只花買域名的錢!半小時無痛搭建自己的blog站點
前言
正所謂“差生文具多”,自從上一篇文章開始我的2023寫作計劃之後,我便天花亂墜地設想了我的“內容矩陣”。雖然matters環境好內容棒讀者也多,但如果要更“專業”的輸出大量內容,擁有自己的一個獨立blog絕對是必要的一環。
本著輕資產創業的原則,能不花錢的地方我絕對不花錢。買服務器、部署wordpress還要經常維護這種繁瑣的方法肯定不適合我。經過一段時間的調研,我決定通過Github倉庫配合Cloudflare Page,通過Hugo生成靜態站點的方式,又省又婊地把blog搭建起來。同時,又可以套娃把過程中的經驗總結成一篇文章,一魚兩吃,哈哈哈!
注意:以下內容需要一定的計算機和網絡基礎知識幫助理解,如果你有意學習或者經驗豐富,歡迎聯繫我交流相關技術和知識!
準備工作
這次我搭建的是簡單的靜態站點,只用於展示文章內容,有基本的首頁、文章頁並能夠翻頁瀏覽文章列表。不支持評論,以及復雜的用戶體系。
需要的工具有如下幾個:
1. Git,版本控制系統,對內容進行版本管理,並可以把內容推送到Github的在線倉庫裡;
2. Github,把blog的內容託管到在線的倉庫裡,這樣Cloudflare就可以讀取到;
3. Cloudflare,初期使用免費版本即可,利用它的Page功能將我們放在Github倉庫裡的內容轉換為成品的網頁,並交給Cloudflare進行託管,這樣全世界都能快速訪問到我們的站點,也不需要自己提供服務器資源;
4. 一個域名,可以掏錢買,其實也可以弄個不要錢的.tk域名。我的域名是https://blog.on9un.com
5. Hugo,一個用go語言編寫的靜態站點工具,我們用它來維護站點內容。可以在這裡下載最新版( https://github.com/gohugoio/hugo/releases)
大概的過程如下:
1. 在本地利用Hugo和文本編輯器,把blog的基本框架搭建好,並寫好一些內容;
2. 通過git創建本地倉庫,將相關的數據文件入庫;
3. 推送到github的在線倉庫中;
4. 配置Cloudflare Page,掛鉤自己的github倉庫,利用Page的功能生成網站頁面;
5. 配置域名解析,將使用的域名鏈接到Cloudflare Page的對應地址上。
完成上述步驟就可以通過域名訪問打開自己的blog了。
一、創建本地站點並配置
這一步需要一些終端的基本操作。
1.1 hugo指令
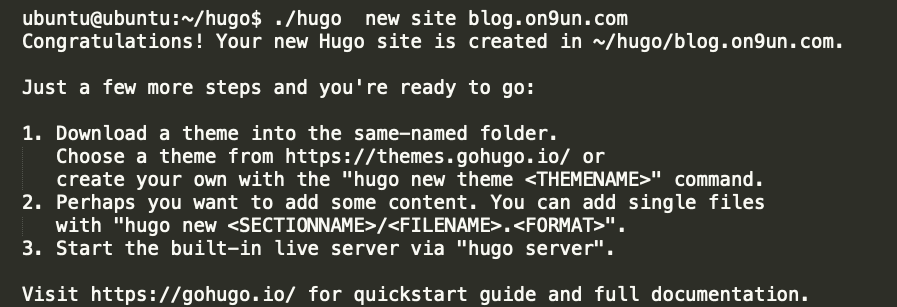
下載好的Hugo程序是個壓縮包,解壓並進入相應的目錄裡,執行下述命令創建站點:

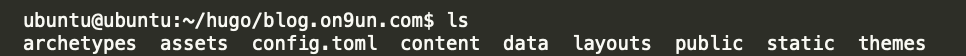
此時在目錄下就會多出來和我的域名同名的文件夾,裡面大概有這些內容:

雖然看起來很多文件夾,但實際上都是空的,以後可以慢慢往裡面填自己需要的東西。
這樣網站的框架就算創建好了。
1.2 創建git本地倉庫
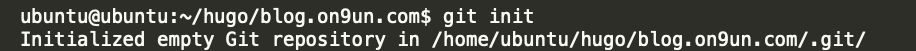
我們使用git將這個目錄整個用版本控制系統管理起來,執行下面的語句:

這樣就在這個目錄創建了一個空的git倉庫,最後一步我們再把所有的文件入庫。
1.3 挑選頁面主題
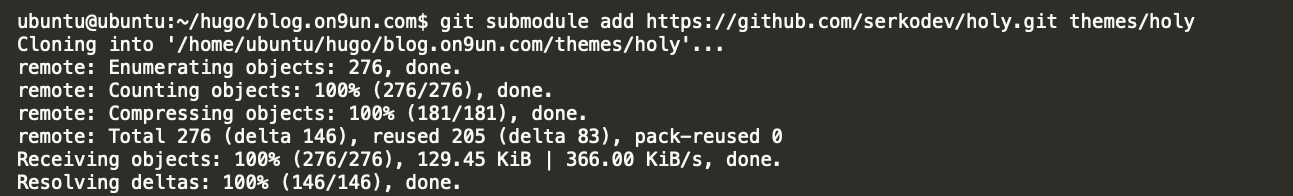
有創意的事情,給自己的站點挑選一個主題樣式。打開https://themes.gohugo.io/ 挑選一個喜歡的主題,建議新手第一次做選個簡單不折騰的就好。我選擇的主題是Holy,按照頁面的指示,我在站點的目錄下執行這行語句就可以把主題添加進來:

1.4 編輯配置
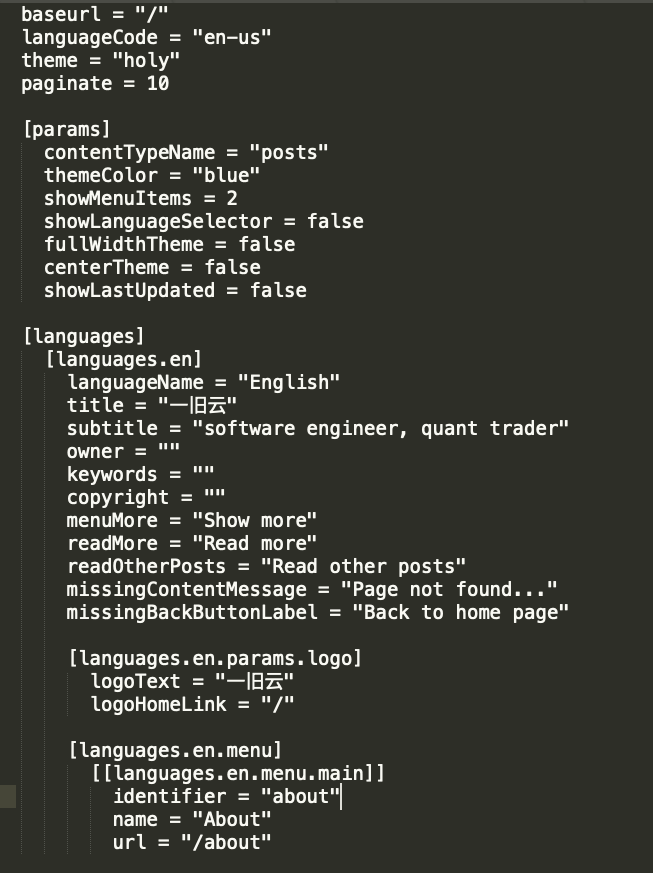
使用文本編輯器,修改目錄下的config.toml 文件,填入自己網站的相關配置信息,參考配置如下:

井號開頭的都是註釋,沒有功能。配置到這裡就完成了。
1.5 編寫第一篇內容
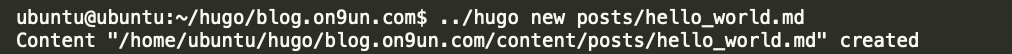
接下來我們隨手寫一篇新的post試試,使用下面的指令創建文章:

這樣就可以大概新建的這個md文件填寫文章內容了,支持Markdown語法。以下是示例內容:

1.6 入庫所有文件
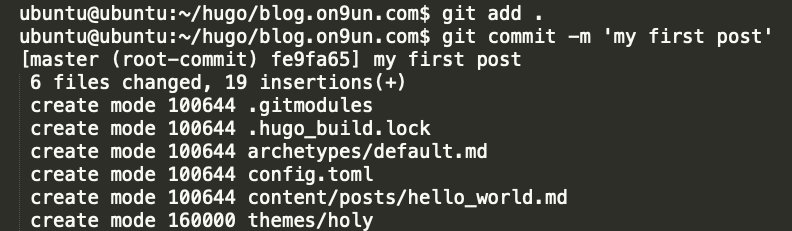
最後把整個目錄的所有文件一股腦加入git倉庫:

本地的操作就全部完成了,接下來是雲上的操作。
二、上傳github倉庫
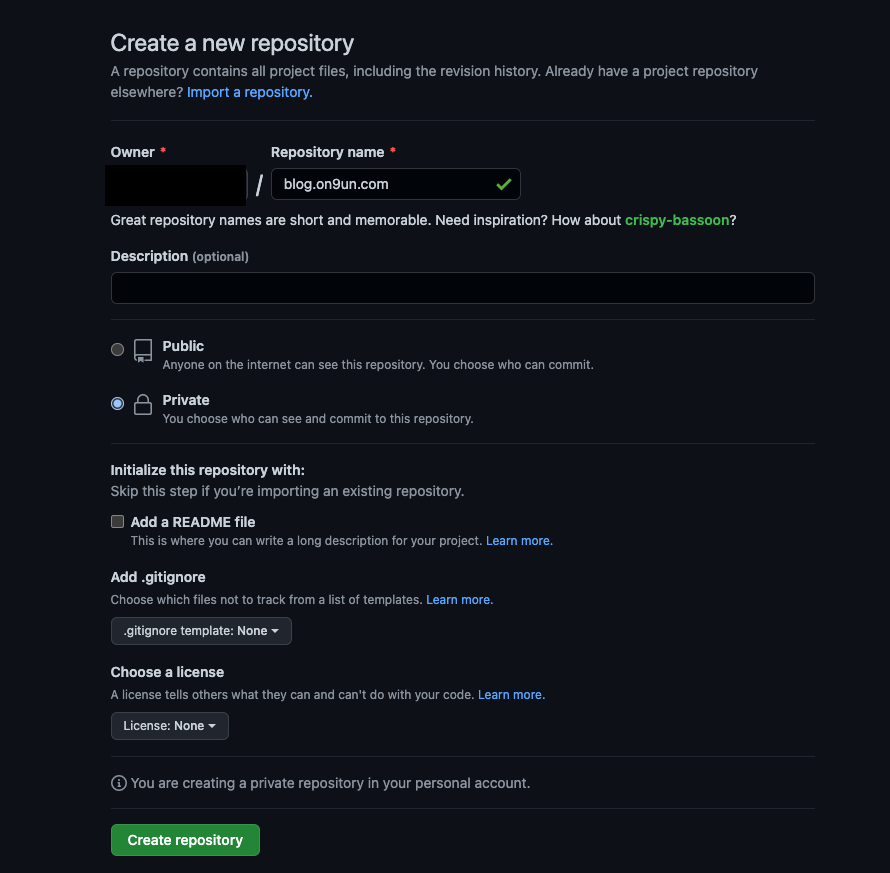
我們在Github上create一個private的倉庫,如果你不想要讓你的原始文件被別人看到,則不要選擇public類型。

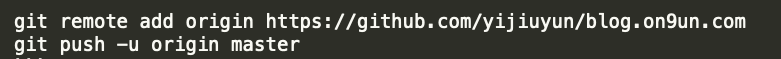
然後在本地項目的目錄下,使用如下的語句將本地倉庫的內容推送到Github上:

三、使用cloudflare page生成並託管成品站點
在Cloudflare的控制台,選擇Pages菜單,創建一個新的項目。然後選擇從Git導入,鏈接自己的github賬號,選擇對應的倉庫名。
第二步配置參數,`Build command` 選擇hugo,填寫一個新的Variable:`HUGO_VERSION=0.106.0`,這一步是選擇使用hugo生成網站,並指定hugo的版本。
我第一次操作的時候沒有選擇版本,結果默認用了0.54之類的古董版本,導致新的theme都無法導入,創建失敗。
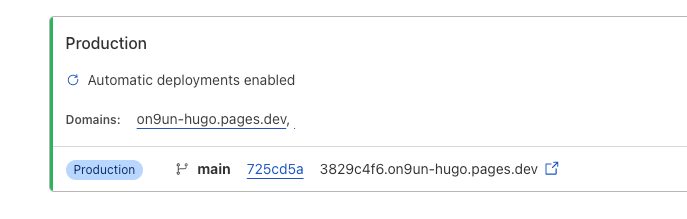
然後保存就可以看到Cloudlfare自動從github拉取網站內容並通過Hugo編譯出網頁了。

