使用Notion制作图库型的作品集展示页
之前分享『 使用Notion制作Matters文章索引及成果观察』之后,看到好多版友按图索骥创建出自己专属的文章索引,并且美编效果远比我的初始版来得丰富许多!让我看得惊喜连连。 (文后有做关联,欢迎一起去逛逛)
有鉴于Matters 平台上有许多图像创作者,因此,我想再多介绍Notion 里面的Gallery范本 功能,让拥有图像作品的版友们可以使用Notion 来创建自己的作品集页面。
(由于我没有任何图像作品,所以就拿我自己的阅读心得文章来做示范页,文后有附上此模版连结,有兴趣的版友可以复制到自己的Notion 帐号底下玩玩看。)

其他应用
Gallery范本除了可以用来展示自己的图像作品之外,也可用来建立自己的 书单管理表 等。
作法跟这篇文章的步骤一模一样,只需将书封照片贴入页面当中,即可以制作一份自己专属的图书馆书册页!
我是一个一本书会不小心买好几次的金鱼脑,现在买书之前都会先打开自己的管理表,扫一眼书封照片就可以确认我是否已经买入它了(叹)。
我也会先把阅读时的一些简短心得先纪录在该页面中。等要产出正式阅读心得时,再挖出来编辑即可。
如果你也对这个主题有兴趣,那就跟着这篇文章开始走起吧!
【内容摘要】
1. 使用【Gallery】模板
✅页面属性Property设定
✅增加【网站连结】的属性栏位
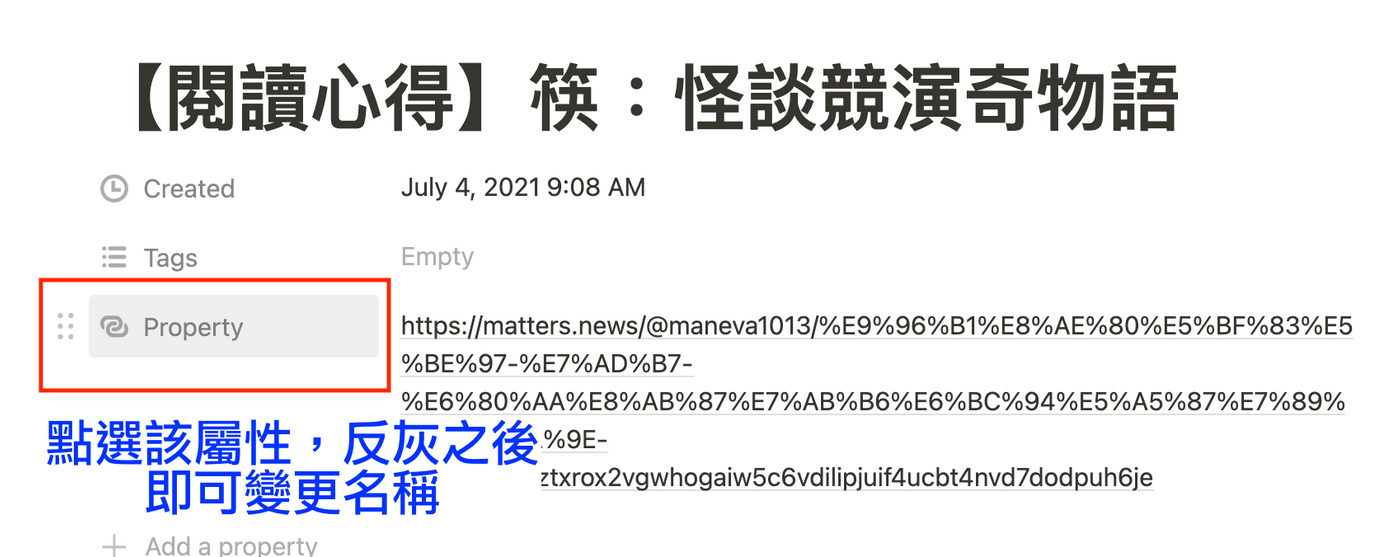
✅变更属性栏位名称
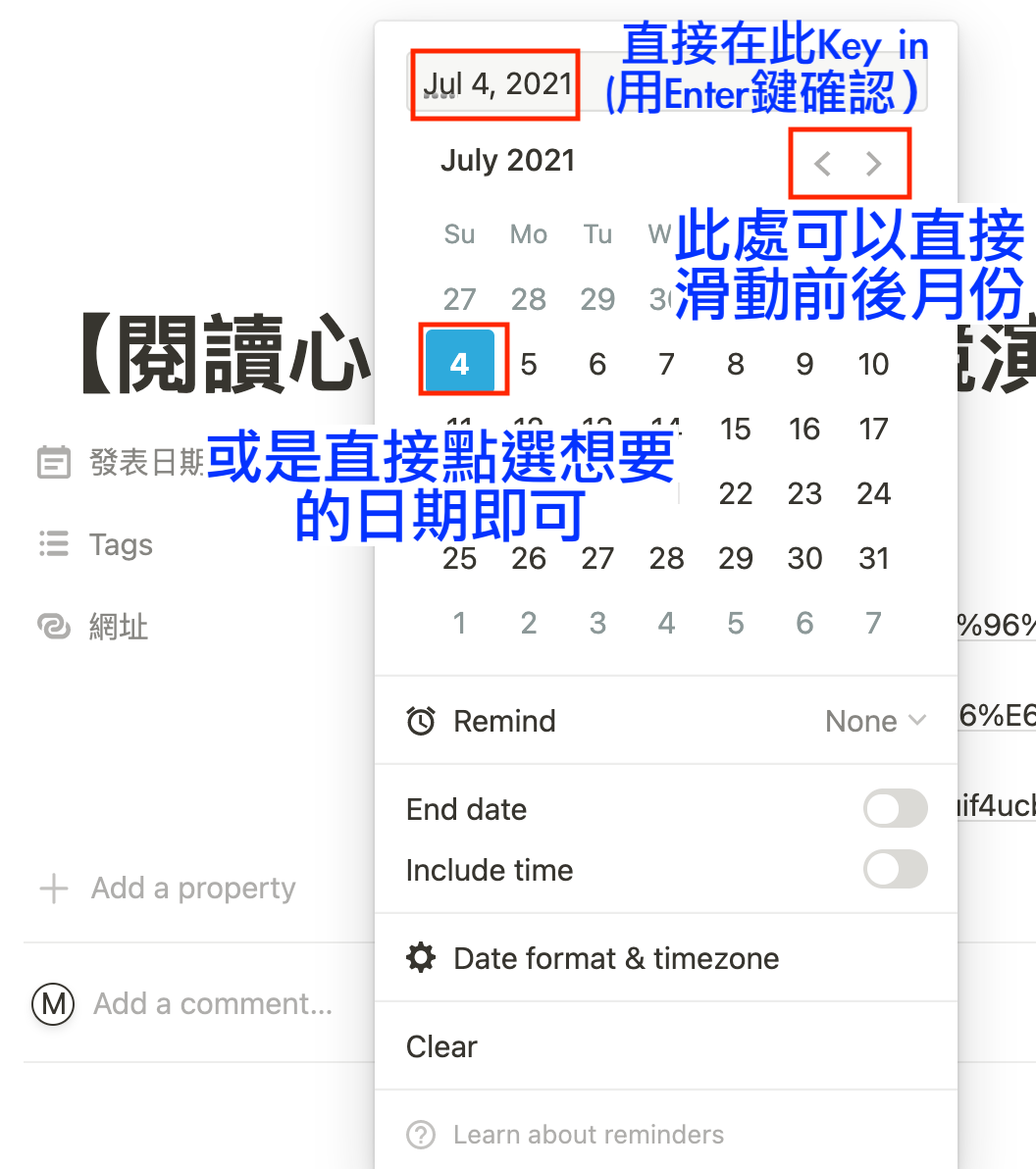
✅变更日期
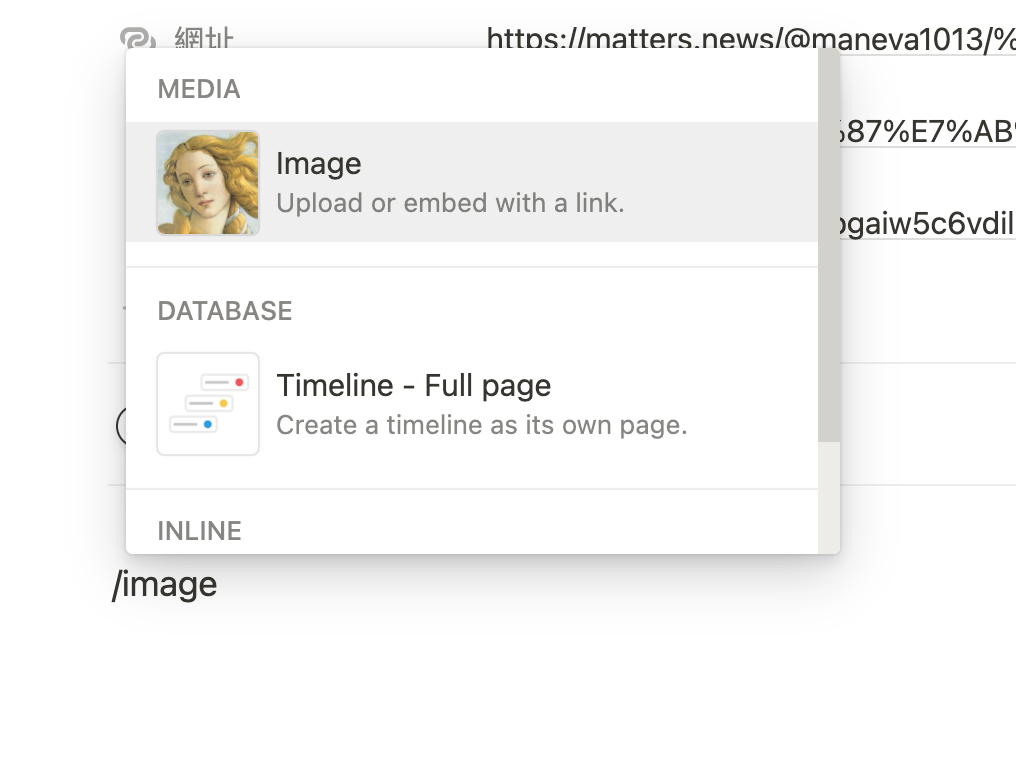
✅插入图片
2. 设定作品集页面超连结
3. 变更作品集显示尺寸 (Card size)
4. 将作品集依照日期排序 (Sort)
5. 结语
1. 使用Gallery模板
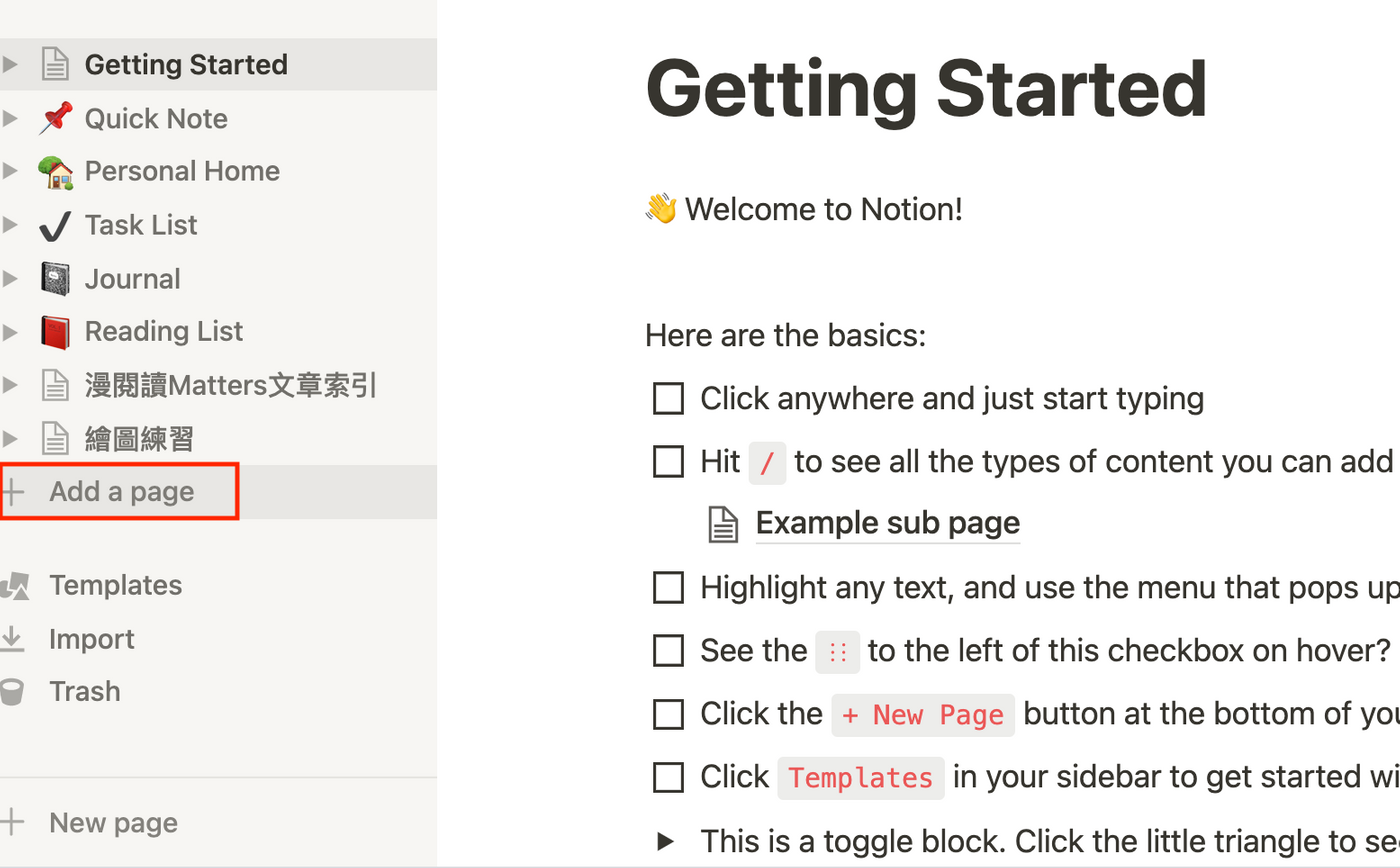
📌新增一个全新的页面

