Mai Chengzhi's Work Efficiency Review Weekly - Issue 9: The .new URL is used as a shortcut key command
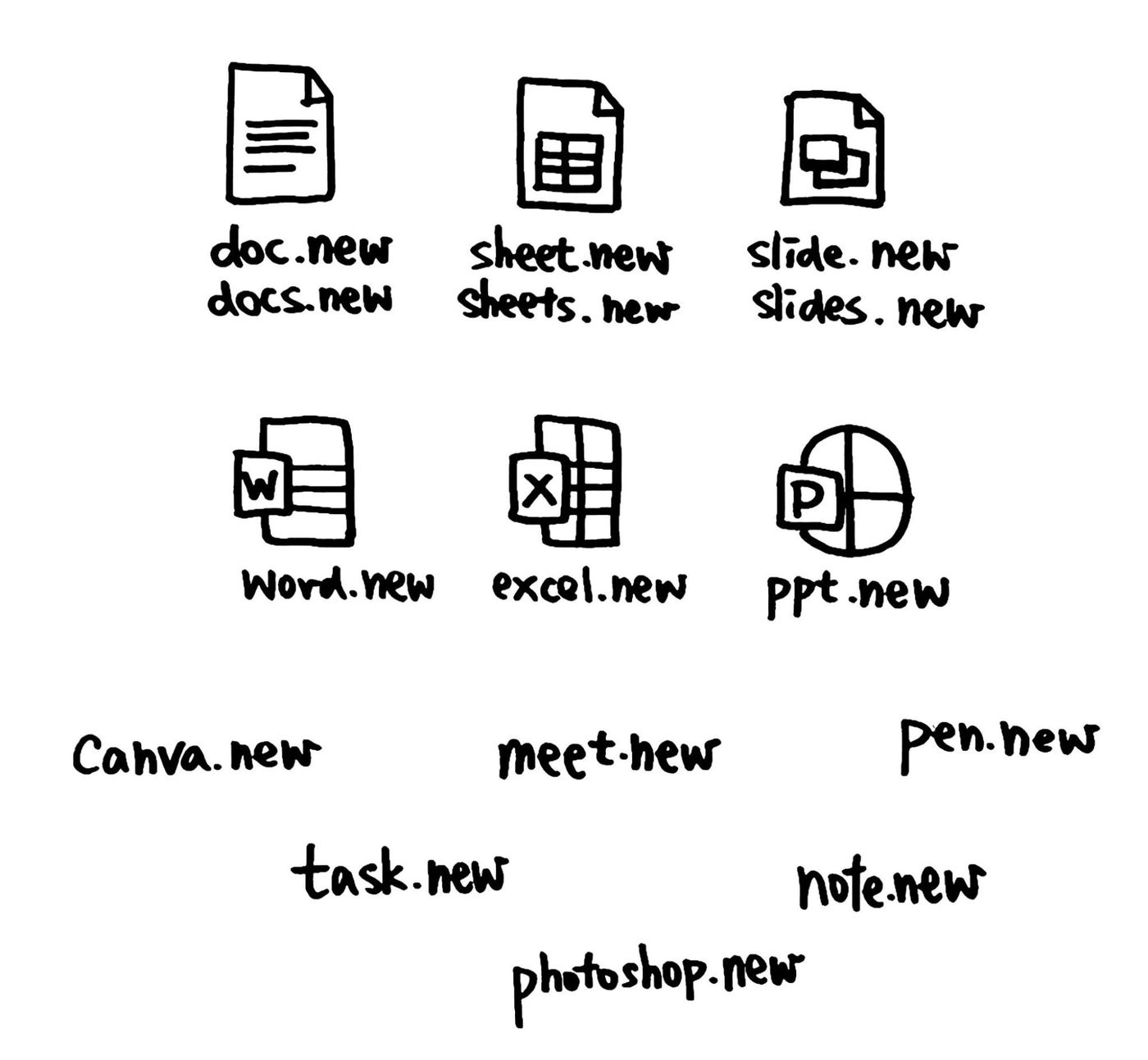
Since Google introduced the .new top-level domain, it has acted like a web shortcut URL for quick profile creation. For example, I can use doc.new to quickly create a new Google Docs file, or sheet.new to create a Google Spreadsheet, and (you guessed it) slide.new to create a Google Slides file.

