現在界面的時候,「1」字所佔的寬度就會比「8」字少。同理「i」字所佔的寬度也比「M」字少。如圖所示:

1.2 等寬字體(Monospaced Font)
等寬字體顧名思義即每個字符所佔的寬度一樣,由下圖可見,等寬字體會在原本較窄的字體上添加一些襯線來作為平衡,撐大容器。

因為每個字符之間的間距相對較大,便於縮進對齊,且每個字符有極高的辨識度,不會出現在常見的字體中「1lI!」這種容易辨識錯誤的問題。換言之,這種字體為了提高辨識的精確度,卻損失了字體原有高低錯落的靈動性。所以常常出現在代碼編輯器裡,平常生活中很少見到。
通常這類字體名稱帶有「mono」,以便與其他字體區分。比如SF Mono,PT Mono,JetBrains Mono 等等…
但這次我們討論的是等寬數字,即在常見的比例字體下,透過字體的OpenType高級排版功能來實現僅數字等寬的效果,字母、標點符號不受影響,字符寬度仍然是富有韻律地變化。

2.使用場景
經過一段時間的觀察和思考,我總結了三個適合使用等寬數字的場景。
2.1 縱向數據展示——便於對比
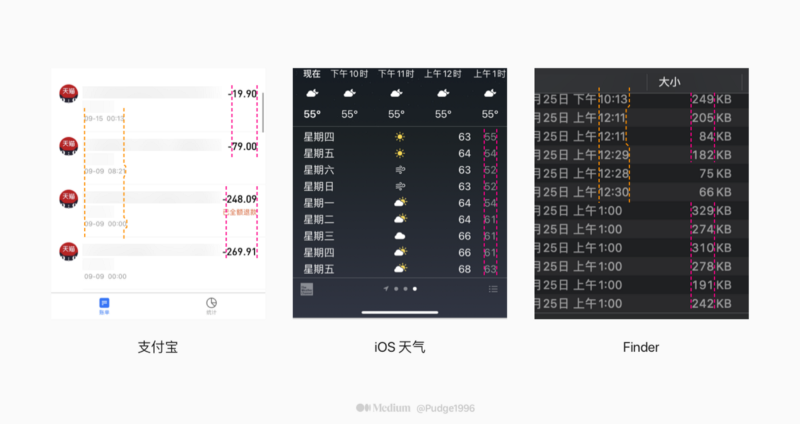
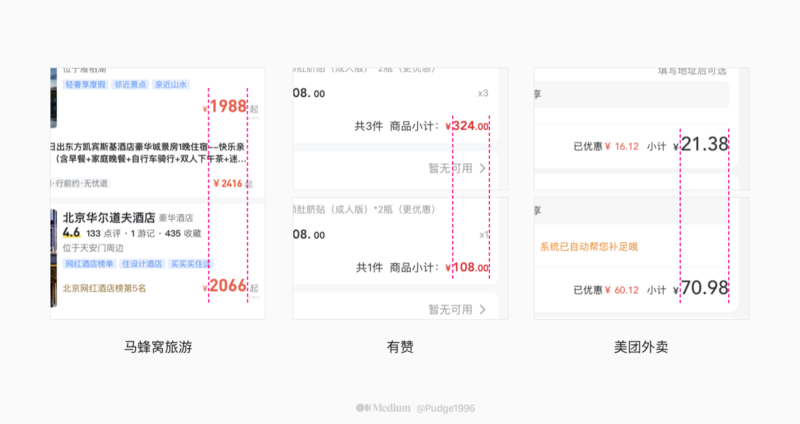
如果頁面內有多行縱向排列,且需要對比的數據,例如價格、容量、毫升、千克、攝氏度等,可以考慮使用等寬數字(如下圖)。便於用戶縱向對比各項數據,獲得更佳的視覺體驗。