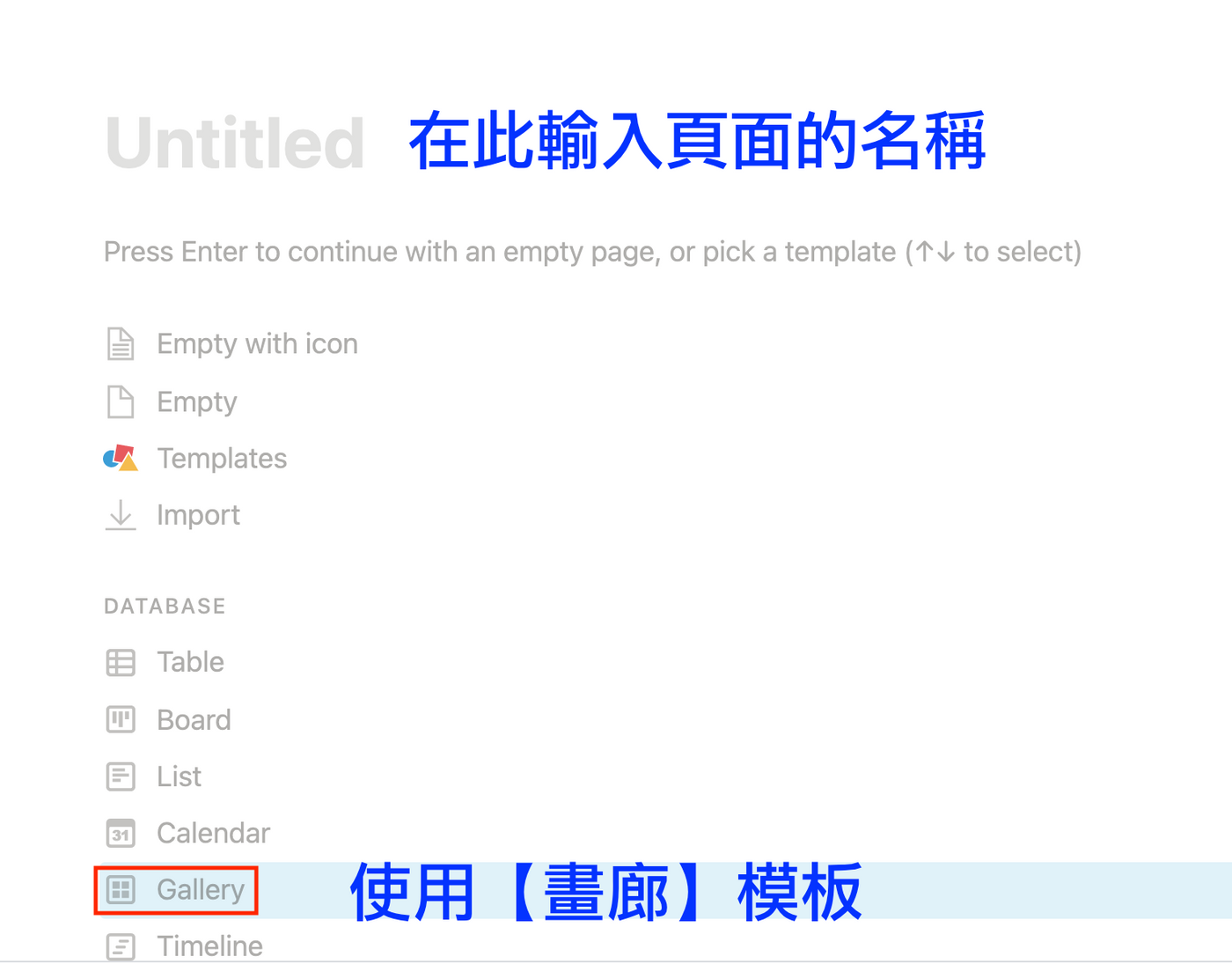
📌选择【Gallery】画廊范本

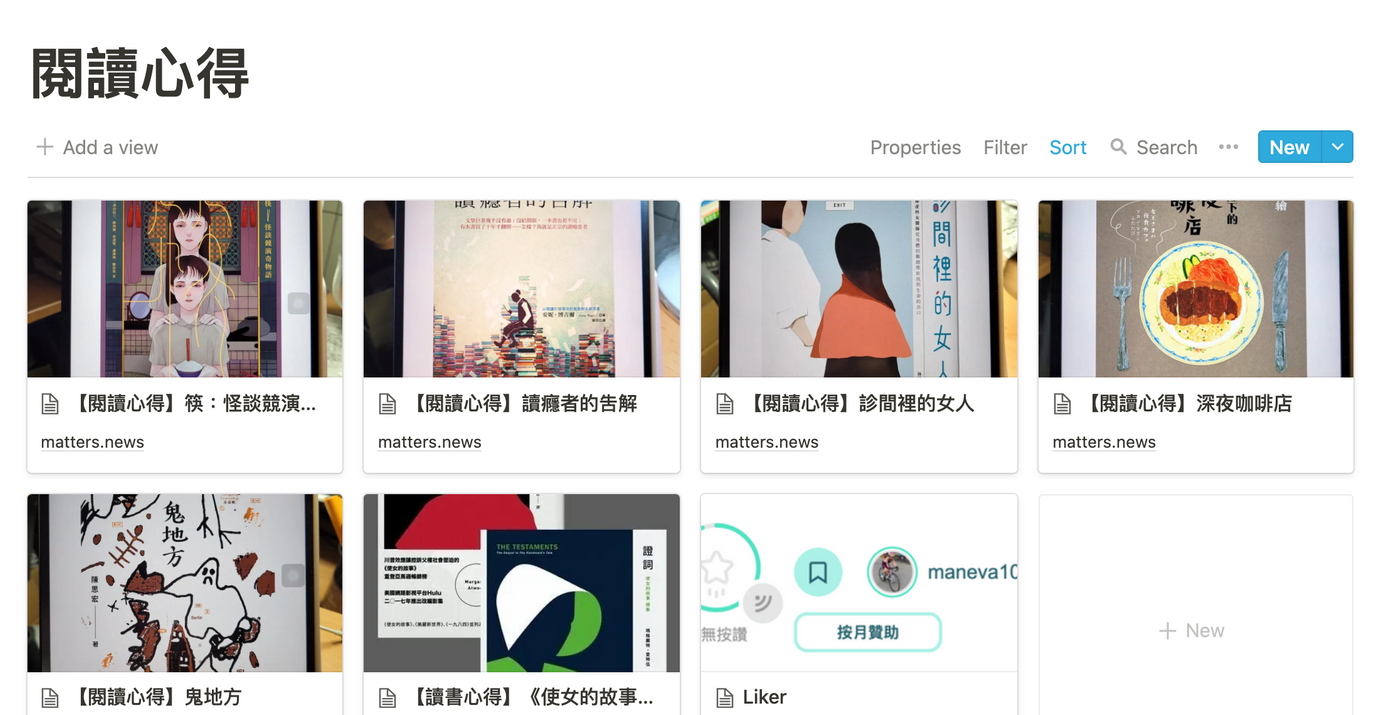
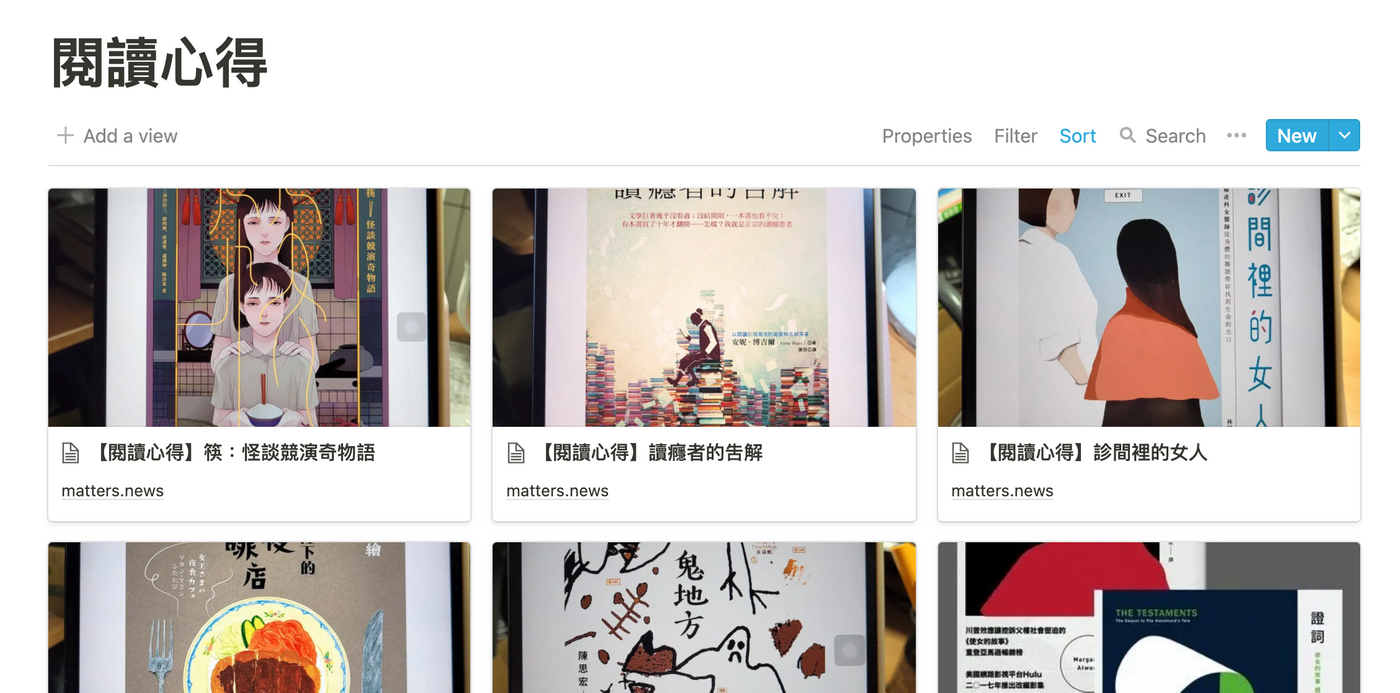
今天就以【阅读心得】来作为操作示范

