
分享生活大小事,跟我一起點技能++
JavaScript实作练习part.1
AC的JavaScript 全端开发网路课程只上到学期2-1就停摆,因为发现自己对于程式真的是一窍不通。
而这个感觉是,关于JavaScript的用法及概念都懂了,不能说完全不会,在抽丝剥茧别人写的程式的时候大概都能一一去理解这其中的逻辑,也能依样画葫芦完成一样的程式,但是不能自己从无到有完成个什么东西来。
虽说网页设计不用一定要写JavaScript,但我认为多了JavaScript能让网页更酷炫有趣丰富,因此即使不太会却还是一直跃跃欲试,要学习、熟悉一个技能最好的方式就是不断的练习,所以我搜寻了网路上一些简单的JS应用例子来实做看看,并写文章做个纪录啰!
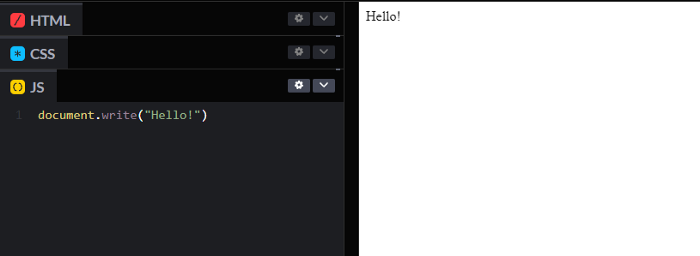
在画面上印出一段文字
document.write(“这里替换成你要印的文字”)

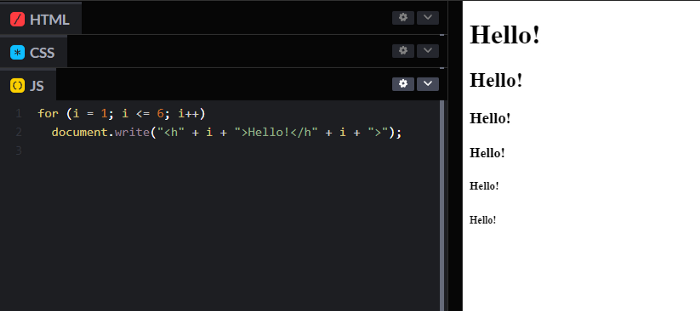
利用回圈印出各种字级大小的字
在HTML里想要改变字级大小的标签为<h1></h1>~<h6></h6>,而如果想要利用JS印出h1~h6各个字级大小的字串,可以利用回圈这么写
for (i = 1 ; i <= 6 ; i ++) document.write(“<h”+ i +”>Hello!</h” + i + “>”);
逻辑跟前面的一样,差异只在于括号里的写法,这里把HTML的标签加进去了,利用回圈重复让它执行6次,要注意的是" " 是用来包i 变数以外的程式,并用+ 连接起来。

参考资料: http://javascript.klab.tw/example
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…