Hey, people's name is Google Slides, but we use slide.new, no s. Yes, in fact, the three major office softwares of Google can be used interchangeably even if they are singular or plural. That is, doc.new, docs.new, sheet.new, sheets.new, slide.new, slides.new, etc. are all fine.

In today's age where the browser is always open, when you have inspiration, you can start typing by pressing CTRL+T to open a new tab and then doc.new, and write down the inspiration immediately.
Quickly create Microsoft Web Office documents
With Google Docs, there are other services with quick-build instructions for domain names. Microsoft's Web version of Office also has shortcuts. We can use word.new , excel.new , and powerpoint.new to create a web version of Office Sanbao document.
But it is too long to type powerpoint.new, so we can also use docx.new to create a Word file and ppt.new or pptx.new to create a new PowerPoint file. And doc.new is occupied by Google Docs. While xls.new is occupied by another service, xlsx.new appears to be incorrectly deployed by Microsoft's certificate.
So, to create Microsoft Office documents, I use the three URLs word.new, excel.new and ppt.new.

pen.new and gist.new
Also, I usually use codepen.io to experiment with various CSS effects . When I get inspiration, I immediately type pen.new in the URL bar, and there is a new HTML, CSS, JavaScript online editor to play with. After the experiment, if there is any code that needs to be recorded or shared, I can also use gist.new to create a code sharing URL. So, everyone may also use different .new shortcuts to speed up their day-to-day web service operations.
Note: Regarding this play word, I will write another article later to recap one of my "Play x Experiment" sharing.
more different services
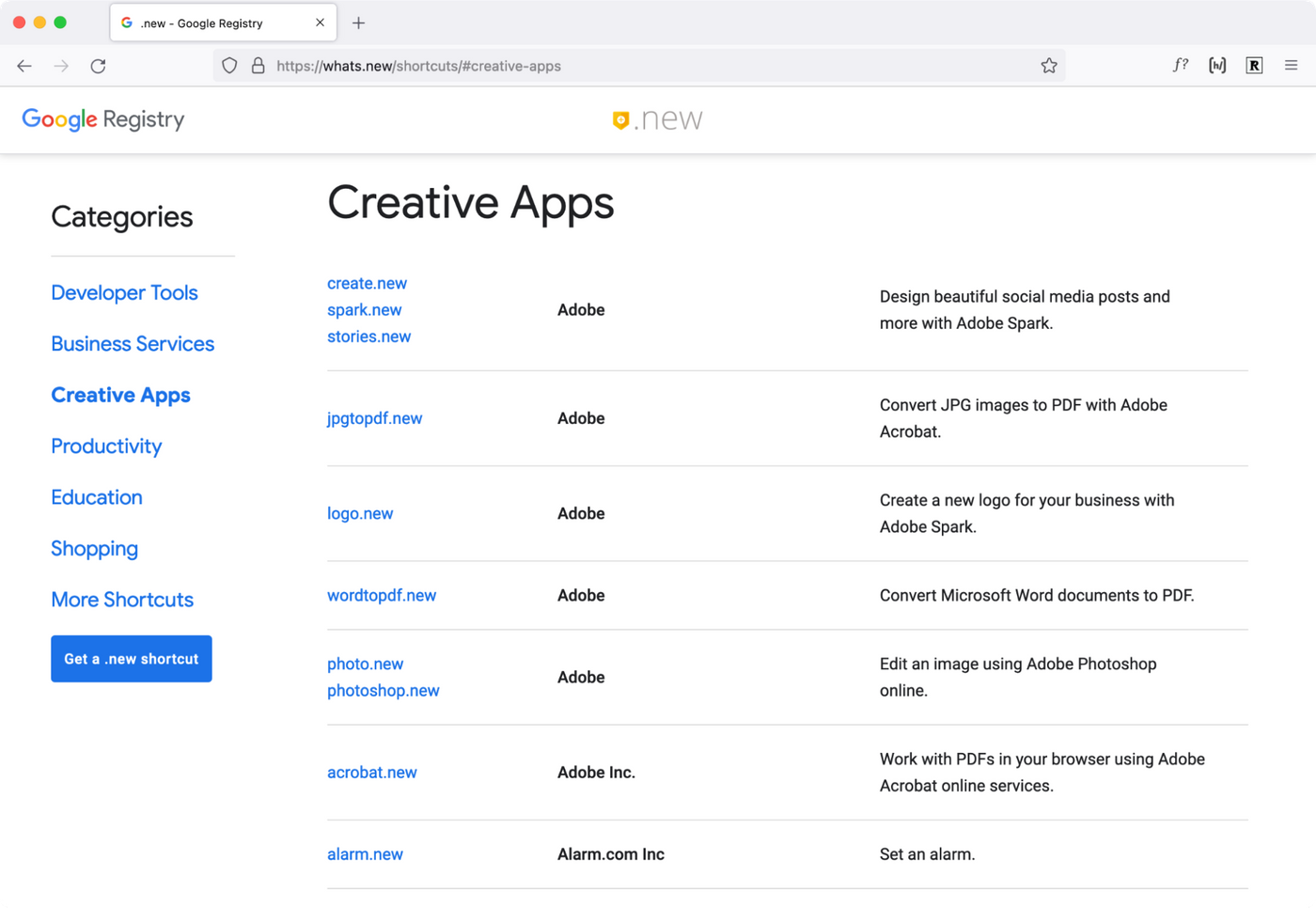
These are the .new URL directives that I often use. It is not surprising that there are more common services that may be suitable for each person according to their different purposes. For example, Adobe has a series of services, such as photoshop.new and Acrobat's jpgtopdf.new .