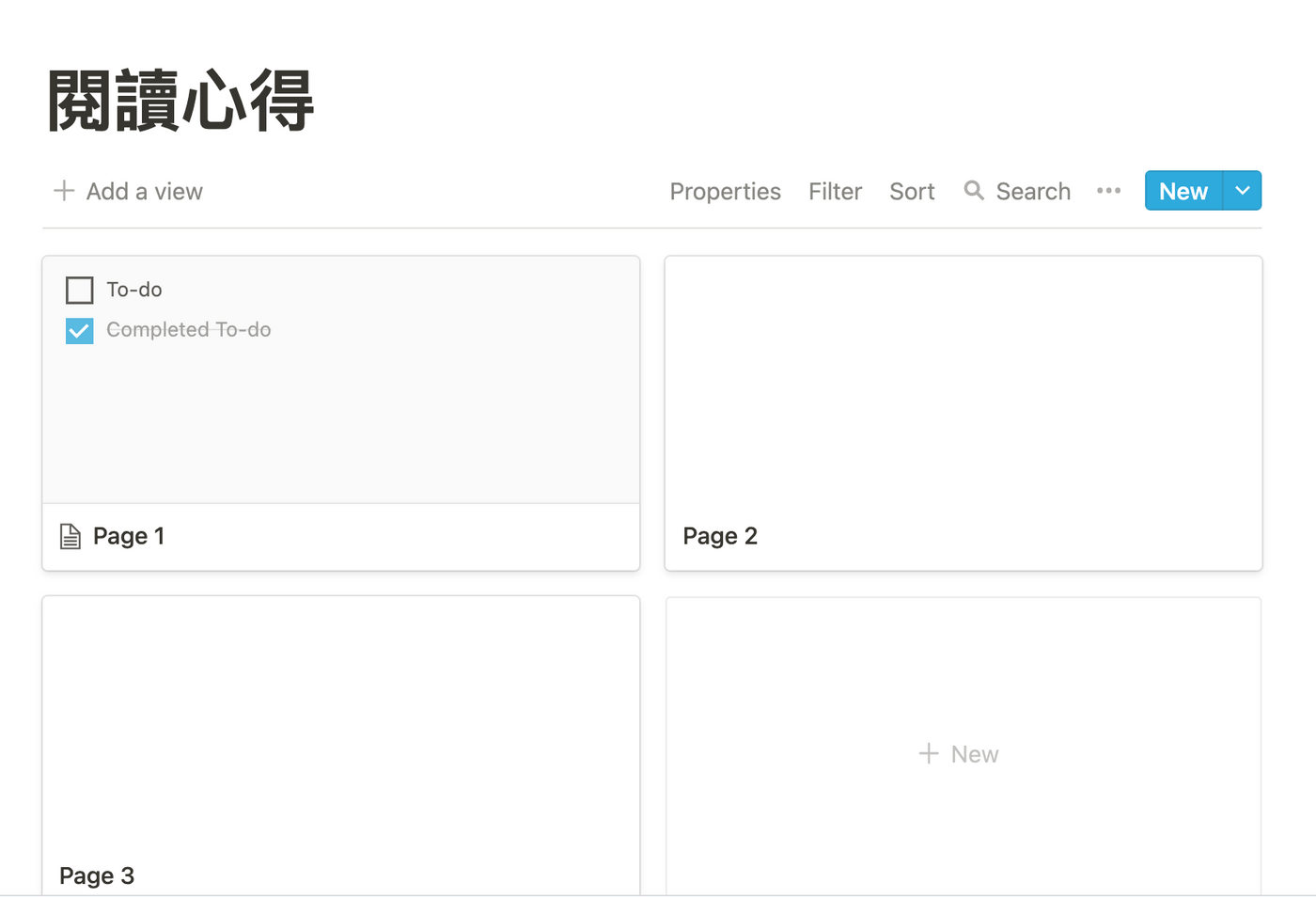
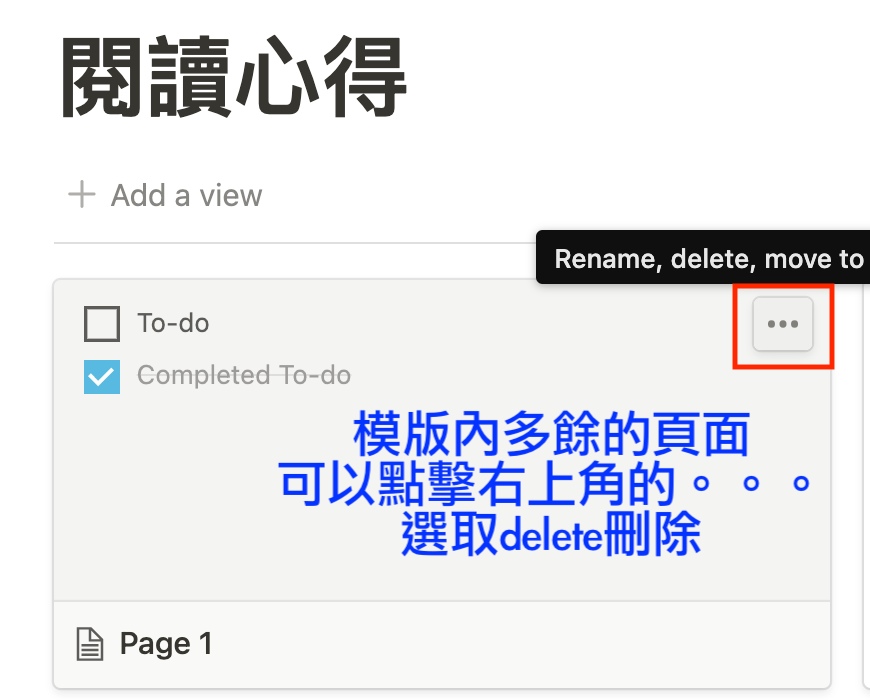
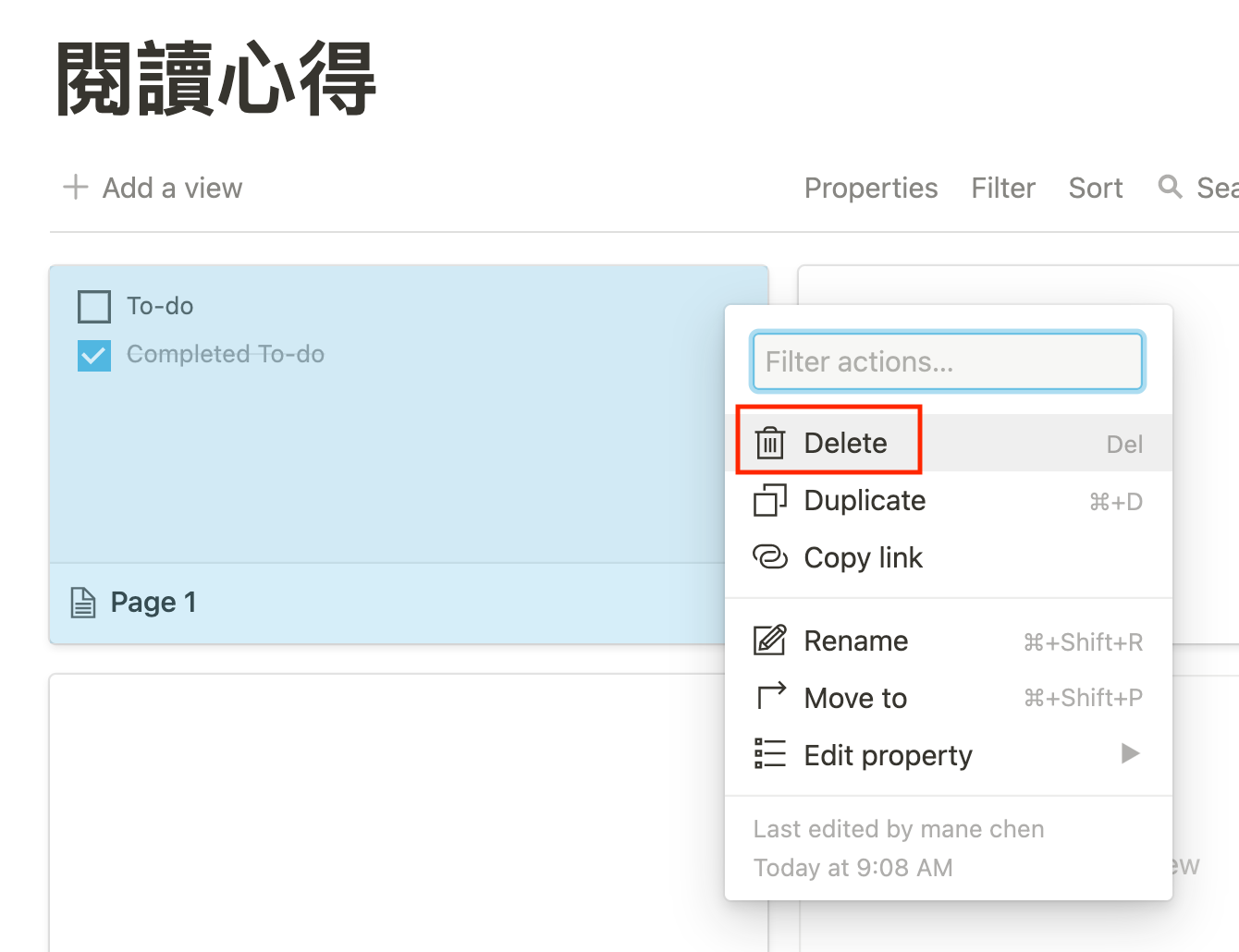
模版内多余的页面可以点击右上角『。 。 。 』符号,选择 删除