不知道大家有沒有從上面的例子發現,通常縱向排列時需要使用等寬數字的情況,還伴隨著一個特點:文字右對齊。
即便時不需要對比的數據,當列表裡出現右對齊的字段,使用等寬數字還有一個好處,可以最大限度地保障該字段的左邊是對齊的。
2.2 動態變化的數字 ——防止抖動
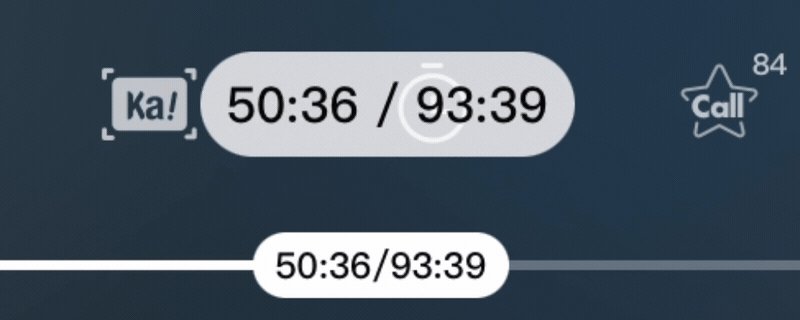
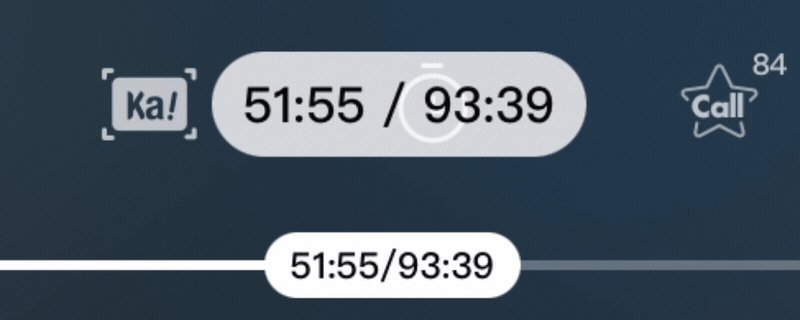
非等寬數字的情況下,每個數字寬度不全相同,在縱向排列的時容易導致垂直參考線歪歪扭扭,無法對齊。這種字體應用在實時動態變化的數字字段時會帶來更嚴重的後果—— 界面元素抖動。

