社区开放一小步:Matters API

三月网站改版时,我们对技术架构进行了调整,其中前后端通信的API 从REST 改为GraphQL。在经过几个月的产品迭代、 开放注册带来的流量攀升考验后,
Matters API 正式对社区开放!
为什么选择GraphQL?
虽然GraphQL 与REST 都能透过HTTP 进行前后端的通信,但有几个主要差异点:
请求(request) :REST 使用HTTP verbs (POST, PUT, GET, DELETE 等) 对资源进行操作,而GraphQL 只有query 和mutation 两种操作,且都可通过POST 进行。
资源(resource) :REST 用不同的URI/endpoint 代表不同的资源,如/users 为用户, /articles 为文章,而GraphQL 只有一个URI/endpoint(通常为/graphql),server 根据client 需要返回相应的资源。
缓存(caching) :市面上流行的GraphQL 工具(如Apollo )都默认将query 操作用POST 非GET 发出请求,而REST 则可利用HTTP 的缓存机制,对Network Caching(CDN)和Client Caching(浏览器)都更为友好。
错误处理(error handling) :REST 可利用HTTP Status Code,配合response body 返回错误响应,而GraphQL 则返回200 OK,需从response body 解析。
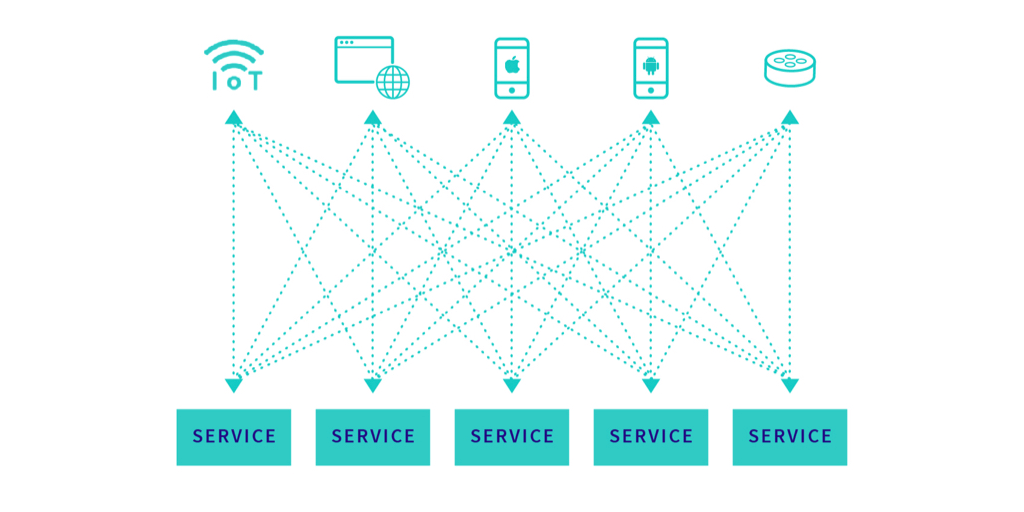
可以看到,相比GraphQL,REST 与HTTP、URI 等Web 技术有更强的耦合。产品开发时,资源导向( ROA )的REST 在前后端协助时为后端驱动(server-driven),后端决定前端从哪里获取数据、能获取什么数据。这在过去十几年里已事实上成为Web API 的标准,植根于Web 的REST ,也反哺于Web 生态。

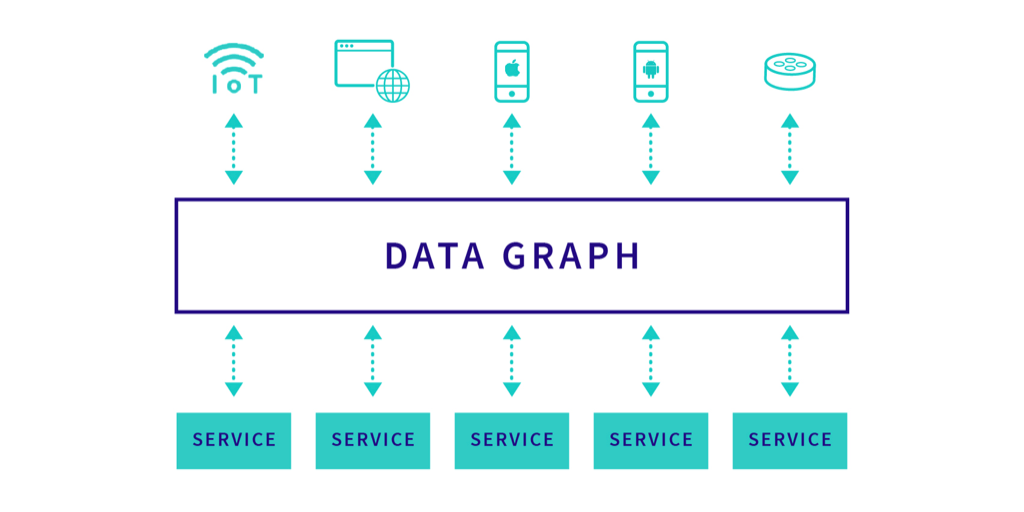
但随着移动互联网、物联网的崛起,多平台应用、快速迭代的产品开发模式下,GraphQL 显然更为合适。 GraphQL 位于中间层,用约定的schema 保证前后端的一致性,也让不同平台各取所需,而日趋成熟的前端技术,也能接受更多来自后端的权力下放。

如何使用Matters API?