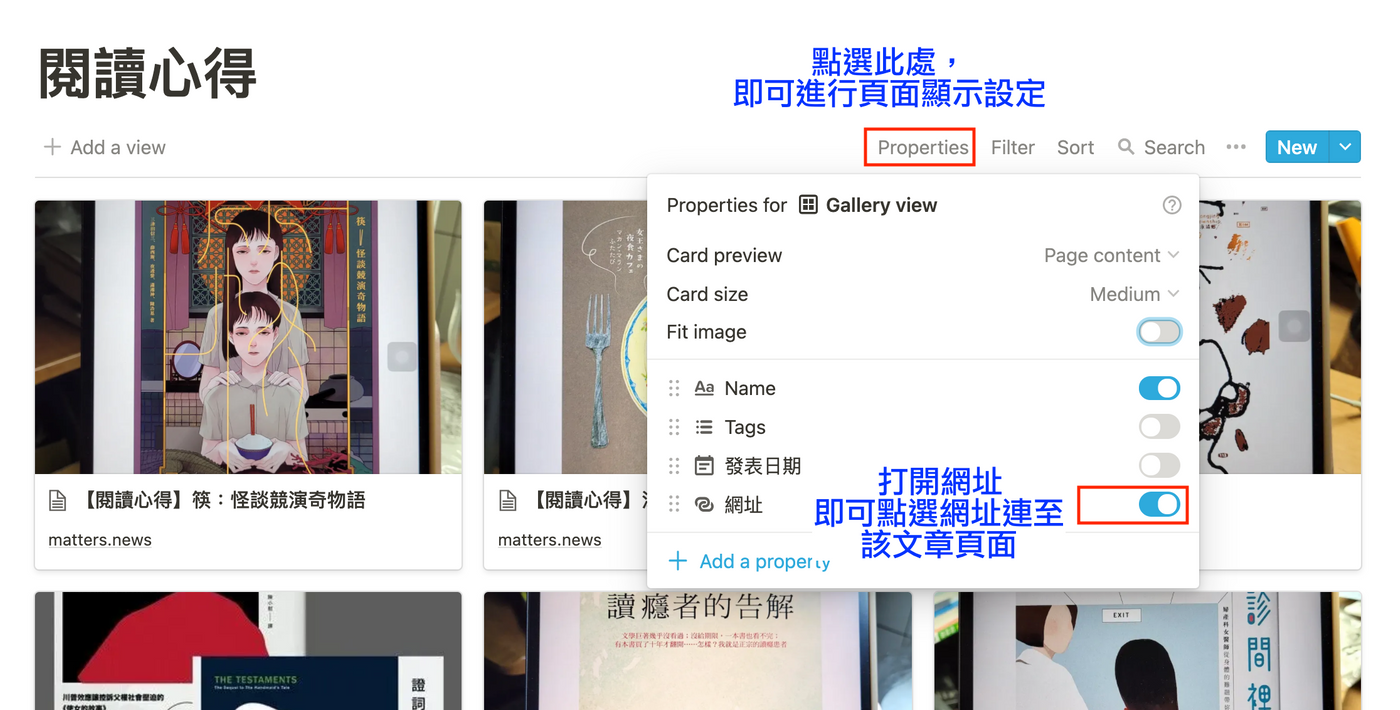
✅ 页面属性Property设定
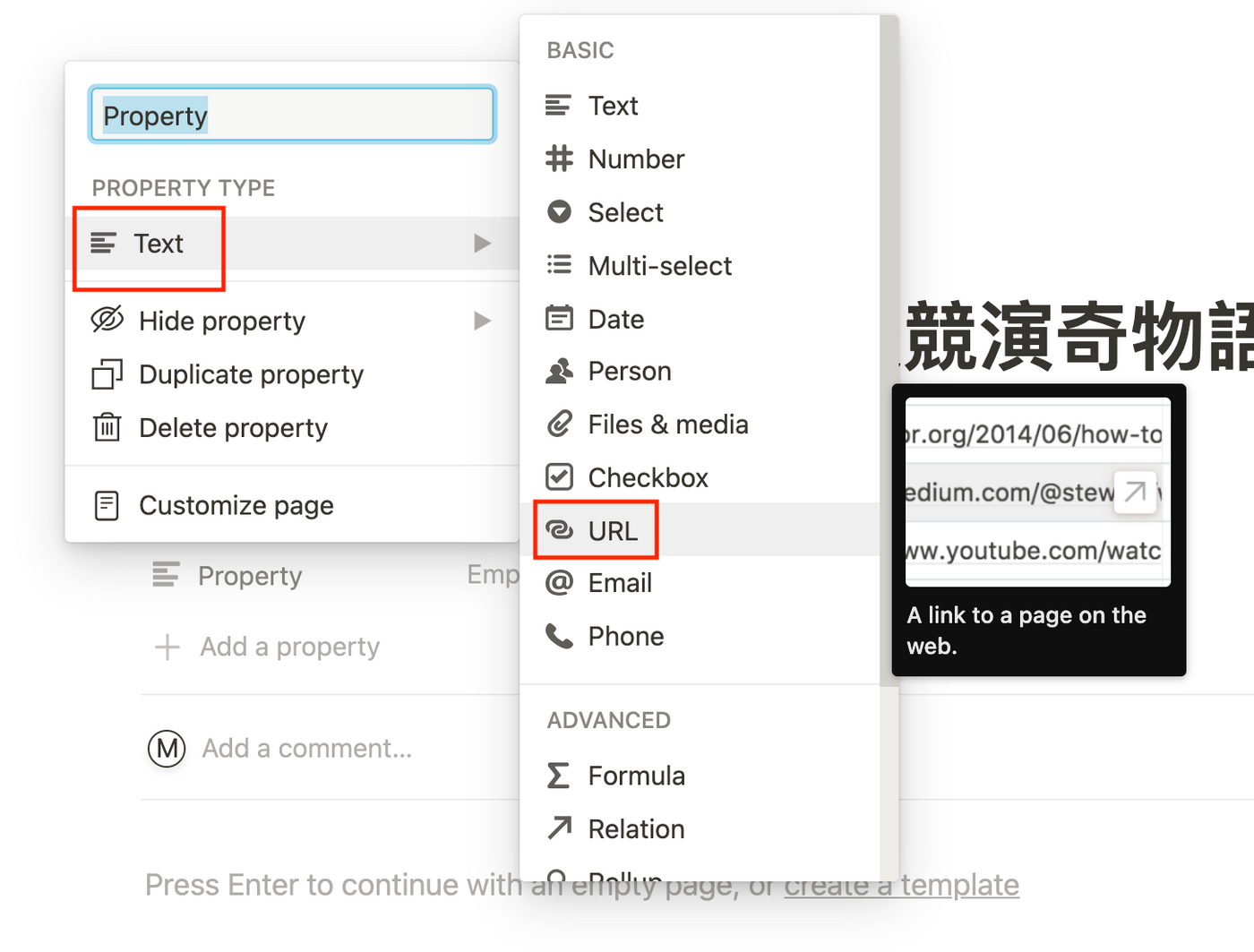
📌增加【网站连结】的属性栏位

📌 滑鼠游标移至Text,便可以看到下一层的功能键,选择【 URL 】(网址)