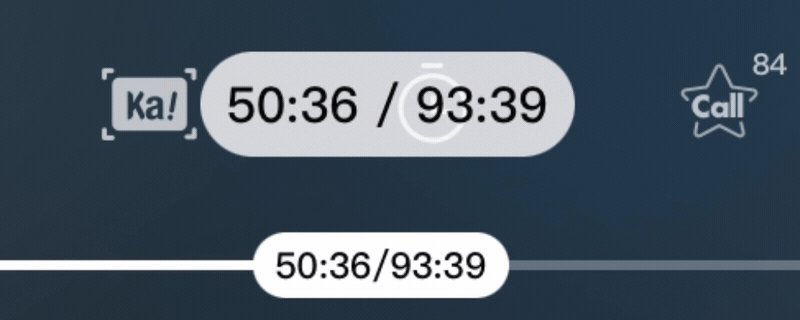
就像上面的GIF 圖一樣,如果某個動態變化的數字字段使用非等寬數字,該字段除了數據信息在變化外,寬度也會不停變化。假設字段行內有其他元素,或附近有依賴padding 進行佈局的元素,造成的影響就會比較大了。
所以,我近期也總結了一些適合使用等寬字體的動態變化數字的情景:
- 時間:音視頻播放器的進度條、秒殺倒計時、已錄音/錄屏時長等;
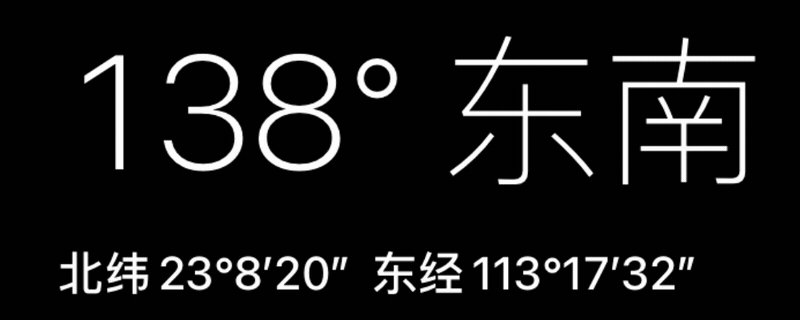
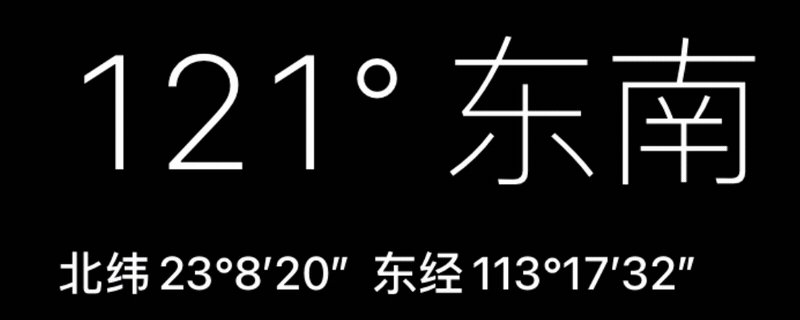
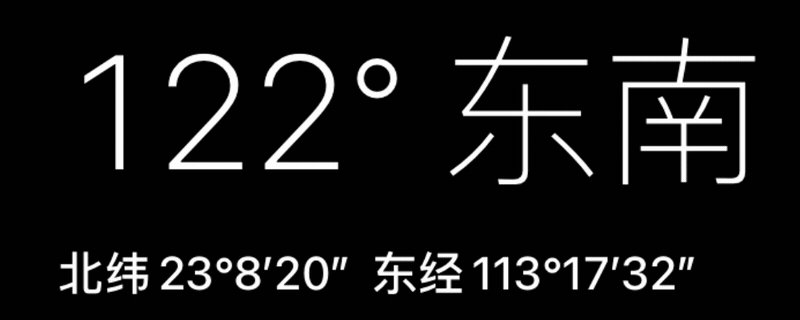
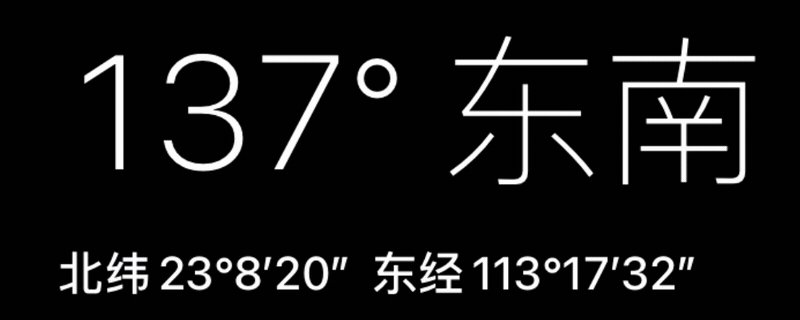
- 各種物理單位:指南針、經緯度、溫度、氣壓計、AR測距等;
- 其他:金額、競賽比分、進度百分比、直播人氣等。


以上列舉出來的只是冰山一角,可以考慮結合自身業務特點,列一個應用在公司內部的等寬數字字段表,保障每處設計都有跡可循。
2.3 計算數字寬度的佈局——準確定位
某個只展示字段的數字,想要固定該字段寬度時,需要同時使用CSS 內的字體大小單位ch以及等寬數字樣式來獲得準確的寬度。
ch是以字符0的寬度作為標准單位, 1ch的寬度等於當前網頁字體下,一個數字0的寬度,是相對單位。會隨著字體不同而略有變化。
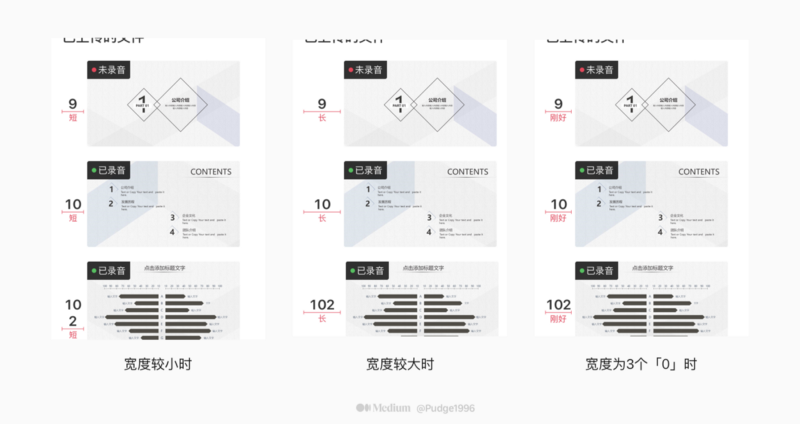
就像前段時間公司一個需求裡,要做到下圖中的佈局。序號最大3 位數,寬度就可以定位3ch ,確保設置的字段寬度不會太大或太小。同時使用等寬字體的特性,可以避免在序號為10,11,12 時,數字字段與卡片的距離不同的問題。