在使用Matters API 前,可先对GraphQL 有基本的了解。当然,你也可通过下文动手实作来快速了解GraphQL 和Matters API。
Endpoints
Matters API 只有单一endpoint:
https://server.matters.news/graphql
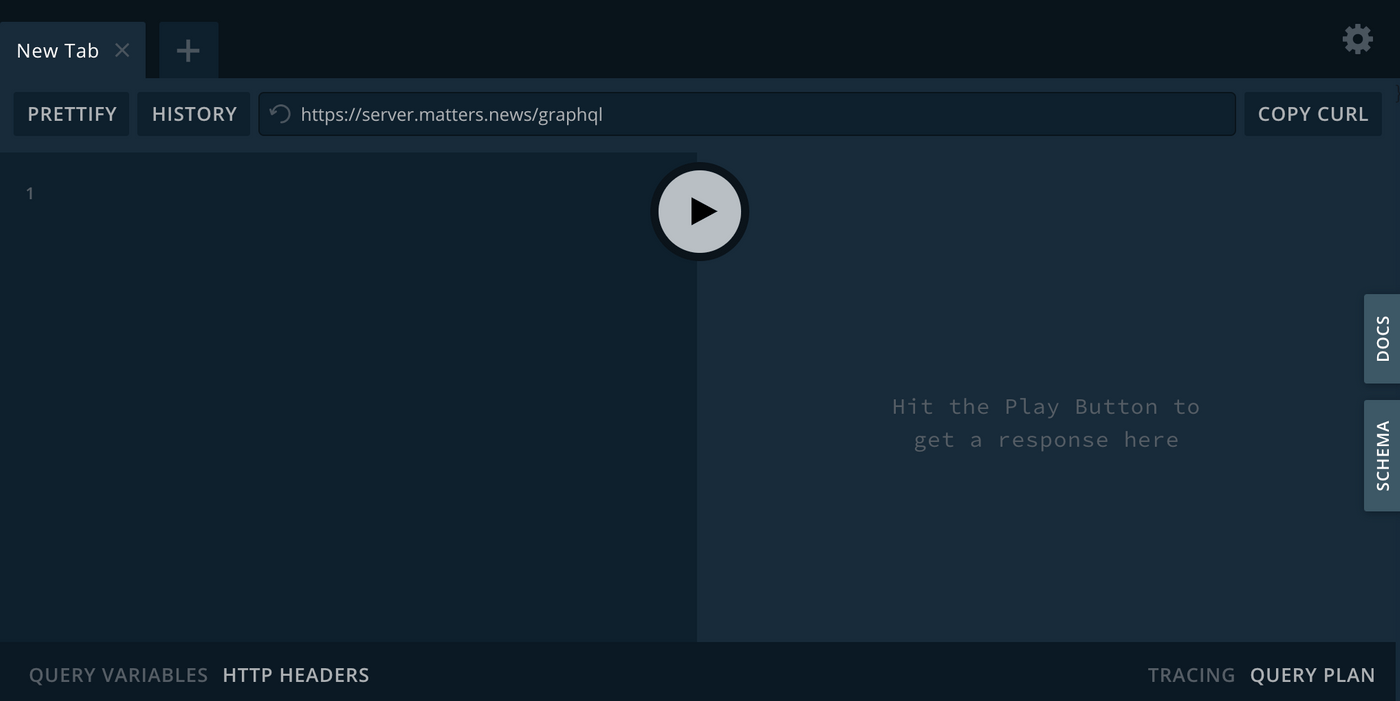
你可使用Apollo Client 、 Relay等框架进行前端开发,但为了方便上手,亦可通过Playground 调用Matters API:
https://server.matters.news/playground

API 文档
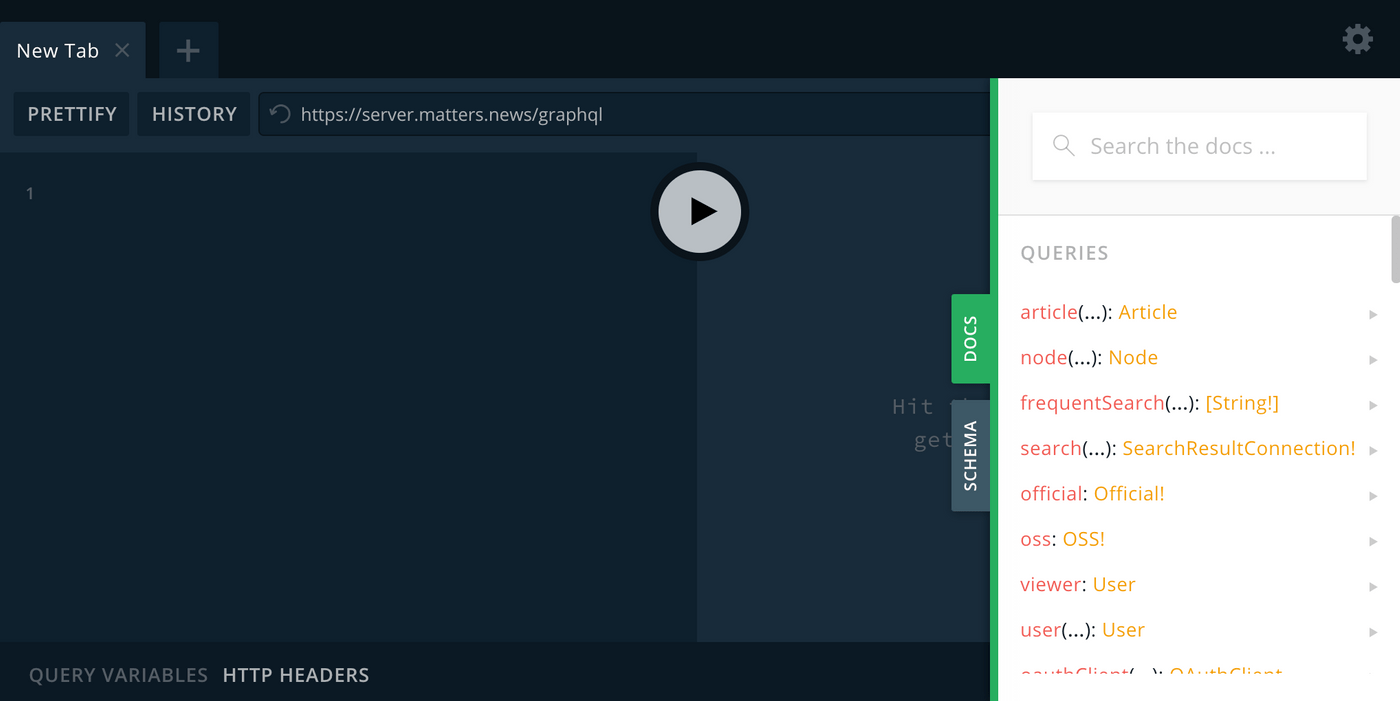
点击Playground 右侧栏「 DOCS 」,即可查看Matters API 的文档:

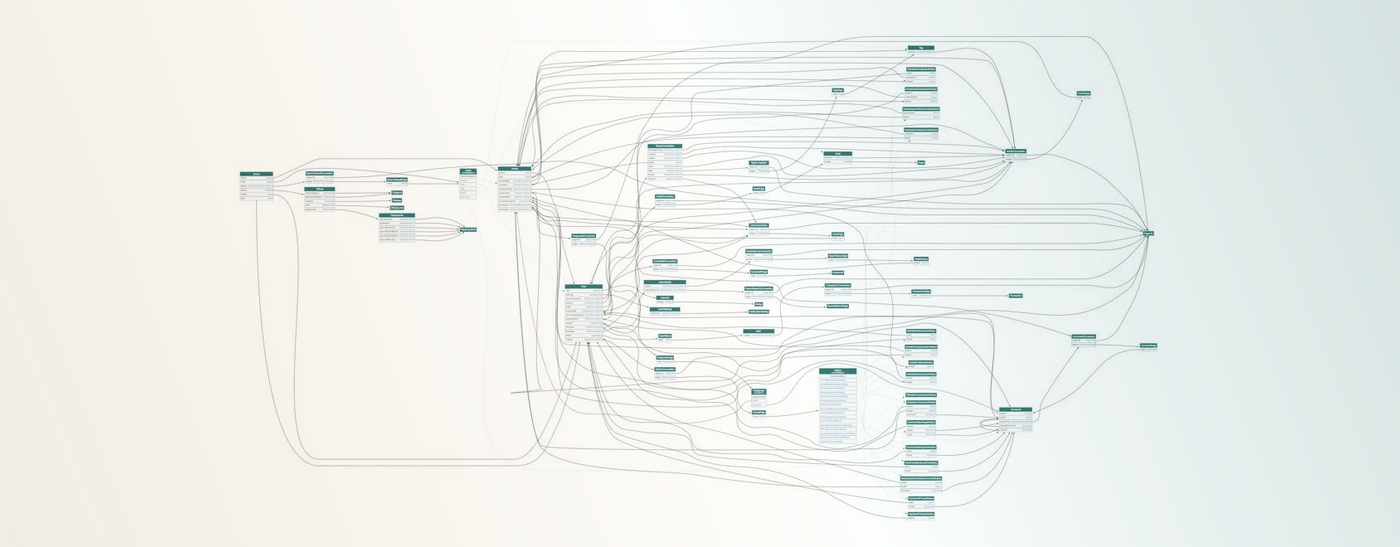
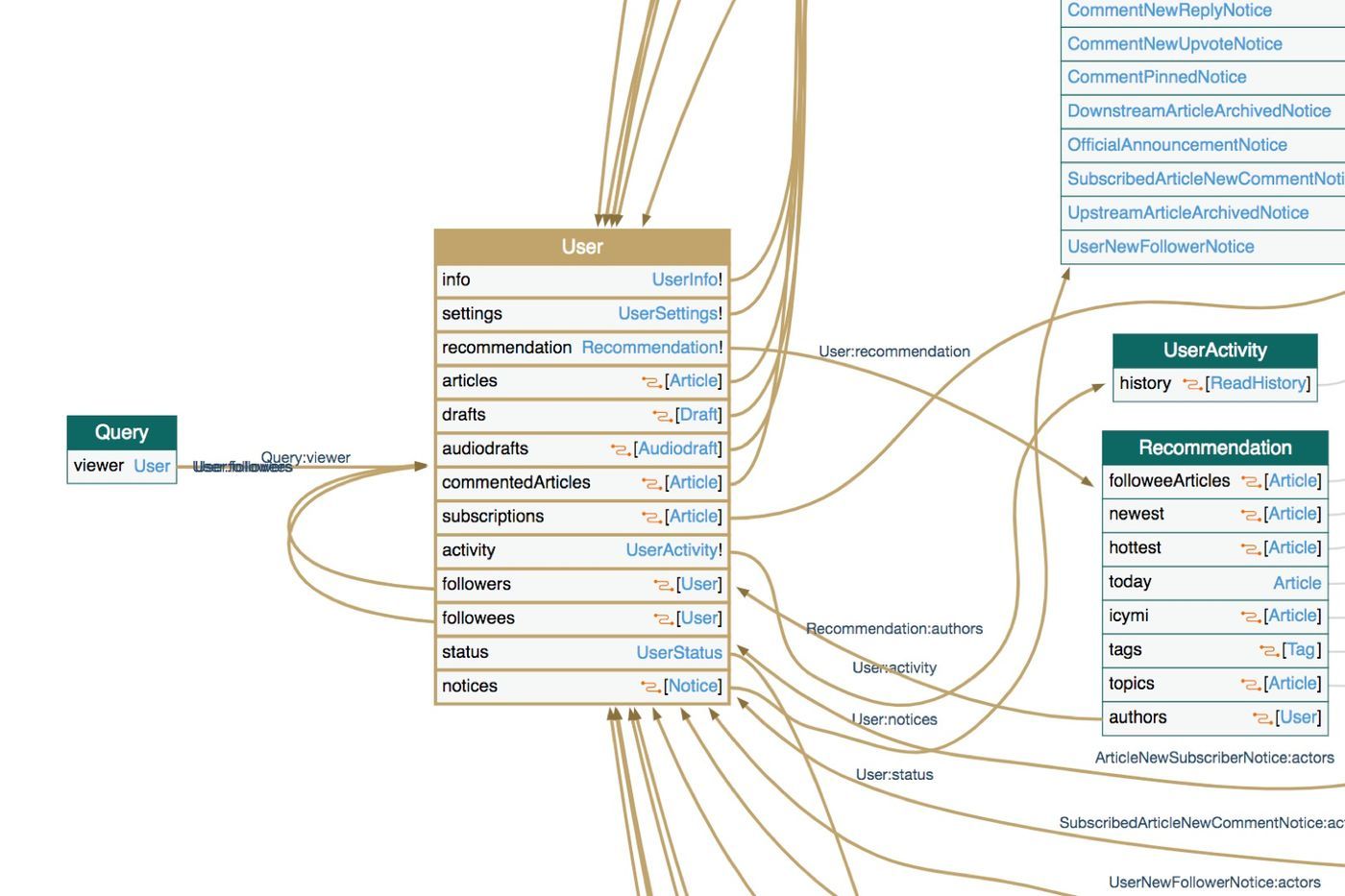