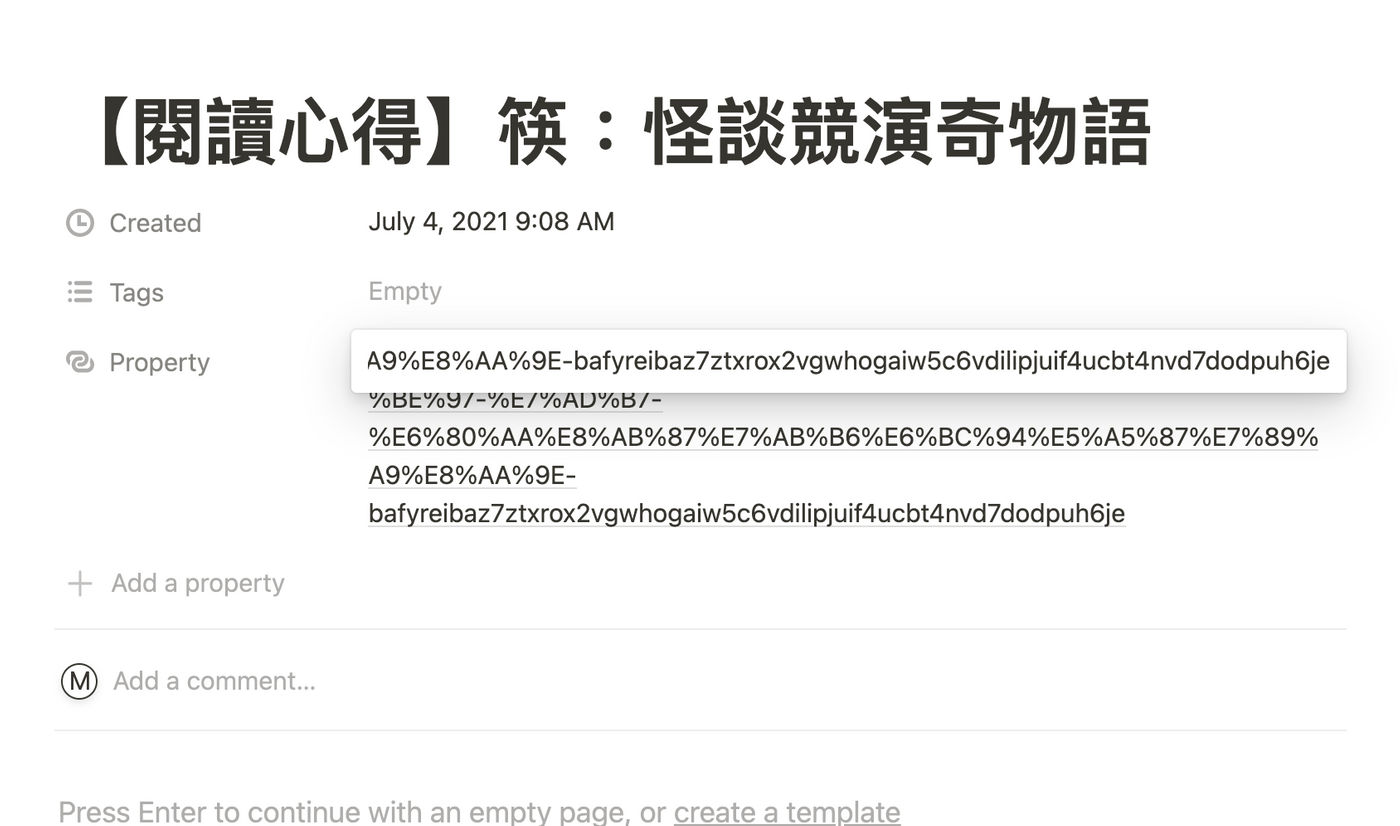
📌贴入网址

✅ 变更属性栏位名称

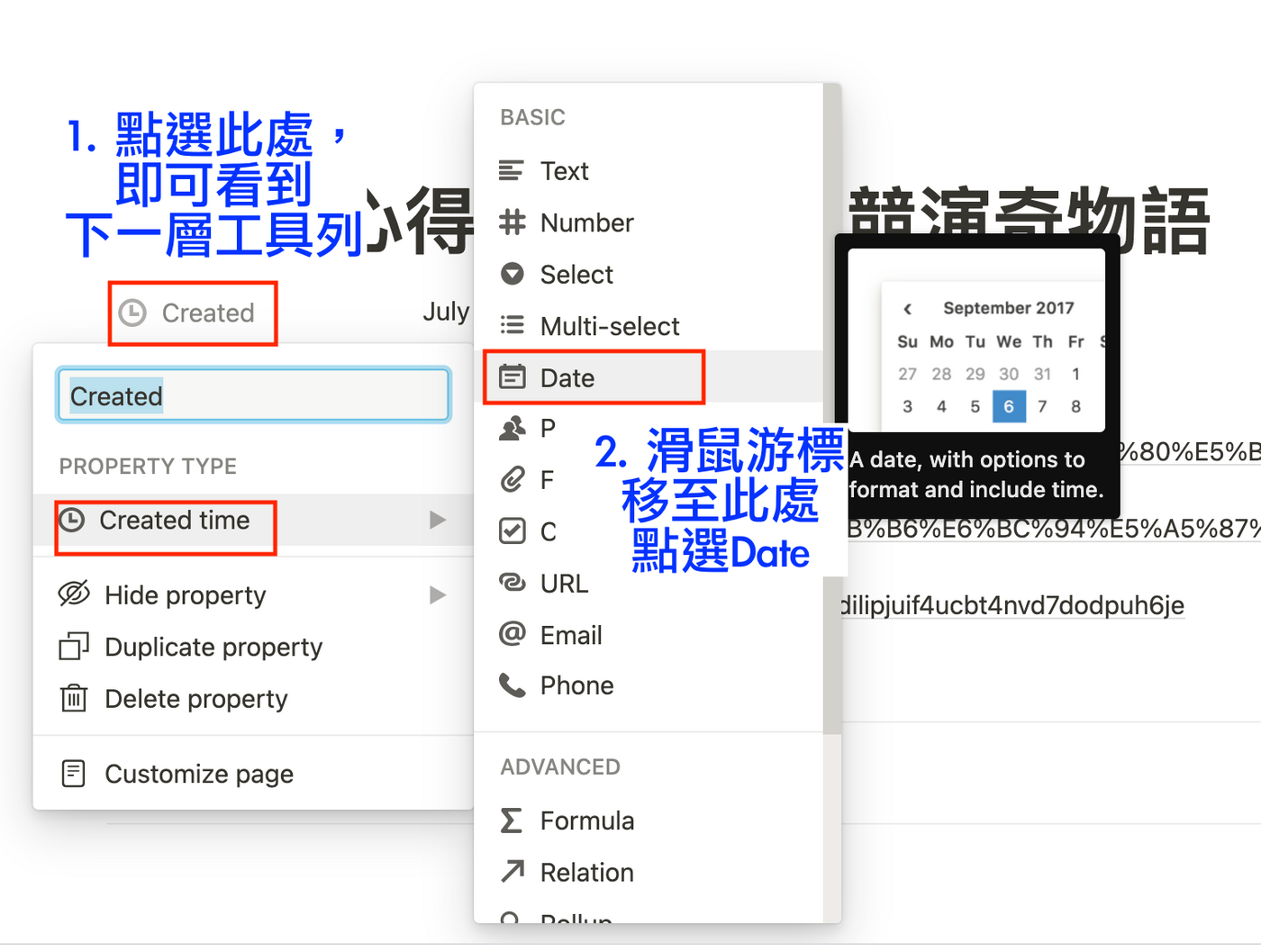
✅ 变更日期
在Gallery范本里面预设的日期资料是此页面的创建日期。我们可以变更为文章发表日期