Other services such as webex.new, task.new, note.new, gist.new, pen.new, etc. On the whats.new website, there is a list of .new shortcuts for each service.

For the first time I realized that URLs can be used as directives: EditGrid
I especially remember that around 2007, I had the honor to listen to the EditGrid team at the Chinese University of Hong Kong share their online spreadsheet service. The service URL itself is an API. You can access a certain grid or a certain piece of data through URL commands, or you can change the last page by yourself. file extension to derive different output formats.
For example editgrid.com/sheets/xxxx_id_here/B6 can get the data of B6 grid. Or editgrid.com/sheets/xxxx_id_here/B6.txt for plain text format. Or editgrid.com/sheets/xxxx_id_here.xls can be downloaded as Excel format, etc.
Note: The above URL is a recall example, the EditGrid team has been acquired in the early years and the service has been retired, and it is not editgrid.com today.
That was the first time I realized that URLs could be used this way. The following introduces two more URLs as a tool for instructions.
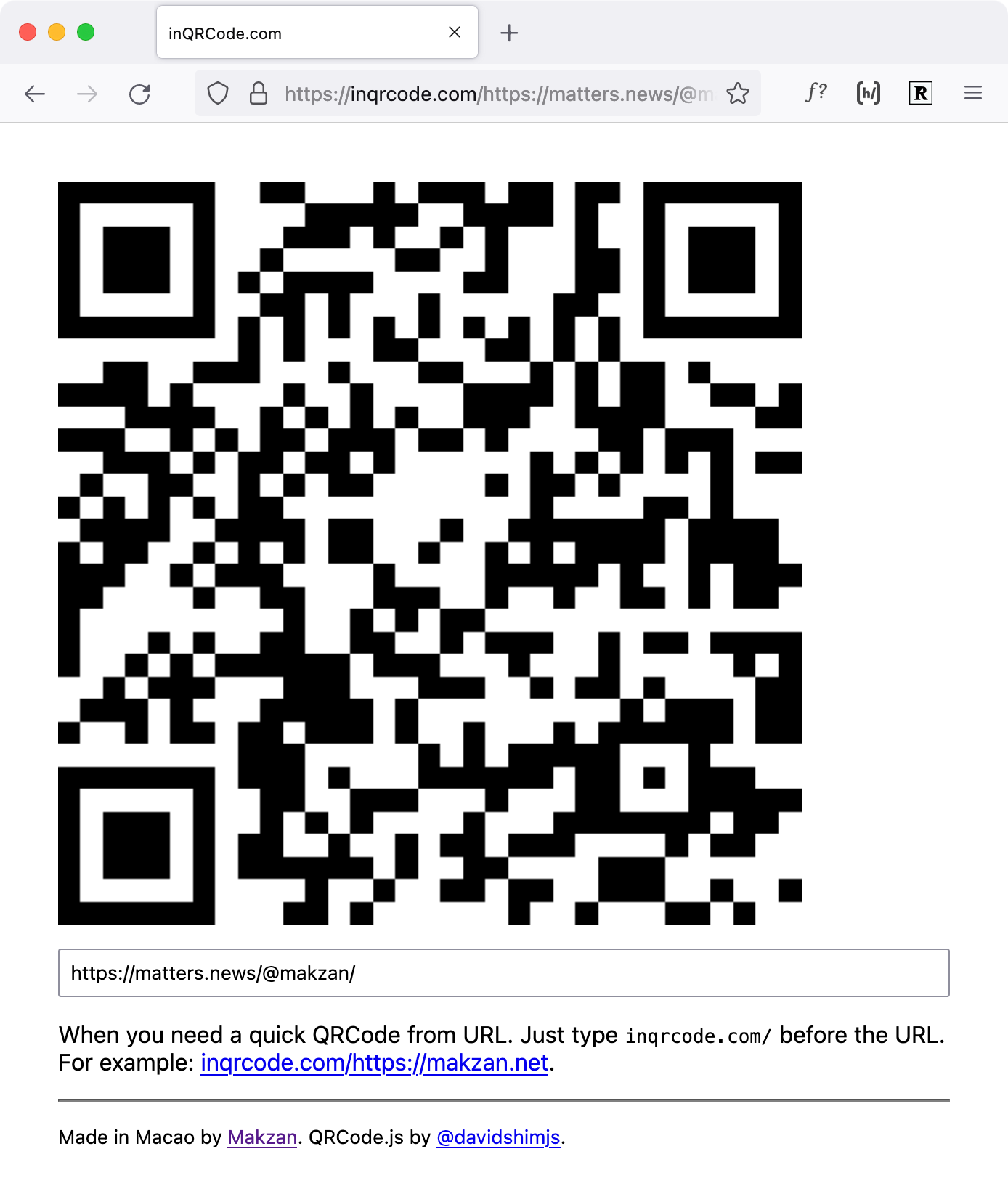
inQRCode.com
A (disconnected) short note service that I launched with my friends around 2008 also added a similar function. You can add .txt, .qrcode, etc. at the end of the URL, and .qrcode will turn the URL into a QR code. , which is convenient to scan with your mobile phone immediately and take your notes on the road.
Speaking of QR codes, I also made a quick-generating QR code command URL for inqrcode.com . Just add inqrcode.com/ before any URL to get the QR code of the URL. It is convenient to make QR codes but don't want to see advertisements, or in the mobile website development class, I can scan the demonstration website for students to practice at any time.
Note: Remember to add a slash!

Wordpress /edit function
The Blogging software WordPress for self-installation has a plug-in called Slash-Edit . When browsing your own WP website as an editor, you can add /edit to the end of any article or page URL to browse to the editing state. It is very suitable for checking the website, if you see a typo or need to update, you can immediately enter the modification status of this page, instead of going to /wp-admin to find the article just now, and then go around like editing.
The above URLs are used as shortcut keys, which can make it more direct to jump to the network resources we want when using the browser. Fewer steps and extra loading, more focus.
— Makzan, 2021-12-06.
My name is Makzan . In addition to my full-time job, I usually hold local competitions and world competitions, or teach on-the-job training in programming and website development. Now he is transforming the face-to-face training content into e-books, online teaching materials, etc. So far, he has written 7 books and 2 video teaching courses.
If my article is valuable, please subscribe to sponsor me to continue to create and share.
Subscription Sponsorship: https://liker.land/thomasmak/civic
Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!




- Author
- More