Queries 部分,我们把viewer设计为主入口,用于查询当前访客(User 对象,下图)的相关数据,如viewer.recommendation.hottest对应matters.news 的「热门作品」;而次入口article 则可通过mediaHash查询Article 对象(下例)。

Mutations 部分,则包含了登入( userLogin )、发布文章( publishArticle )、追踪作者( followUser )等操作。
而Subscriptions 部分,则可通过nodeEdited订阅某个对象的实时更新。
文档没看明白?没关系,我们一起通过实作来快速上手!
查询Query
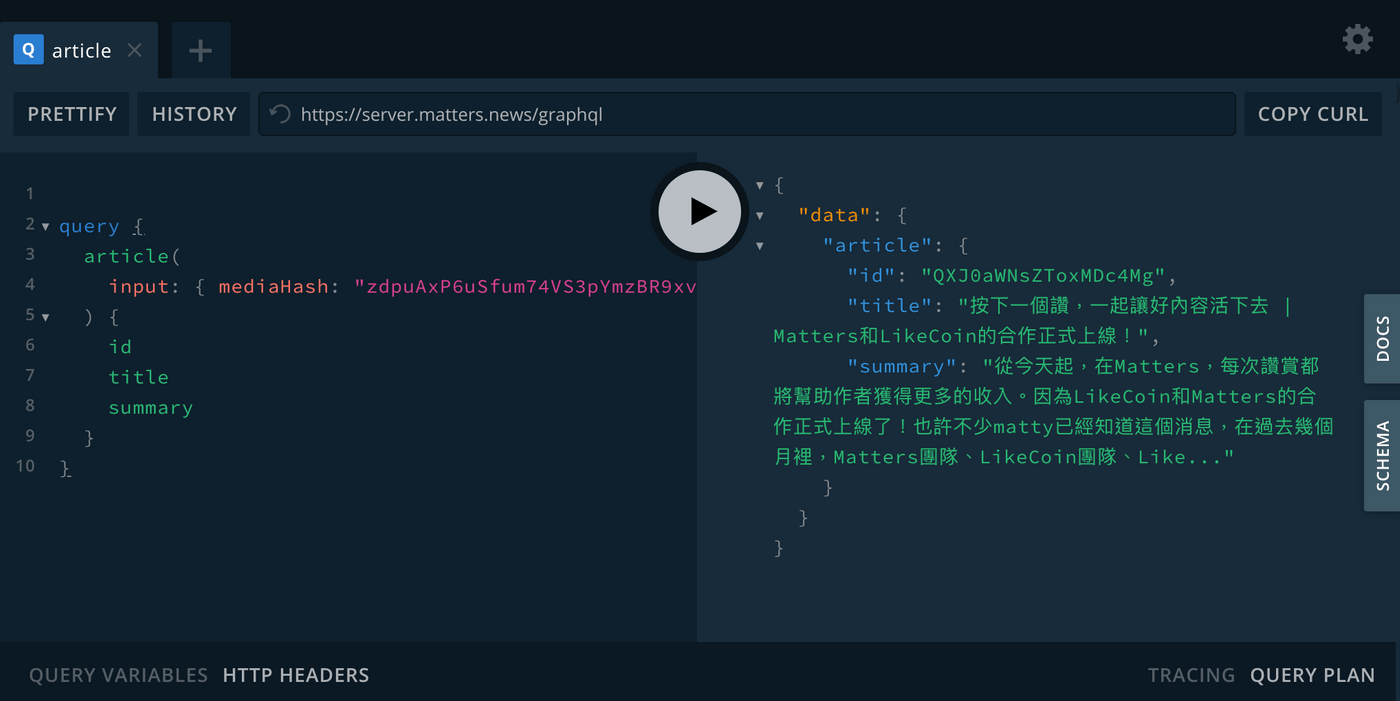
在左侧代码编辑面板输入GraphQL 查询语句,比如要获取作品《按下一个赞,一起让好内容活下去| Matters和LikeCoin的合作正式上线! 》 [1] 的标题和摘要:
query {