日期可以直接在日历上做切换,亦或是直接Key in

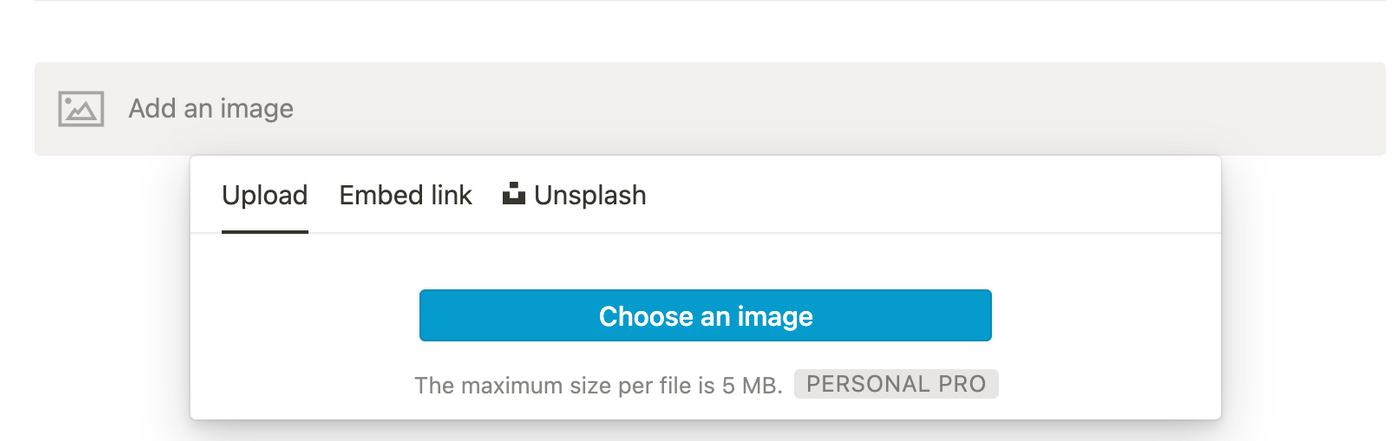
✅ 在页面内输入『/image』,便可以插入图片

📌上传图片

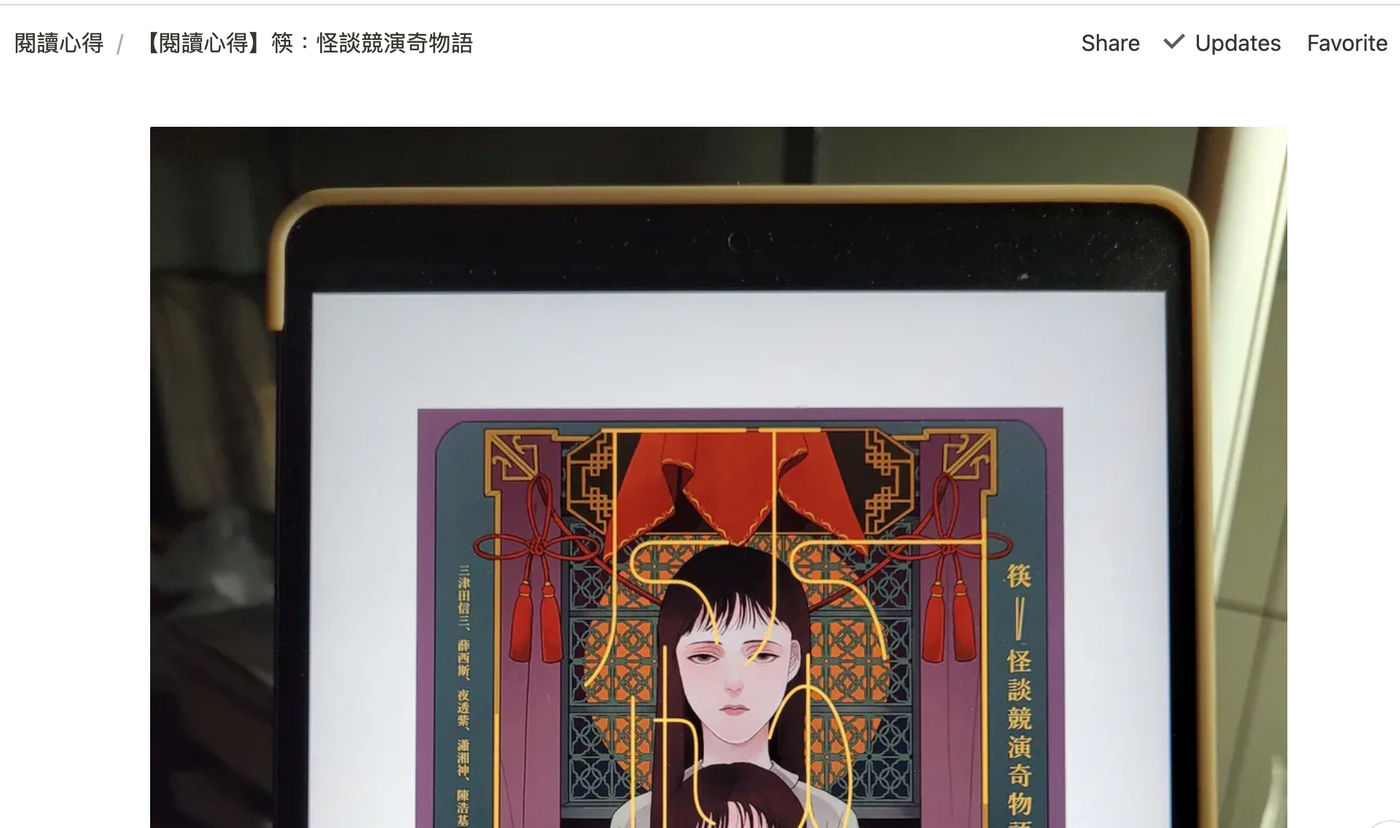
图片显示成功,此页即完成

页面属性Property一但新增属性,或是修改属性名称,之后所新增的页面都会直接默认该设定,不用重复做修改。
但这也代表着页面属性变更之后,同属于相同作品集页面底下的『每个』页面都会进行 同步修改 喔!连同之前已经存好档的页面,都会自动带入最新的设定。
