【端午企划】原来NFT 也有客制化的规格标准| 智能合约开发计划#7

前言
上一篇文章中我们已经在IPFS 上传了自己的图片,但是如果是使用像OpenSea 之类的NFT 二手交易市场,除了NFT 对应到的多媒体(图片、声音、影片),一定还会看到许多不同的属性吧!
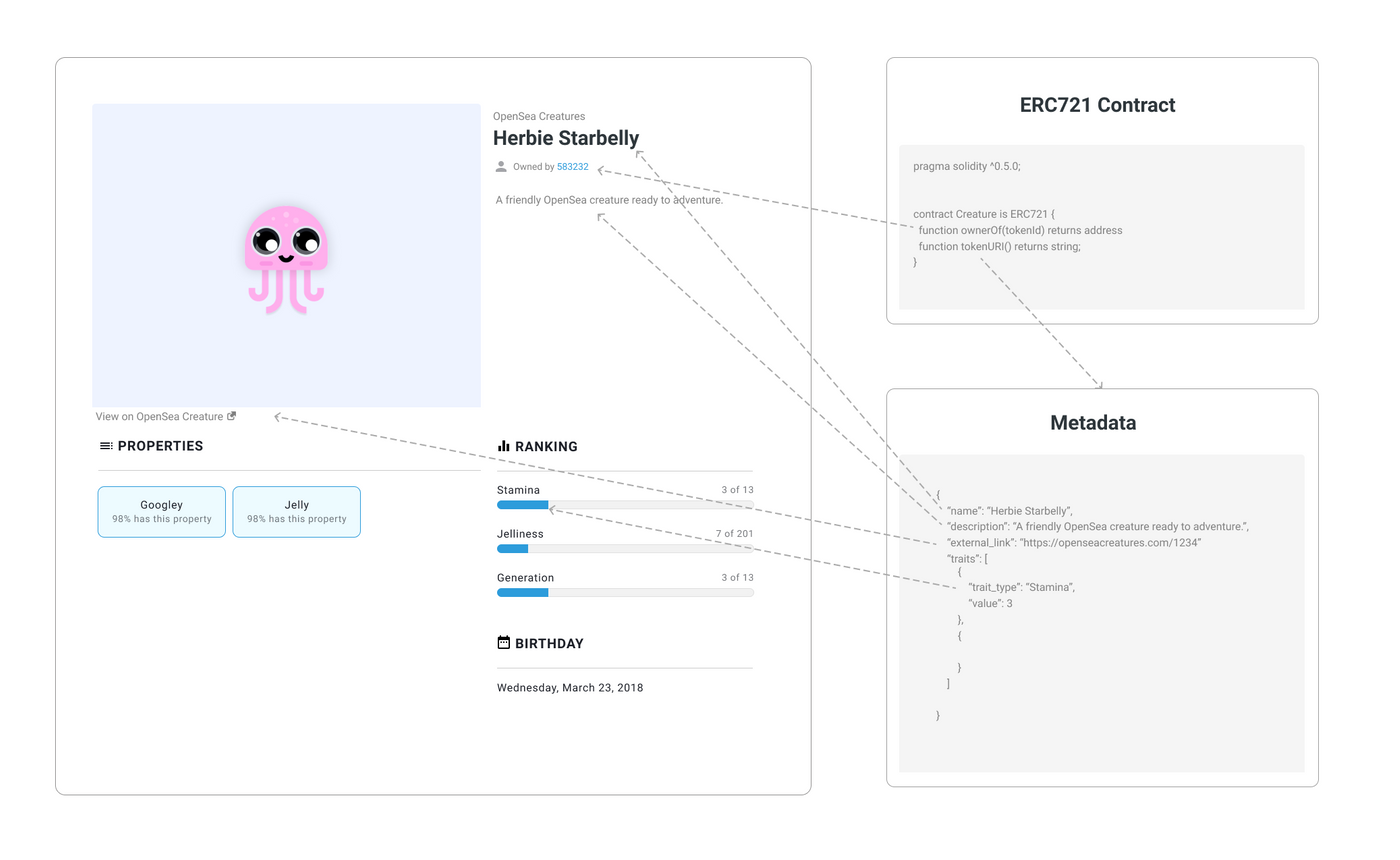
拿这张水母NFT 为例,它是一个ERC-721 的NFT,除了常见的名字与图片网址,但它还可以有其他属性,例如附上自己的官网连结、这张NFT 各个零件组合起来的稀有度之类的讯息,若要设定这些东西就必须要提到上面这张图片右下角的「Metadata」是什么,它怎么运作的。