3.實現方式
不管在是在設計軟件或落地到手機界面上使用等寬數字,一個大前提是該字體支持OpenType高級排版功能並支持等寬數字的特性,例如筆者常常批判的PingfangSC 就不支持。
3.1 在設計軟件上使用等寬數字
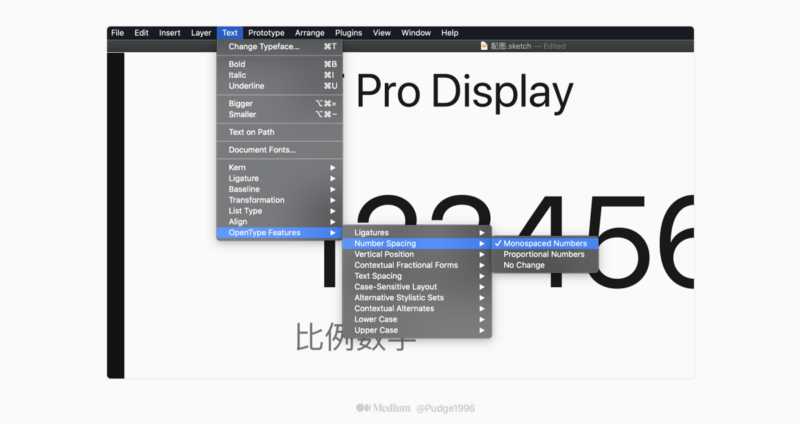
Sketch:選中特定的字體後選擇在頂部菜單欄選擇「Text」 — 「OpenType Features」 — 「Number Spacing」 — 「Monospaced Numbers」即可轉換為等寬數字。