article(
input: { mediaHash: "zdpuAxP6uSfum74VS3pYmzBR9xvPbrBcX3J8BPpB3xdRGjVsX" }
) {
id
title
summary
}
}
然后点击中间「▶️」按钮发出请求,即可于右侧面板看到API 返回的数据:

当然,也可通过点击顶部右侧的「 COPY CURL 」获取cURL 命令,在命令行工具中请求:
curl 'https://server.matters.news/graphql' -H 'Accept-Encoding: gzip, deflate, br' -H 'Content-Type: application/json' -H 'Accept: application/json' -H 'Connection: keep-alive' -H 'DNT: 1' -H 'Origin: https://server.matters.news' --data-binary '{"query":"\nquery {\n article(\n input: { mediaHash: \"zdpuAxP6uSfum74VS3pYmzBR9xvPbrBcX3J8BPpB3xdRGjVsX\" }\n ) {\n id\n title\n summary\n }\n}"}' --compressed
变更Mutation
刚刚例子中,我们用匿名身份进行查询,但如果要查看自己的收藏列表、发布作品、评论等等,都需登入后才可进行。如要收藏上例作品:
1. 登入以获取access token:
mutation {
userLogin(input: { email: "test@example.com", password: "12345678" }) {
token
}
}
(还没有帐号?可先通过sendVerificationCode , confirmVerificationCode和registerUser mutations 进行注册。)
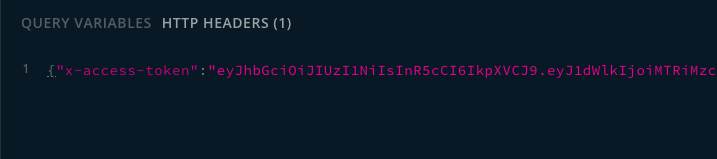