依序建立好各页面资料之后,接下来,便要进入第二阶段,开始设定作品集页面的呈现细节啰!
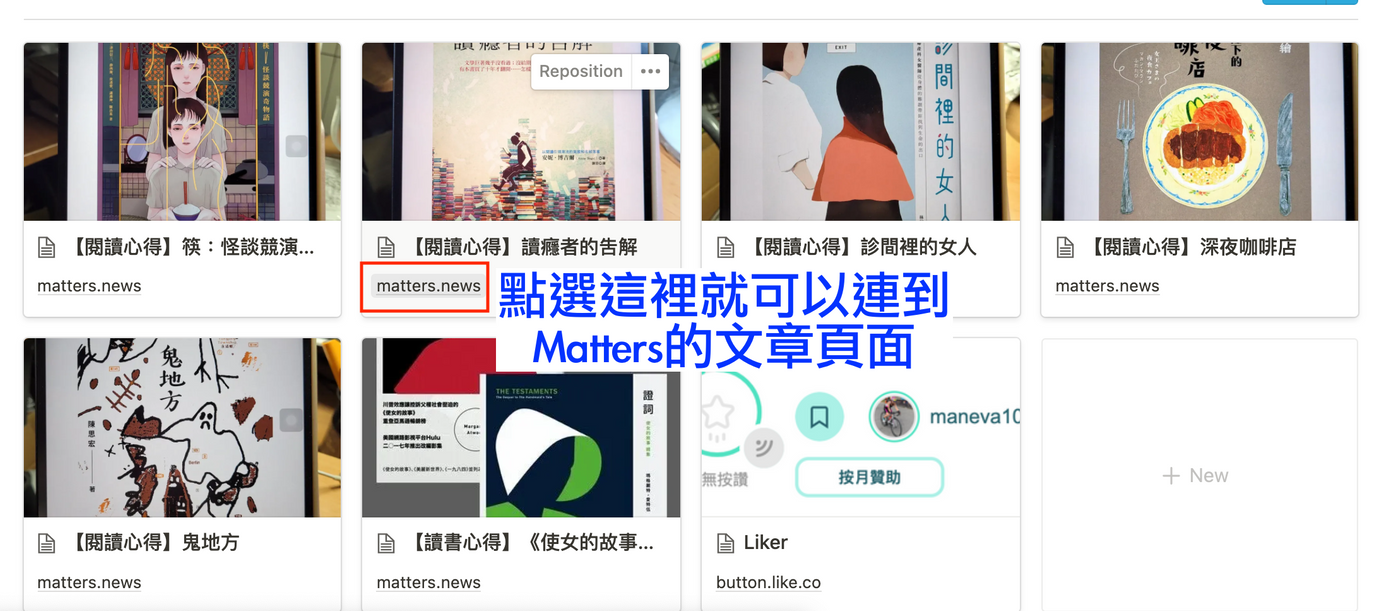
2.设定作品集页面超连结
✅打开网址,完成超连结


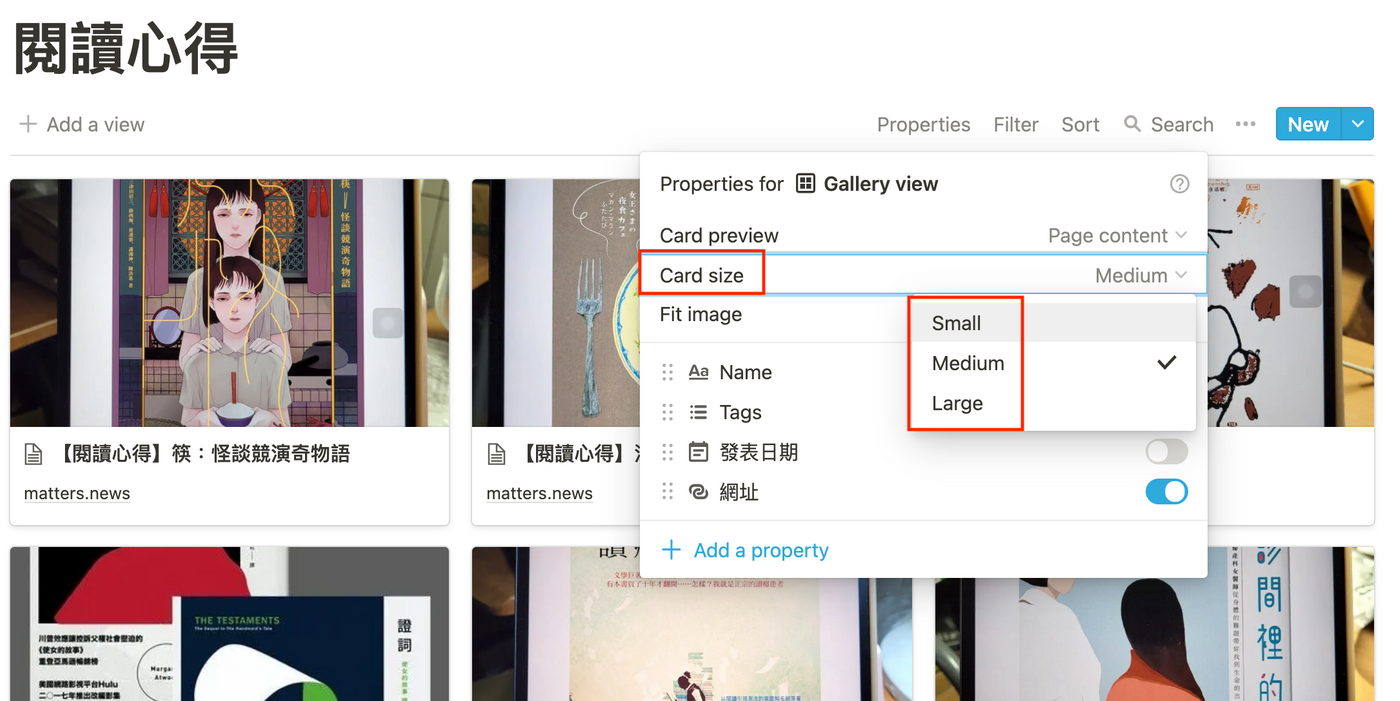
3. 变更作品集显示尺寸 (Card size)
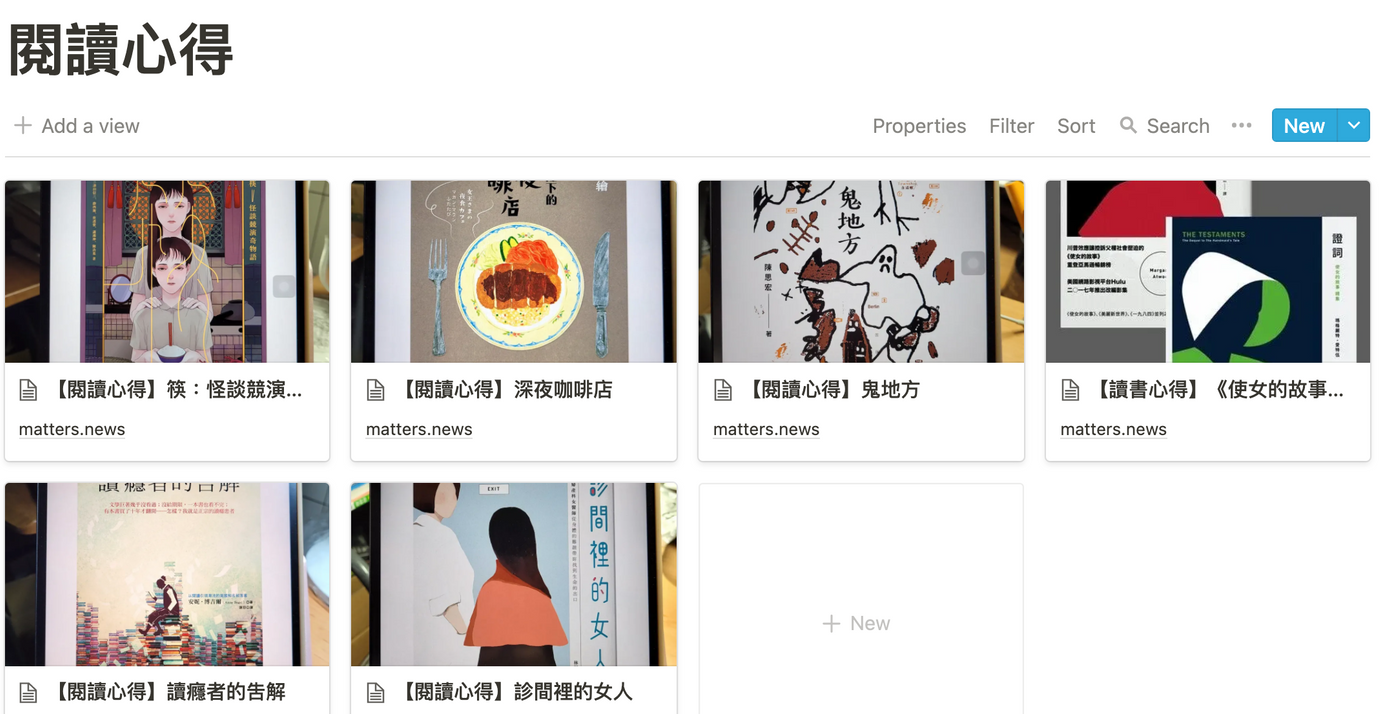
✅图片显示有三种尺寸可以选择
此示范图为Medium尺寸