稍等片刻,在domains欄目裡找到xxx.pages.dev 的地址,點擊便可以預覽自己網站的成品效果。
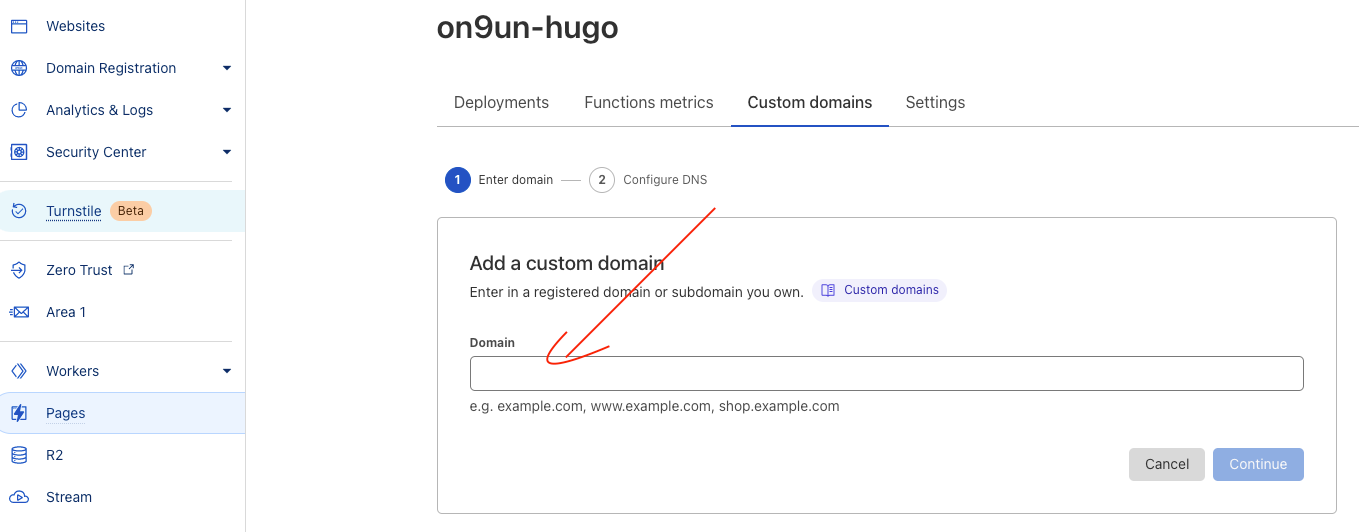
四、配置域名
如果你的域名也是在cloudflare託管,那直接在界面上填寫想要用的域名,並讓cloudflare幫你更新dns解析即可。
如果你的域名不在cloudflare託管,那在填寫完自定義的域名之後,按照指示在自己的域名管理後台填寫對應的CNAME跳轉。

五、持續編輯
持續的編輯有如下幾個步驟:
1. 編寫新文件,參考1.5 小節,創建並編輯
2. 將新增文件添加到git倉庫中,參考1.6 小節
3. 推送到github上,參考第二步,只需要執行`git push origin`,不再需要`git remote add xxx`
4. 一旦有更新,Cloudflare便會觸發新的編譯任務,稍等片刻即可看到新增內容上線
六、總結
整個過程可以分成如下幾步:
1. 在本地利用Hugo和文本編輯器,把blog的基本框架搭建好,並寫好一些內容;
2. 通過git創建本地倉庫,將相關的數據文件入庫;
3. 推送到github的在線倉庫中;
4. 配置Cloudflare Page,掛鉤自己的github倉庫,利用Page的功能生成網站頁面;
5. 配置域名解析,將使用的域名鏈接到Cloudflare Page的對應地址上。
完成之後就可以看到自己的網站上線。至於更複雜一點的插入圖片、創建about頁面等,我們可以在熟悉基本操作之後再自行探索。
Hugo還支持自己編輯主題,有前端基礎的朋友們也可以自己創造更豐富的界面效果。
以上就是分享的全部內容,感謝閱讀!
本文參考瞭如下資料鏈接:
Hugo官方文檔說明:https://gohugo.io/getting-started/quick-start/
Cloudflare對部署Hugo站點的說明: https://developers.cloudflare.com/pages/framework-guides/deploy-a-hugo-site/
喜歡我的作品嗎?別忘了給予支持與讚賞,讓我知道在創作的路上有你陪伴,一起延續這份熱忱!