Metadata 与JSON 格式
所谓NFT 的Metadata 有点像是用来描述这个NFT 是什么的文件,透过Metadata 我们就可以快速知道这个NFT 的名称是什么(“name”)、一段话叙述这个NFT 的大纲(“description”)、图片放在哪个网址(“image”)等等的相关资讯,当然如果NFT 的Metadata 没有固定写法的话,大家都可以随意撰写自己的文件,可能会导致你发的NFT 我看不懂,我发的NFT 你也看不懂,所以当初在定义EIP-721与EIP-1155时,官方文档就有写道Metadata 的格式,这个资料格式是一种网路传输时常见的资料格式叫「JSON」,如果你从来没看过JSON 也不用害怕,它的格式非常的简单易懂。
JSON(JavaScript Object Notation) 是写网页程式时常见语言JavaScript 中用来表示物件的一种格式,我们只是要拿来做Metadata 而已,其实不用完全去了解它在干嘛,只要会登记学生成绩,你就会JSON!
如果你是小老师,全班考完试老师改完考卷后一定会遇到要登记成绩的时候吧,这时候假设老师希望我们以每位同学为单位,将他们各科成绩填写上去,做为学生个别的成绩单,可能会长成这样:

JSON 格式中分为key 跟value,key 就会是标头的栏位,value 则是该栏位的值,所以将上方表格转换成JSON 格式的话,会长得像这个样子:
{
"姓名" : "Alice",
"国文" : 90,
"英文" : 80,
"数学" : 70
}
看完之后应该不难理解,所谓的key 是表格中最上面的标题,value 是这个标题底下的值,一组资料会是“key” : “value” 的形式做储存。
其实像这种可以转换成表格的东西,已经可以当作是一种简易的资料库来看待了,对于我们要填NFT 的Metadata 也是类似的用法,如果要填图片网址就会写“image” : “#NFT的图片网址…”, “image” 就会是key 值;”#NFT的图片网址” 就是value 值了。
OpenSea 支援的Metadata
直到撰文当下,OpenSea 仍然是目前最大的NFT 二手交易市场,官方有提供一份关于Metadata 的标准规格可以让我们开发者参考看看,网址是:https://docs.opensea.io/docs/metadata-standards
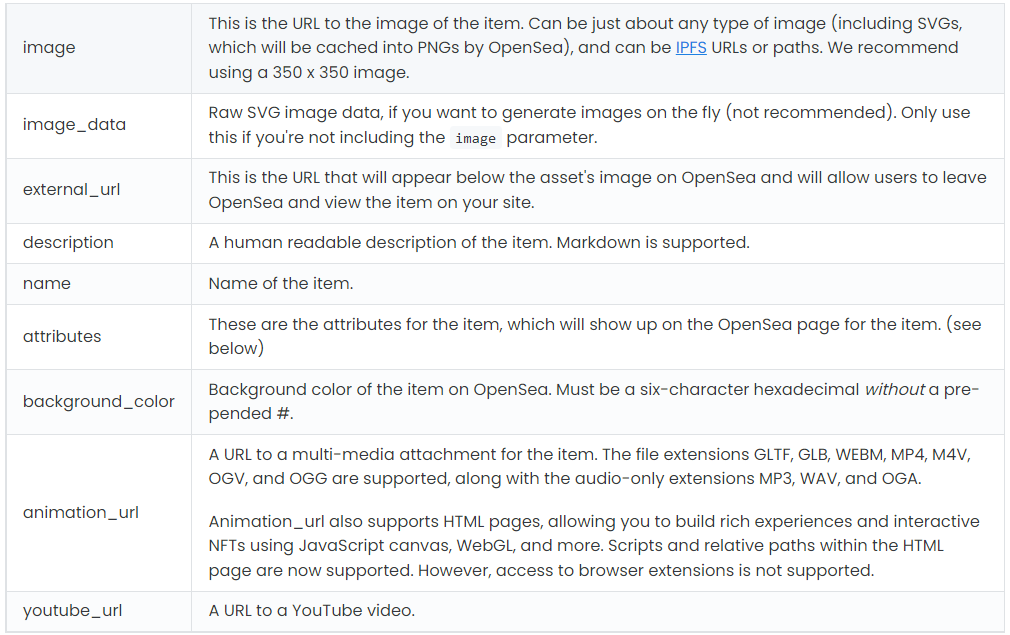
当中有个表格,指的是NFT 的属性,对于挑几个我觉得比较用得到的来讲一下,Metadata 不只有这些,但对于这次要开发的NFT 我想应该就够用了。