實際上在「OpenType Features」這個選項裡面還有其他可能會用到的OpenType 高級排版選項,比如平方、立方、分數等。
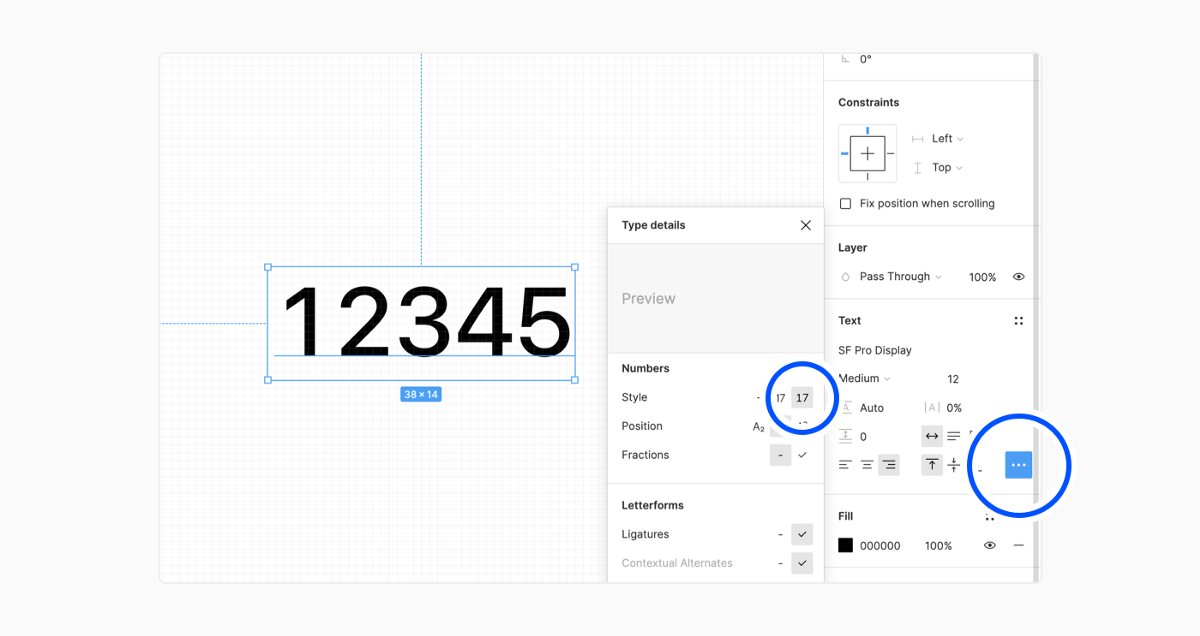
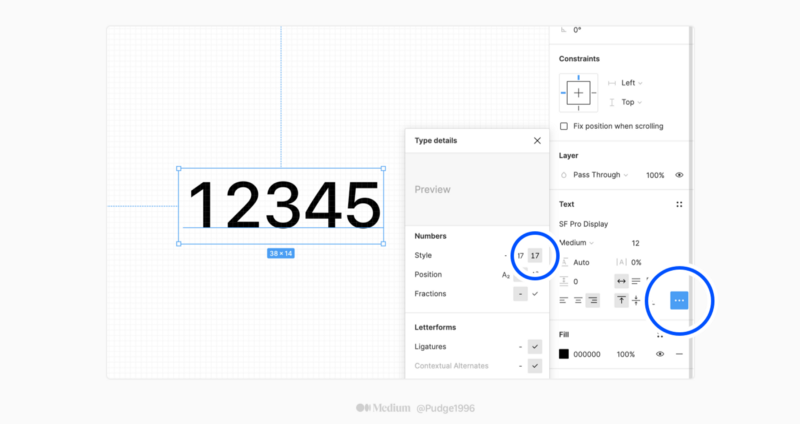
Figma:選中特定的字體後選擇右側選項欄裡的「Text」 — 「Type details」 — 「Numbers Style」內選擇右邊很明顯是等寬數字的圖標,即可轉換為等寬數字。

** Figma 在2019 年開始爆紅之後我也輕度使用了一會,發現各方面使用體驗都超越Sketch,起碼用起來沒那麼卡,響應速度比較快。這次用到的OpenType 高級排版功能,Figma 內可以快速預覽設置某特性之後的效果,反觀Sketch,只能逐個點擊,效率太低了。
3.2 等寬數字在界面上的實踐
落地到界面上使用等寬數字,Web 端可以直接使用CSS 屬性,兩者選其一:
font-variant-numeric: tabular-nums; //不支持IE瀏覽器font-feature-settings: "tnum";
客戶端上的實現方式可以參考這篇文章,因為筆者工作上較少和客戶端開發接觸,沒怎麼了解過就在此不記錄了。
或者用另一種取巧的方式,就是更換字體。像馬蜂窩、有贊、美團等平台在標示價格時會用到另一種字體,恰好那種字體的數字自帶等寬特性,所以不用進行其他設置也能直接使用。

常見的默認是等寬數字的還有Roboto、Noto Sans、Helvetica Neue、DIN、微軟雅黑、思源黑體、阿里巴巴惠普體等等。
等寬數字僅僅只是界面中呈現文字的一個微小的細節,前段時間做界面設計的時候越做越多疑問,遂上網找了些設計前輩的文章,這裡推薦兩篇比較有意思的文章:
移動閱讀軟件:中文排印上那些你不知道的事|UI-其他|教程|閱文體驗設計YUX - 原創文章- 站酷(ZCOOL)
給大家看兩張圖,這兩頁的文字內容相同,你更想看哪本?所拍書籍為《西文字體》,高岡昌生不出意外的話,大家應該會選右手邊的吧(選左邊的請自覺去面壁)… www.zcool.com.cn
The Type - 孔雀計劃:中文字體排印的思路
孔雀計劃:中文字體排印的思路」由本站作者Eric Liu 於2017 年發起,系列倡導從中文出發、以中文的思維方式討論中文排版。 … www.thetype.com
喜歡我的作品嗎?別忘了給予支持與讚賞,讓我知道在創作的路上有你陪伴,一起延續這份熱忱!

- 來自作者
- 相關推薦