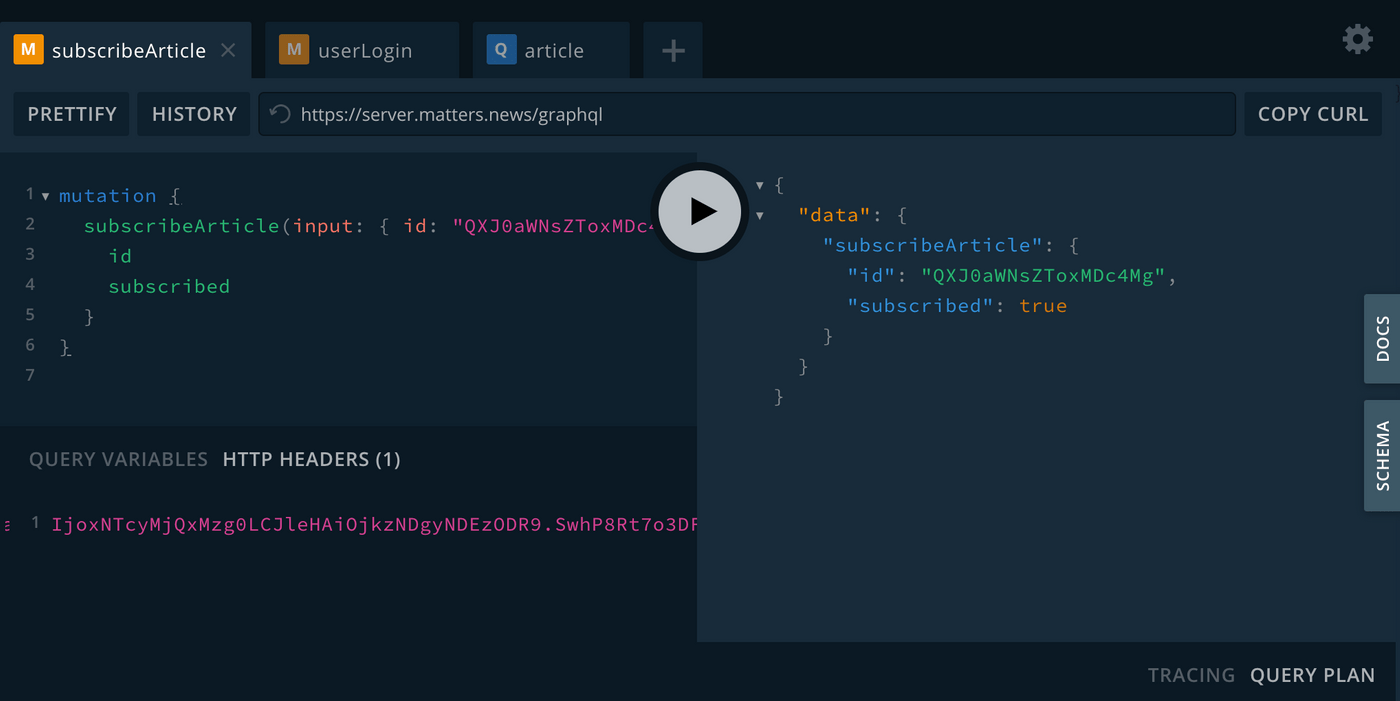
2. 在Playground 左下角HTTP HEADER里填上x-access-token ,此后的请求都将以该登入用户的身份进行:

3. 收藏作品
mutation {
subscribeArticle(input: { id: "QXJ0aWNsZToxMDc4Mg" }) {
id
subscribed
}
}

在网站查看作品是否「已收藏」:

订阅Subscription
目前Matters API 支持订阅文章(Article 对象),每当文章有新评论、赞赏,都会实时通知你。
比如要实时接收某篇文章的新评论更新:
subscription {
nodeEdited(input: { id: "QXJ0aWNsZToxMDc4Mg" }) {
id
... on Article {
id
comments(input: { first: 1 }) {
edges {
node {
id
content
}
}
}
}
}
}
What's Next?
在开放API 前,已有社区用户通过逆向工程做了一些小项目, @Vibert Thio和@Andy写了Matters 第三方网站和App , @2049bbs和@Deserve实现了工具让你获取文章的IPFS 地址,方便墙内分享……,如果你有奇思妙想、实作了有趣的东西、使用API 中遇到问题、发现bug,欢迎发文分享、留言讨论。
Matters API 只是社区开放的一小步,分布式的桌面版本、 matters.news 网站开源、Matters OAuth 都将在合适的时间节点向社区开放,欢迎大家和Matters 一起探索!
创作有价,
Happy Coding ❤️
[1] matters.news 的作品URL Pattern 为:
https://matters.news/@${username}/${slug}-${mediaHash}
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!







- 来自作者