1. image: 就是这个NFT 图片储存的网址,除了使用HTTP 以外也有支援IPFS,我们在上篇文章已经存放图片在IPFS 上了,所以可以直接用那个网址来填值。
2. external_url: 外部连结网址,可以设定让它连结到我们自己的网站或是这个专案的官网,如果有设定这个Metadata,在NFT 的页面会多一个外部连结的按钮。
3. name: 这个NFT 专案的名称。
4. description: 这个NFT 专案的概述。
5. attributes: NFT 的属性,当你发行的NFT 是用多个零件随机拼凑起来的时候就具有不同稀有度,设定attributes 可以一目了然的看出各个NFT 的稀有度,但由于这次我们只是要发一张端午节图片的NFT ,所以我不需要去设定它。
6. animation_url 与youtube_url: 这些都是附加的网址,假设专案有设计一些宣传影片也可以这样放上来。
实作Metadata 的.json 档
我拿几个Metadata 为例实作一个JSON 的档案,你也可以挑几个上面提到的Metadata 属性来编辑,先打开一个新的记事本并输入以下内容:
{
"name": "ITechNote Logo",
"description": "The first ITechNote logo NFT created by ITechNote",
"image": "ipfs://QmYHiLbYTK9hMpGwLdG9JZvStRGfBaFwv6XEW2JaENuBox",
"external_url": "https://itechnote.co/"
}
储存后重新命名档案,将副档名由原本的.txt 改为.json 就完成了,在这个例子我使用四个属性,告诉这些二级市场NFT 的名字、描述、图片路径以及科技随笔的官网网址,图片路径是ipfs://#图片的CID。
上传到IPFS
IPFS 不只能拿来储存图片还能储存档案,.json 档自然也是可以上传上去的,回到Pinata 把.json 档上传,网址为: https://pinata.cloud/
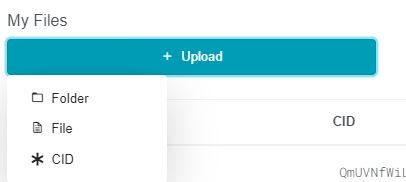
就像前一篇文章上传的方式,点击左上角「+ Upload」选择「File」。

照着相同的三个步骤把.json 档上传。

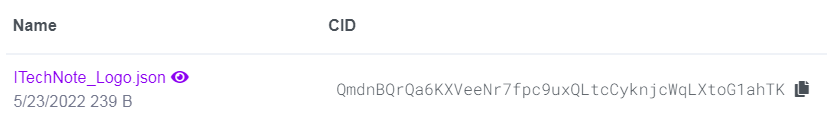
上传完成后就会得到一组.json 档的CID,做到这里就完成啦!
它储存的网址就会是ipfs://#CID,以我实际上传的例子CID 为「QmdnBQrQa6KXVeeNr7fpc9uxQLtcCyknjcWqLXtoG1ahTK」,则.json 档的网址就会是「ipfs://QmdnBQrQa6KXVeeNr7fpc9uxQLtcCyknjcWqLXtoG1ahTK」。