此示范图为Small尺寸

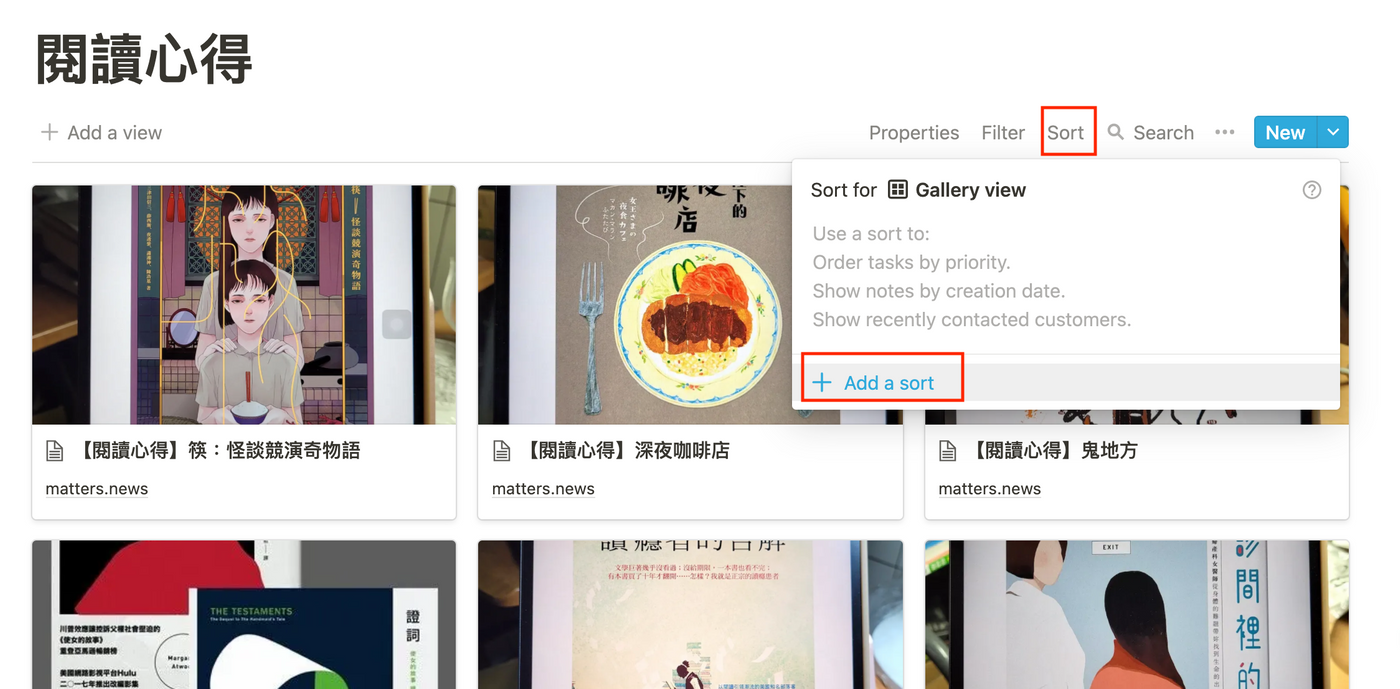
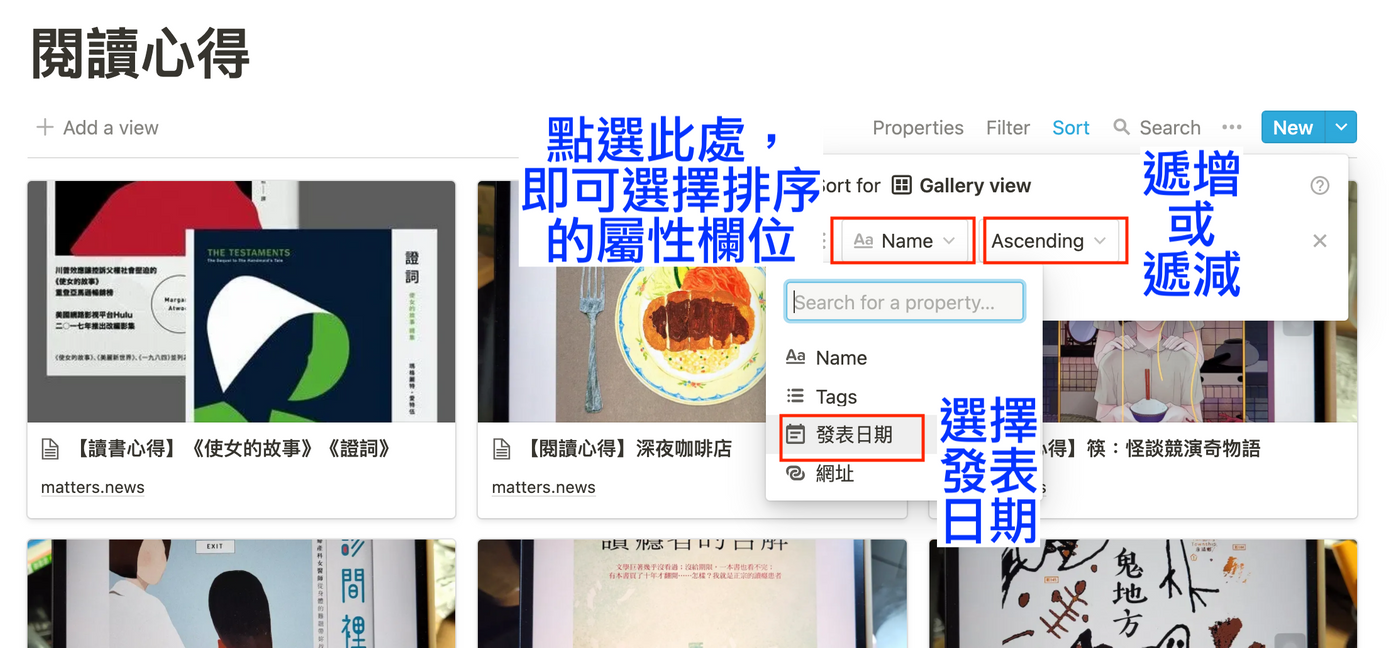
4. 将作品集依照日期排序 (Sort)
✅点选sort, 选择Add a sort


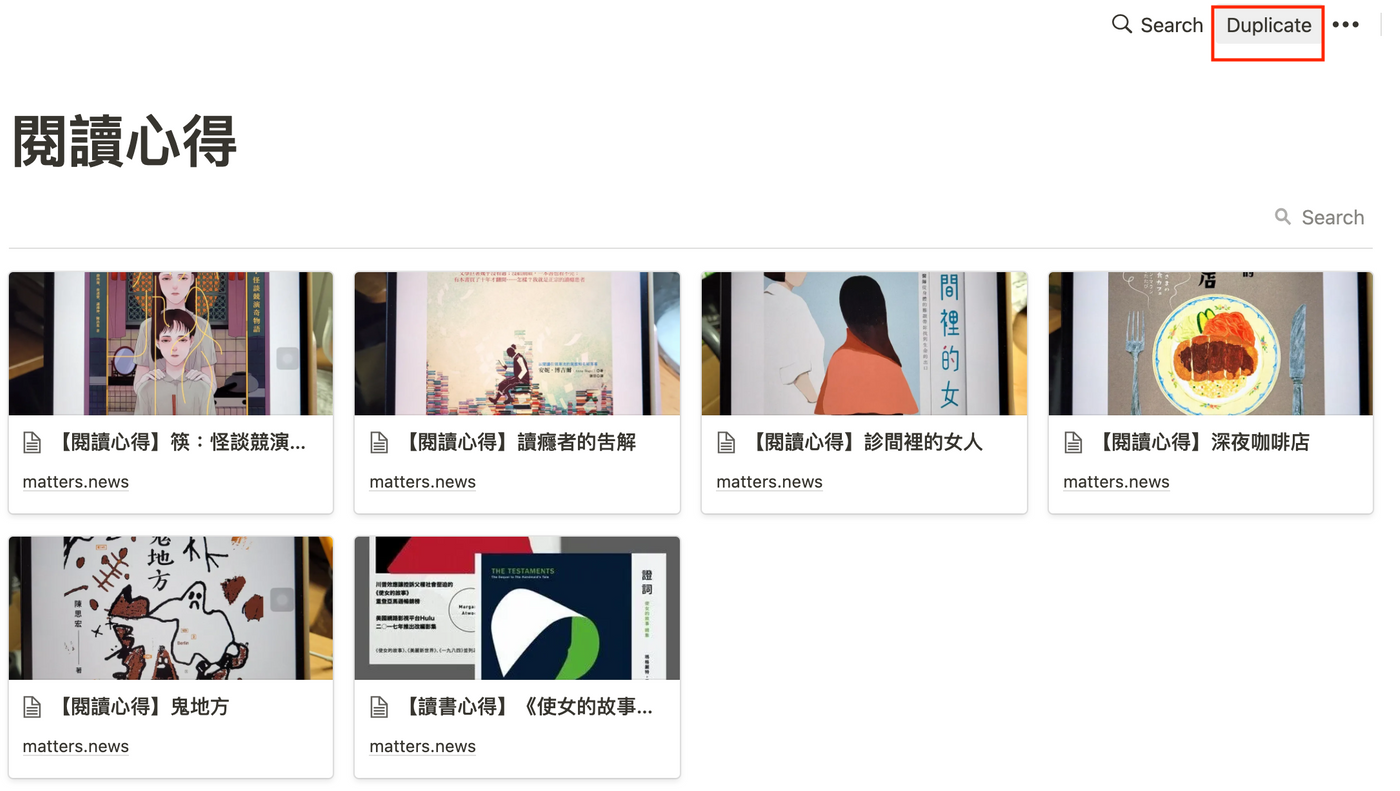
✅依照发表日期递减排列的成品

结语:
文章的最后当然要附上模板来让大家动手玩玩
https://www.notion.so/ca3252162bf840948e45ad1f71b259fd?v=faab1de1cfa64e45a1ef623c816cbf32
点选右上角的Duplication即可复制此模板到你的帐号随便玩耍喔!

如有任何操作上的问题,也可以在此留言给我!
✅ 延伸阅读
使用Notion制作Matters文章索引及成果观察
Notion页面内嵌Likecoin赞赏键的步骤流程介绍
【作者简介】Hi,你好,我是【漫阅读】的站长,小蔓。想要买书不踩雷,收集更多书单,欢迎来到我的阅读天地看更多! 👉漫阅读Matters文章索引
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!








- 来自作者
- 相关推荐