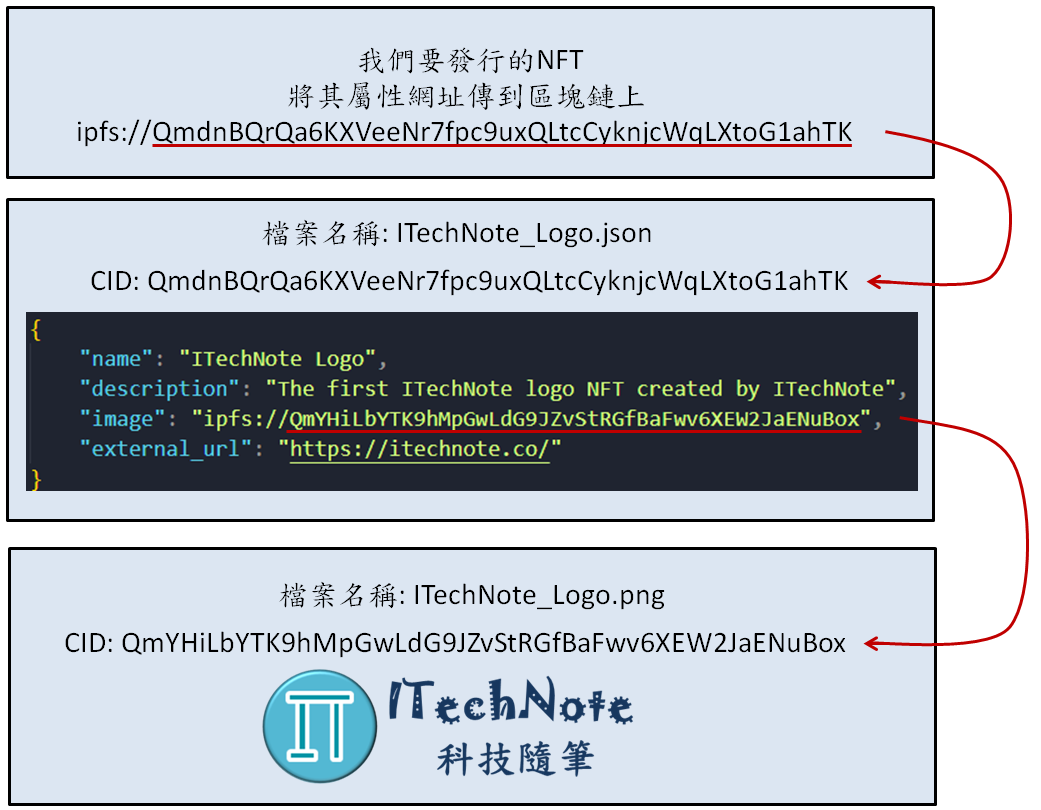
现在有三个东西之间的关系要厘清,NFT 本身、 NFT 的.json档、NFT 的图片档。
未来当我们开始写智能合约的程式码,会看到NFT 需要填上一个URI 的栏位,就是填上这个.json 档IPFS 的网址。
当NFT 的显示器在尝试显示这张NFT 的样貌时会先透过网址连到这个.json 档,并在解析.json 档底下的Metadata 时,会找到image 栏位,再透过image 栏位里面的IPFS 网址去连结到真正的图片将NFT 完整地显示出来。

延伸阅读
第一篇: 【新年企划】过年就包红包币| 智能合约开发计划#1
上一篇: 【端午企划】我的第一张去中心化图片! | 智能合约开发计划#6
最后,谢谢你在百忙之中愿意抽空来花时间来看我的文章,如果还喜欢这些内容的话希望能获得你的追踪及小额赞助支持,让我更有继续写下去的动力,也欢迎点此连结在其他平台找到我。
下次见噜o((>ω< ))o~
原文连结ITechNote 科技随笔
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!


- 来自作者
- 相关推荐